
これは、モスクワのDribbble Meetup 2013で読んだレポートの2番目の部分です。
第1部では、Androidプラットフォームの設計を統合するプロセスを詳細に説明しました。 このパートでは、iOSとWindows Phoneのデザインの統合について説明します。SamsungBada 2.0についても触れます。 次はたくさんの写真です。
iOS
iOSに渡します。 ここでは、Androidよりもはるかに簡単です。 統合プロセスはiPhoneの例で処理されますが、以下で説明するすべてがiPadに正常に適用されます。

ご存じのとおり、iPhoneには2種類の画面しかありません。「Retina」と「Retina」ではありません。

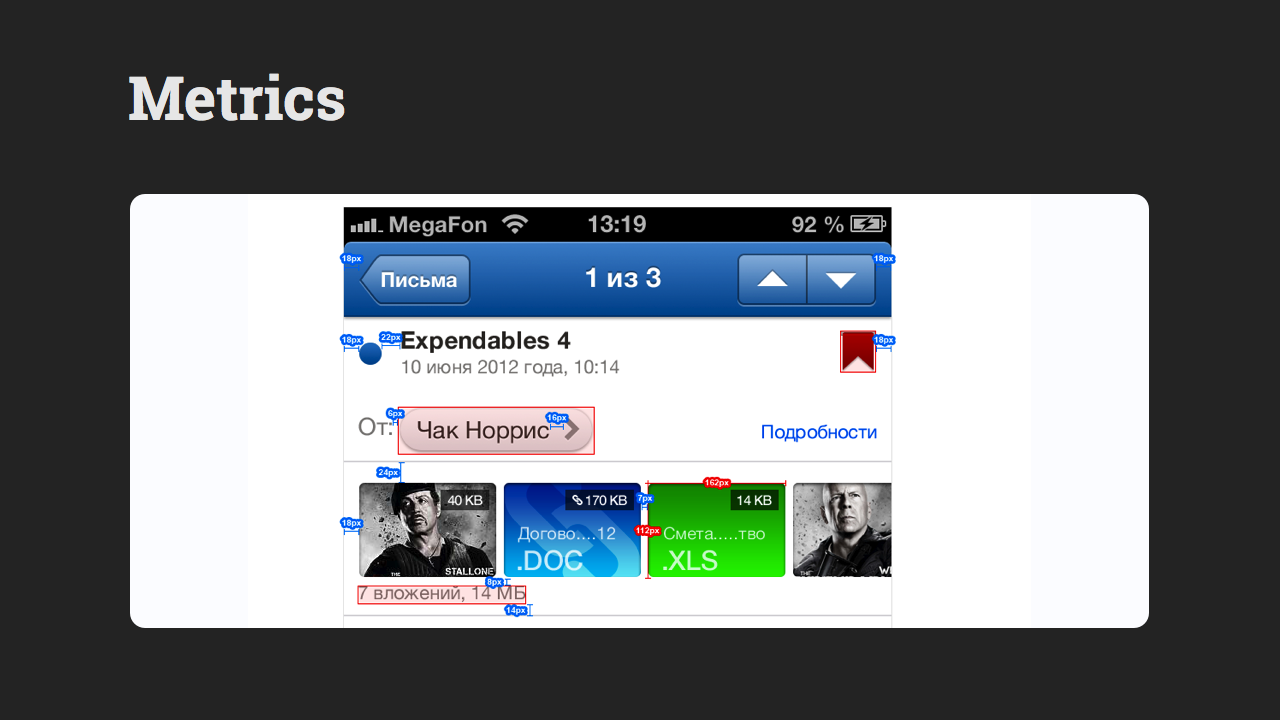
指標
そのため、Metricsフォルダーには、Androidの場合と同じすべてのものが含まれている必要があります。要素のサイズ、要素間および画面の端からのインデント、ソリッド要素の色(セパレータなど)など。
