Webは現在どこにでもあり、アプリケーションを作成および配布するための非常に強力な環境を提供します。 ループの代わりに:コードの作成→コンパイル→開始、アプリケーションを更新するか、ブラウザでコードを「ライブ」で作成するだけです。 さらに、膨大な数のプラットフォームでアプリケーションを配布するのは比較的簡単です。 興味深いことに、過去数年間で、HTML5を使用したゲーム開発が現実のものになりました。
canvas要素はHTML5で導入され、それを操作するためのAPIを提供します。 APIはシンプルですが、グラフィックスを一度も使用したことがない場合は、慣れるまで時間