プログラマーの色は10進形式で指定する必要があることに注意してください(覚えておいてください!)。 つまり、たとえば、16進数ではなくRGB(255、255、255)-#FFFFFFです。
プログラマ向けのサイズは、Retina以外の画面用に指定する必要があります。
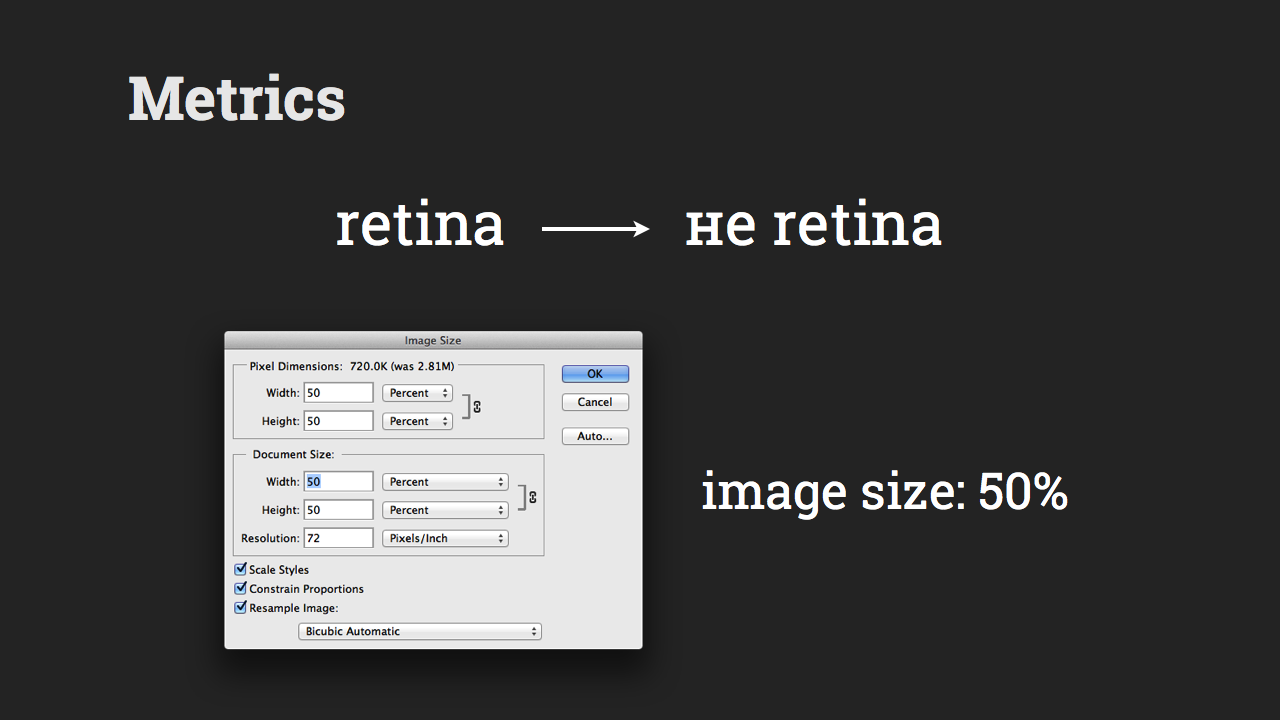
また、Retina用にpsd-mockupが作成されているため、適切な操作を行うには、Imageに移動してImage Sizeをクリックし、値を50%に設定します。

いわば、レイアウトの「寸法」を開始することができます。
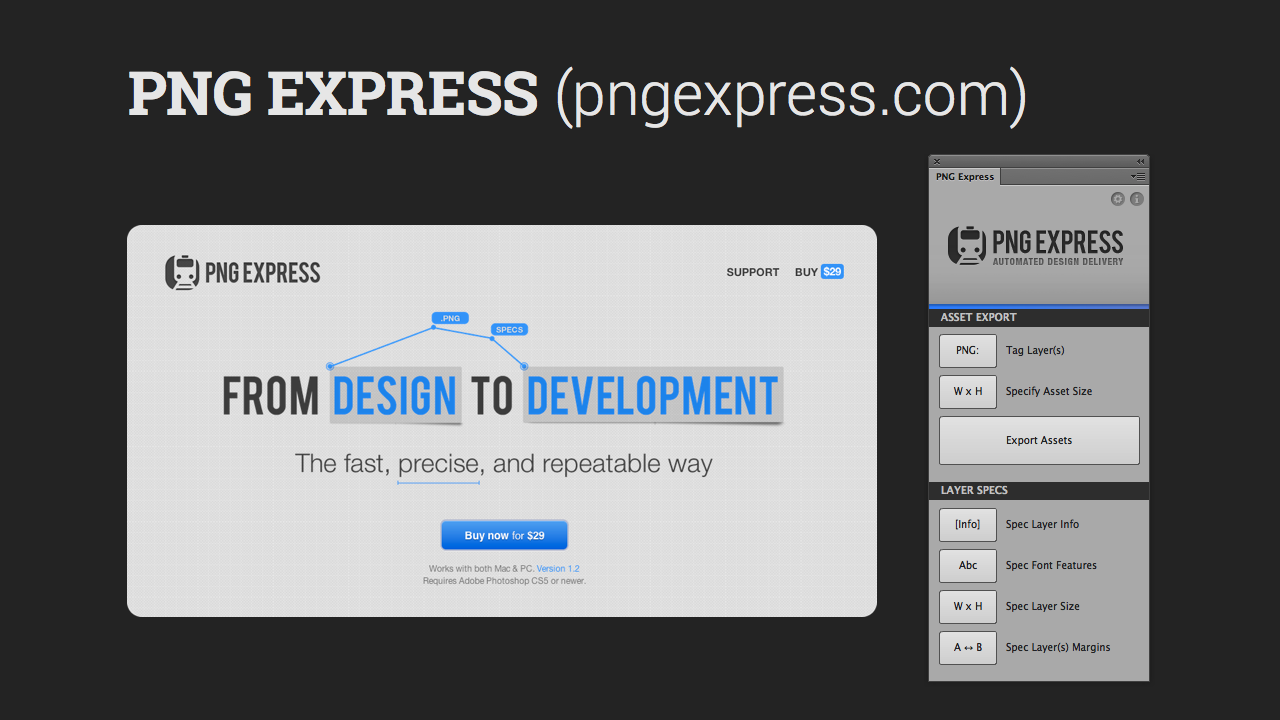
これは、すでにおなじみの
PNG EXPRESSを使用して行います(PS CS5 / 6の場合は29ドル)。 すべてがAndroidに似ています。
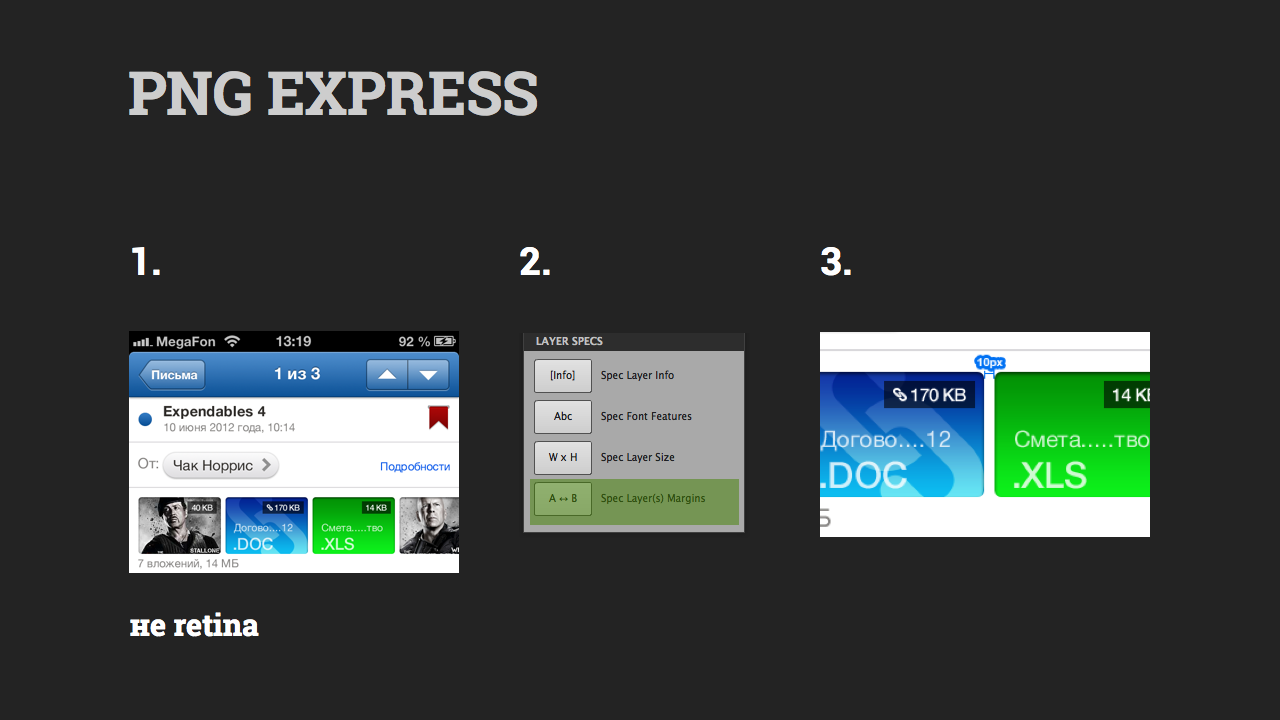
 例
例手順1.添付ファイルの画像間のサイズを指定する必要があるとします。
ステップ2. Photoshopでこれら2つのレイヤーを選択し、PNG EXPRESSで[余白]をクリックします。
ステップ3.拡張機能自体が寸法を描画します。 サイズが正しくないと判明した場合、デザインでは通常のPhotoshopテキストレイヤーとして編集できません。

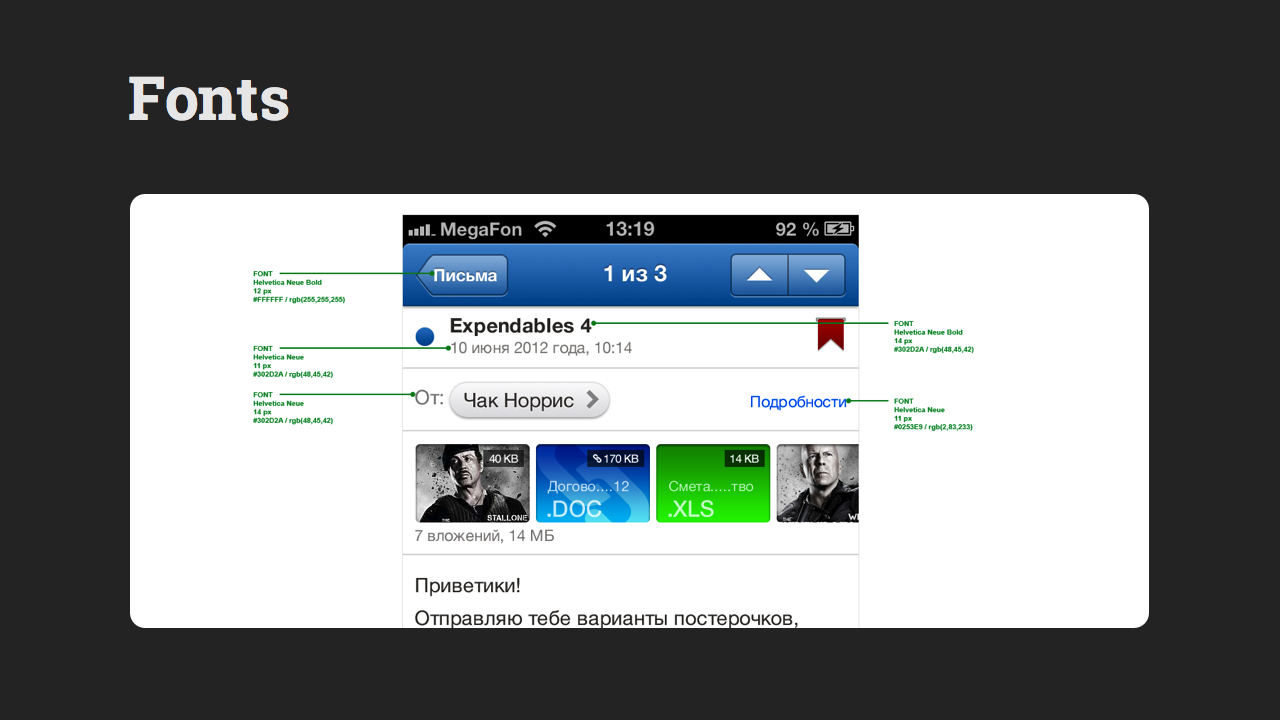
フォント
Fontsフォルダーには、フォントに関連するすべてのファイル(サイズ、色、スタイル、Photoshopスタイルなど)が含まれている必要があります。
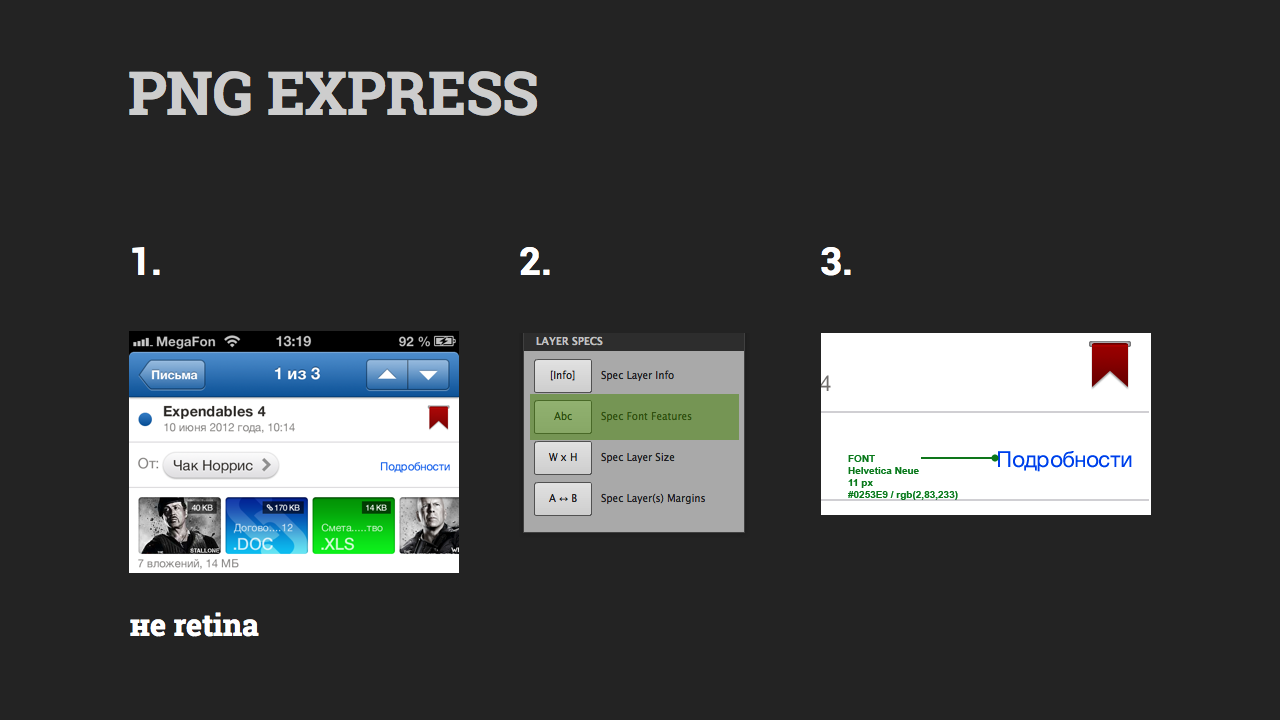
 例
例ステップ1.リンク「詳細」でフォントを指定する必要がある場合、
ステップ2. Photoshopでこのレイヤーを選択し、PNG EXPRESSで[Spec Font Features]をクリックします。
ステップ3.フォントの完全な説明を受け取りました。

再び多くの時間を節約しました。
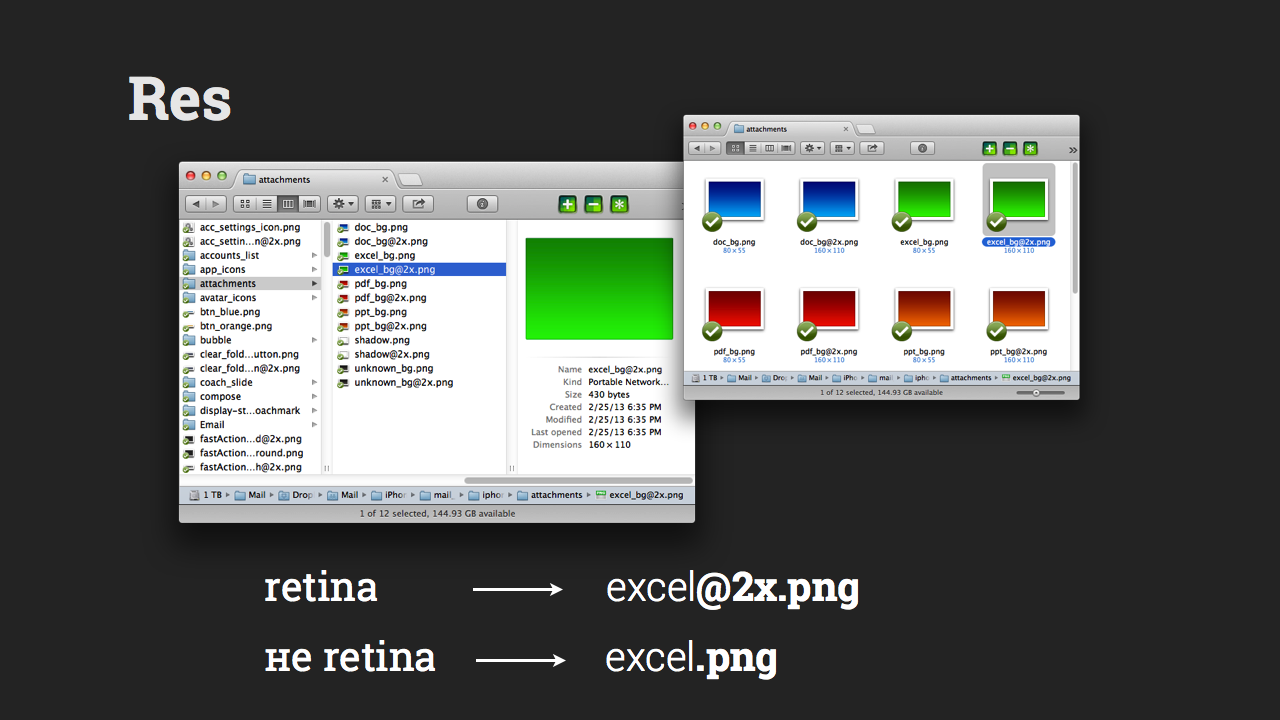
資源
Resフォルダーには、アプリケーションのグラフィックリソースが含まれている必要があります。 iPhoneの場合、すべてが1つのフォルダーに追加されます。
Retinaのファイルは@ 2xで指定されます。つまり、Retinaではなく
excel @ 2x.pngです
-excel.png
繰り返しますが、
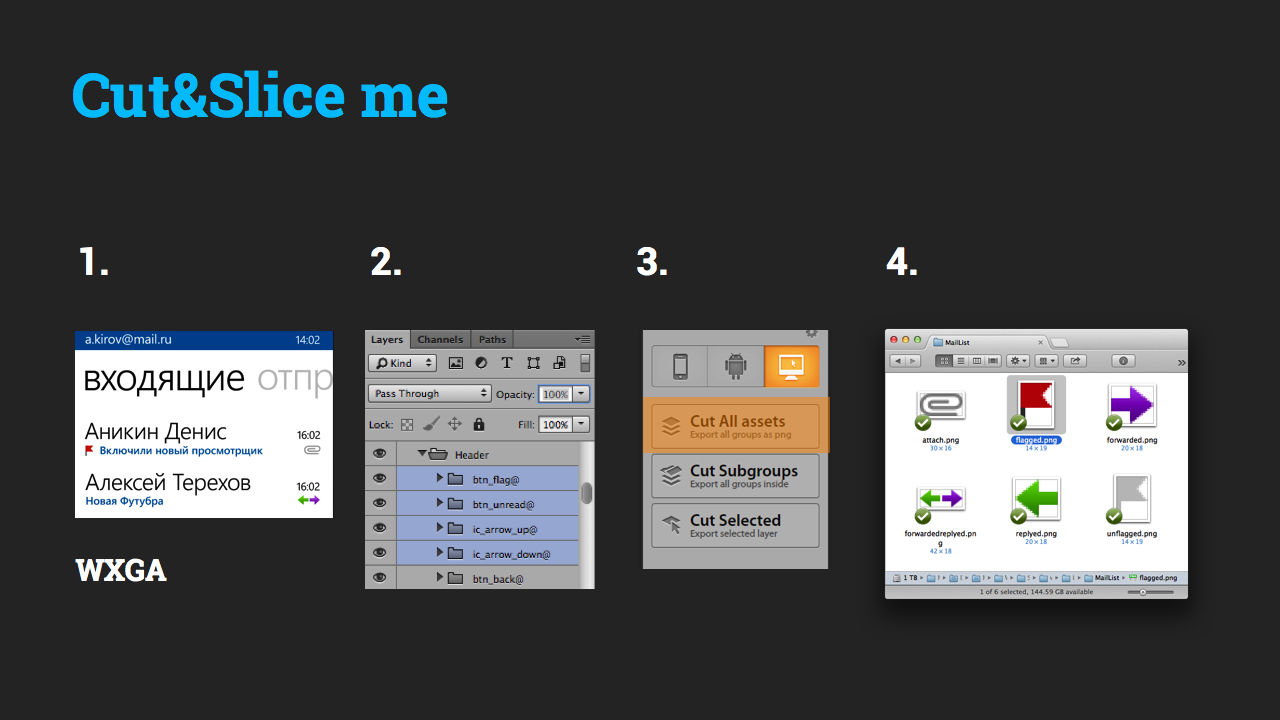
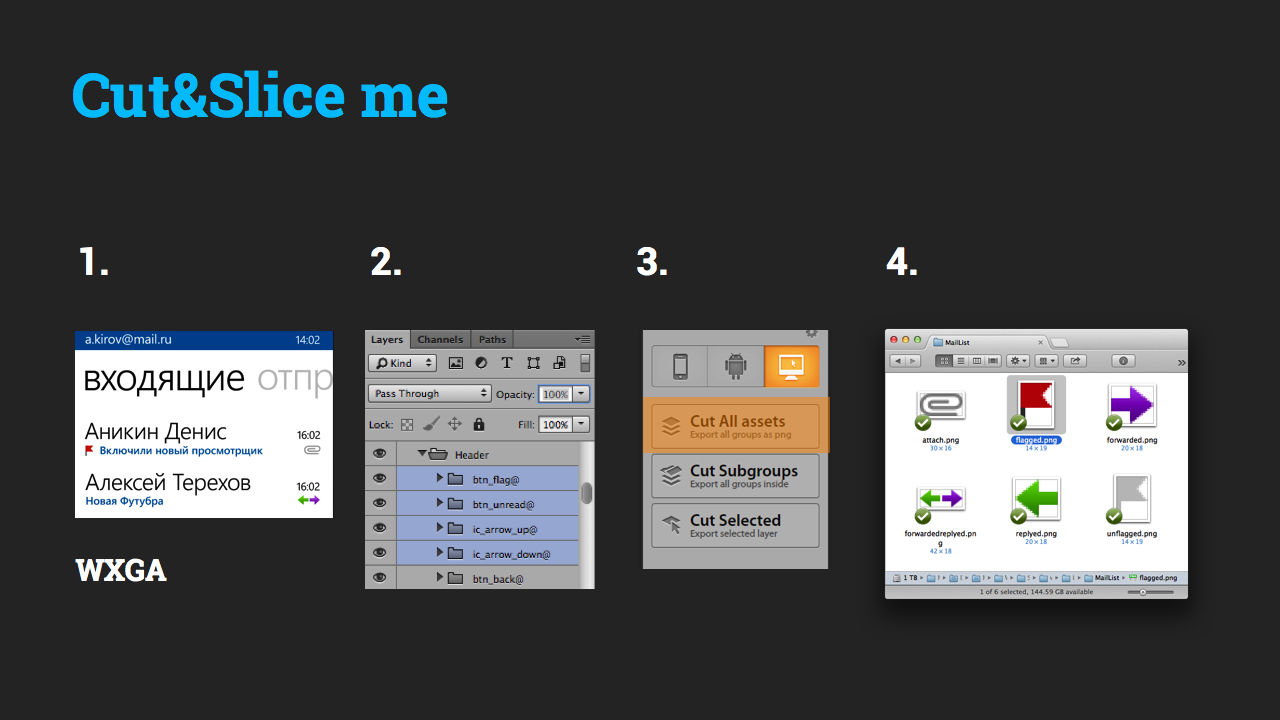
Cut&Slice me拡張機能(無料、PS CS6の場合)を使用します。
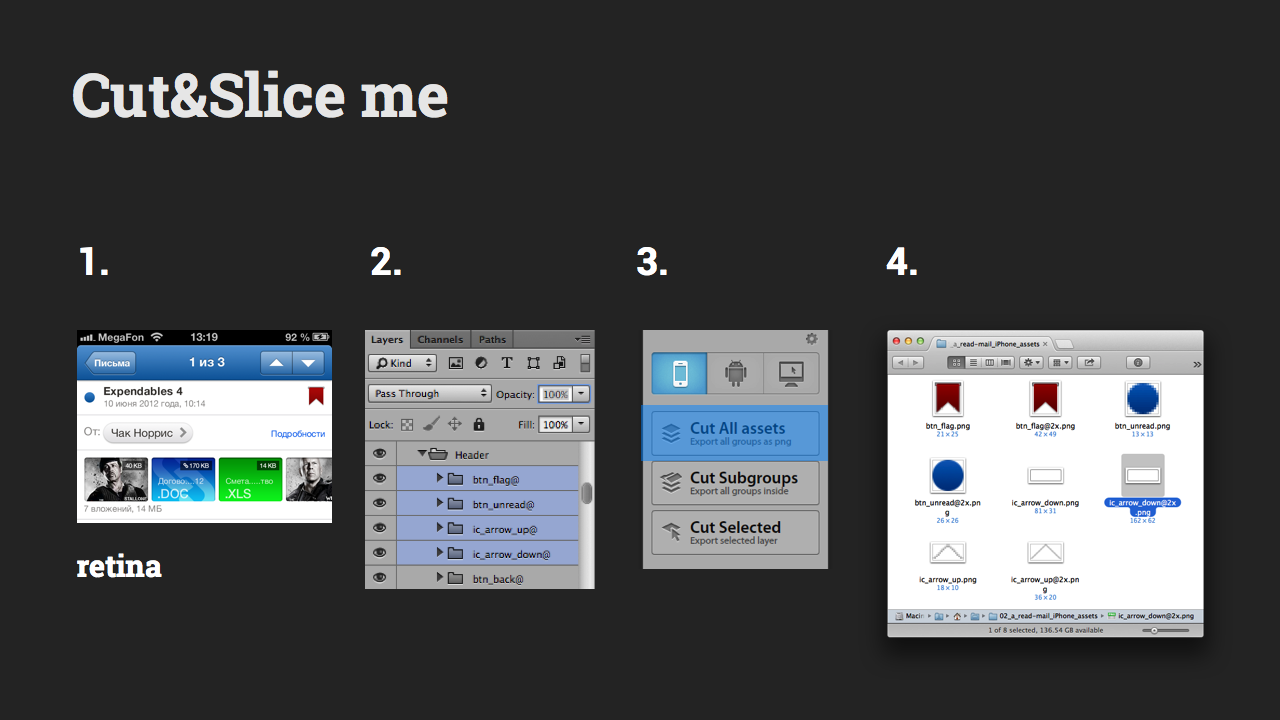
 元のpsdレイアウトはRetinaスクリーン用でなければなりません。例
元のpsdレイアウトはRetinaスクリーン用でなければなりません。例ステップ1.アプリケーションのアイコンをカットする必要があります。
ステップ2.レイヤーを再編成します。各アイコンをフォルダーに入れ、名前の最後に@を追加します。 したがって、スクリプトはこのフォルダーをカットする必要があると判断します。
ステップ3. [iPhone]タブに移動し、[すべてのアセットをカット]をクリックします。
ステップ4.拡張機能により、RetinaではなくRetinaに必要な名前のアイコンが自動的にカットされます。
 「soapy」ピクセルの問題を回避するには、すべての要素のサイズを均等にする必要があります。
「soapy」ピクセルの問題を回避するには、すべての要素のサイズを均等にする必要があります。サムスンバダ
プラットフォームのリストの3番目はSamsung Badaです。 ロシアでかなり人気のあるプラットフォーム。 しかし、最近、サムスンは閉鎖を公式に発表して、このモバイルオペレーティングシステムを殺しました。 したがって、バダについては、うまくやるか、まったくできないかのどちらかです...

だから、Windows Phone。
Windows Phone
ここでは状況がiOSを繰り返しているので、もう一度プロセスをもう一度見てください。

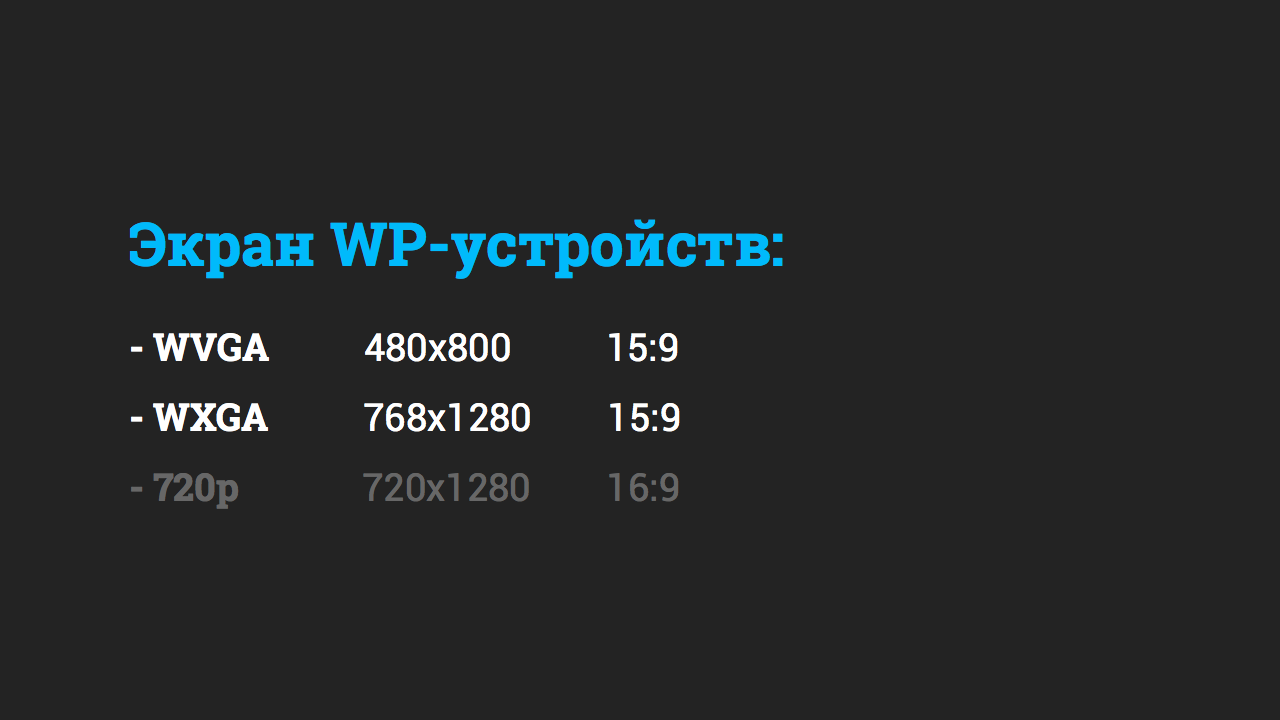
WPには、W
V GA、W
X GAの2つの主要な画面タイプがあります。

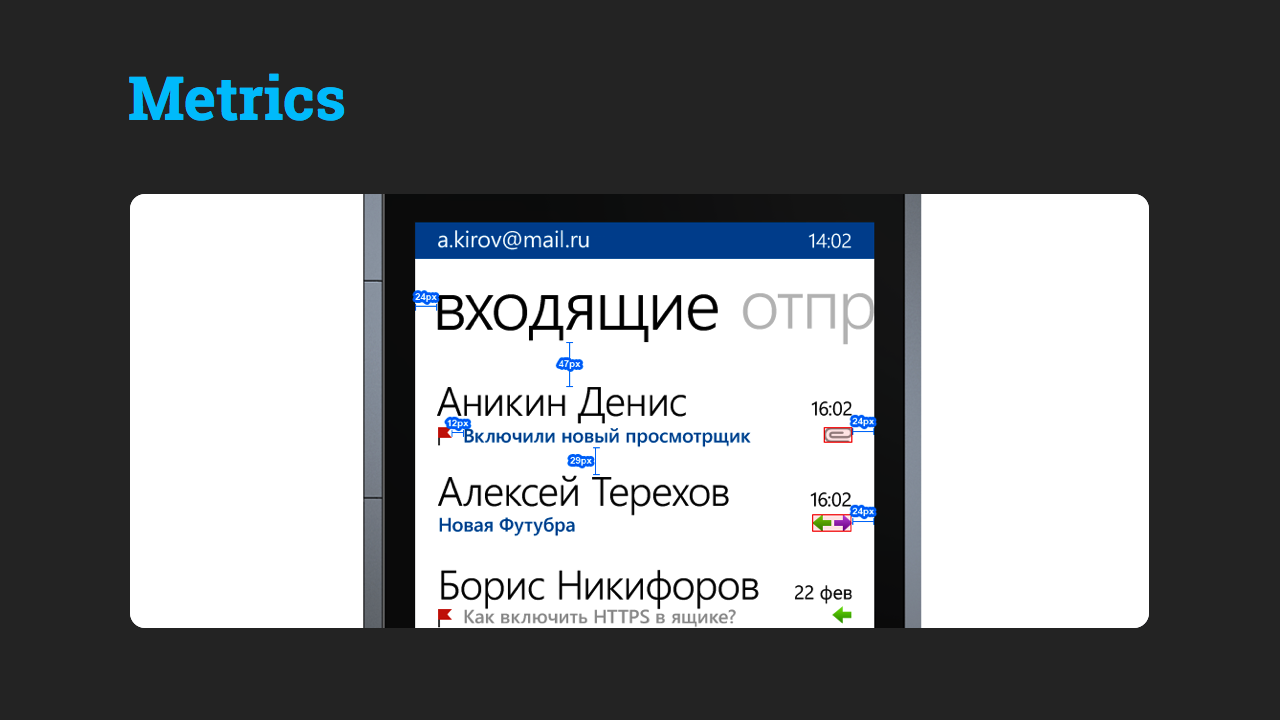
指標
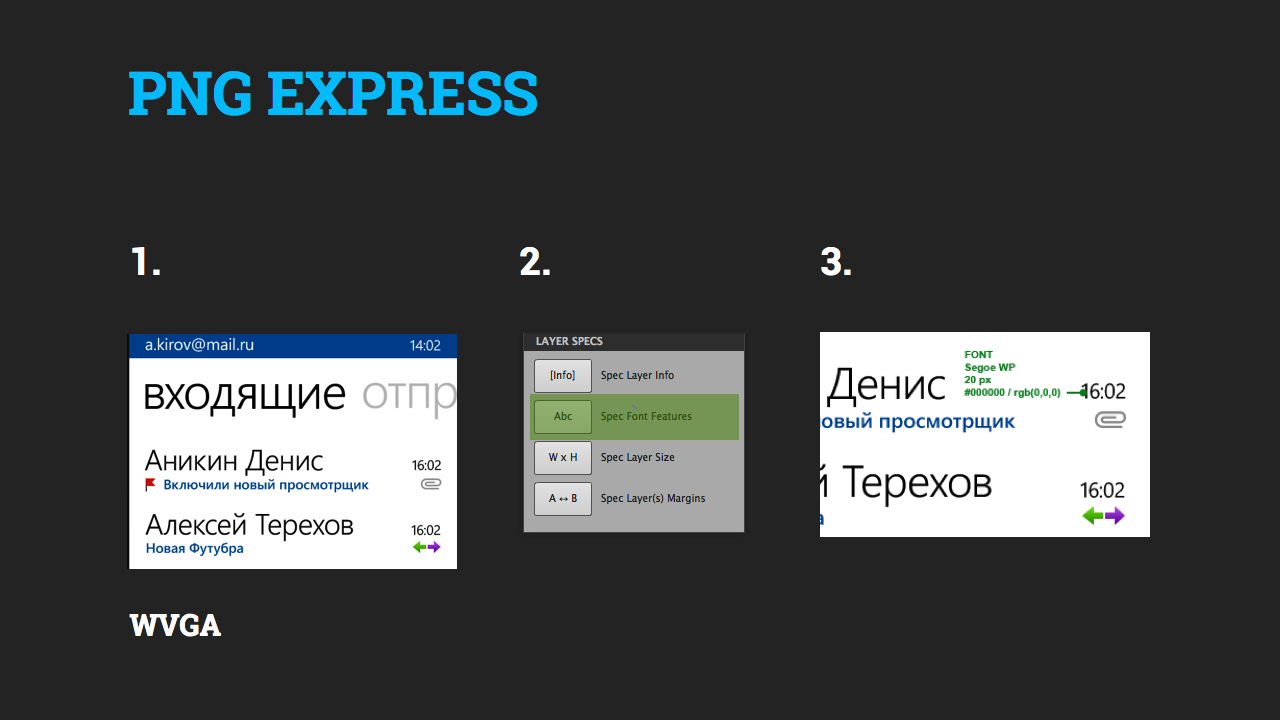
W V GA画面にはプログラマーの寸法を示す必要があります。 PNG EXPRESS
PNG EXPRESSを使用して、レイアウト
を 「サイズ変更」します。
例
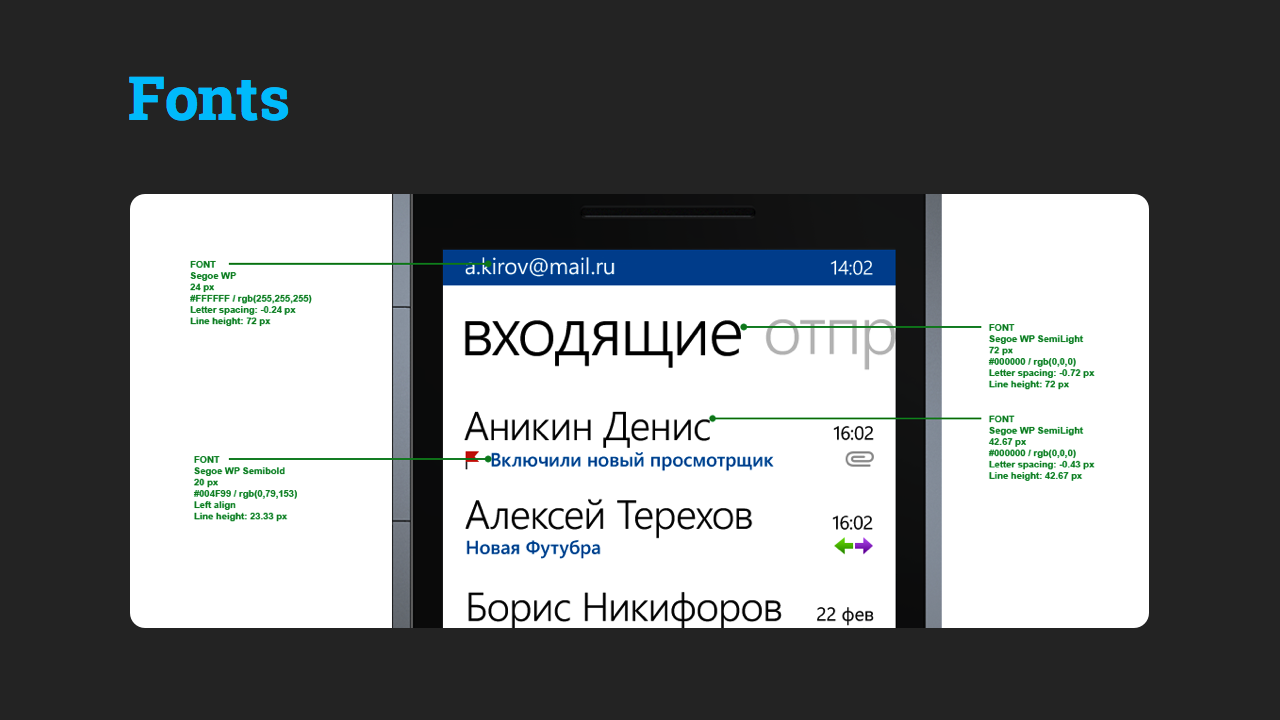
フォント
 例
例
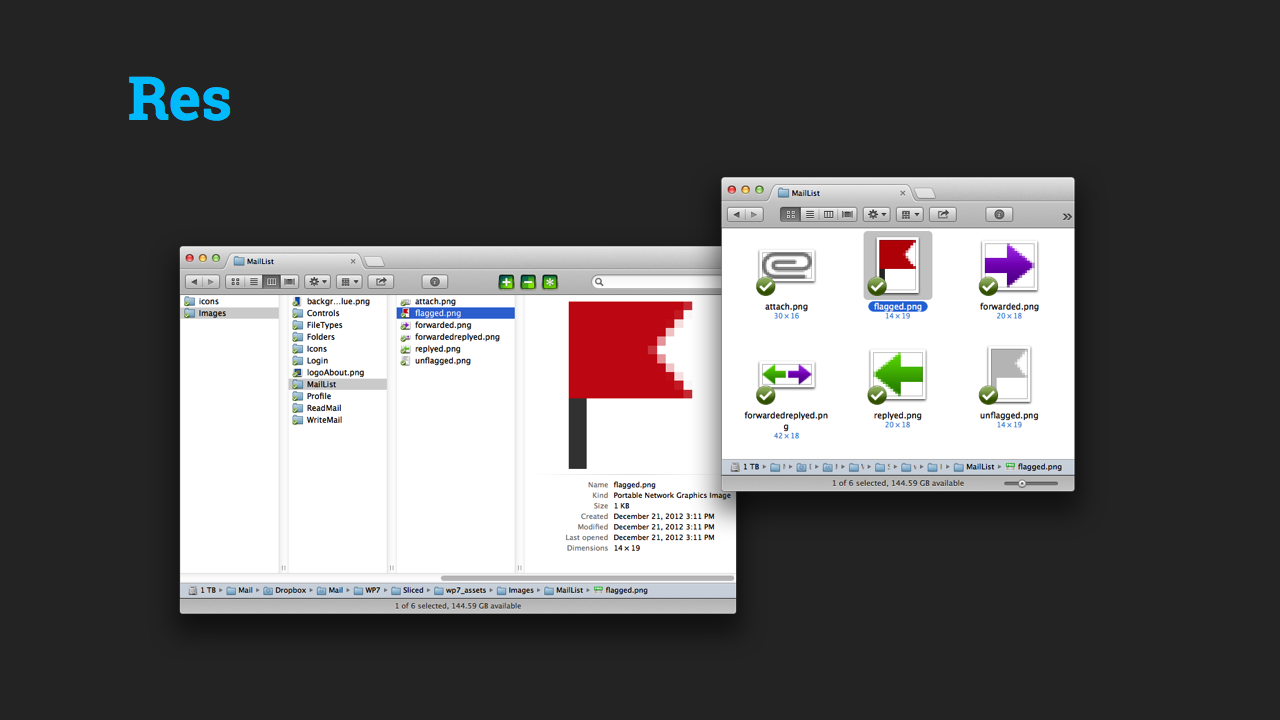
資源
残念ながら、
Cut&Slice meはWindows Phoneをサポートし
ていません。 したがって、2つのアクセス許可のサイズを手動で変更する必要があります。

まず、W
V GAのグラフィックを作成します。 これを行うには、[切り取りとスライス]に移動し、3番目のタブに移動します。これにより、レイヤー1から1が切り取られます。実際には、Webの大規模な保存コマンドが置き換えられます。

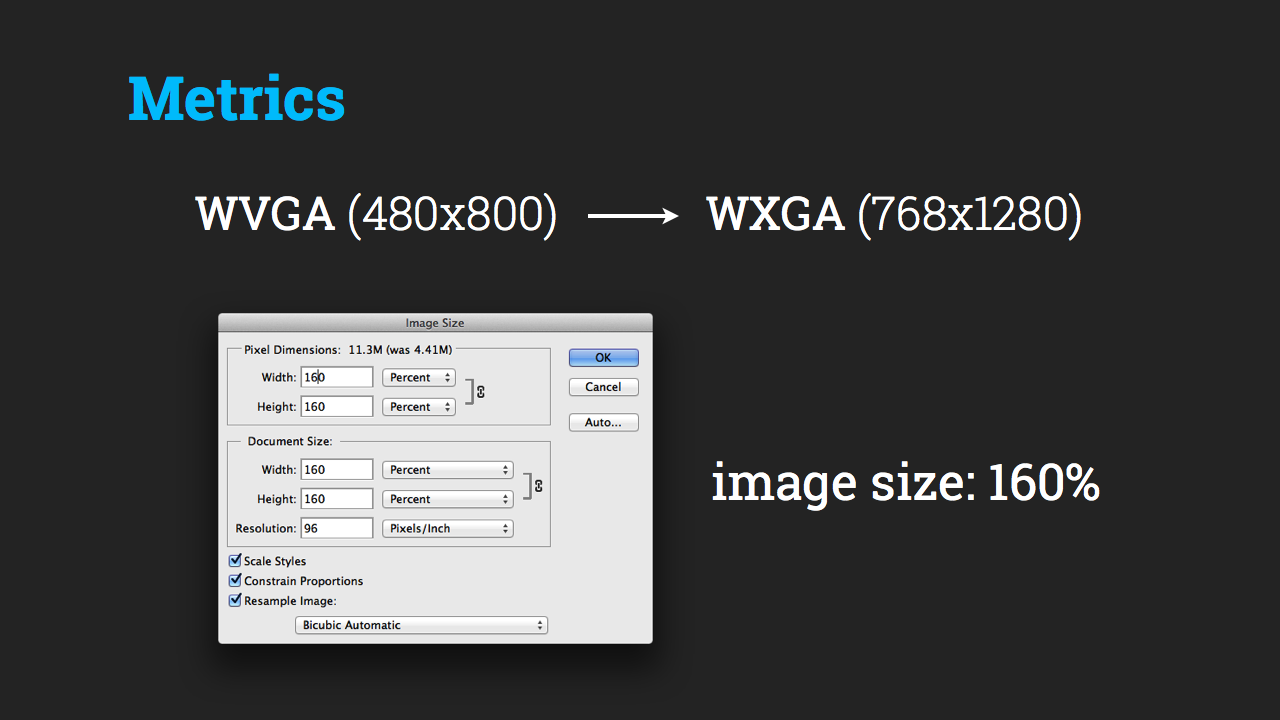
次に、160%に設定した画像サイズでW
V GAをW
X GAに変換します。

プロセスを繰り返します。

これで、すべての主要なモバイルプラットフォームの設計の統合を習得しました。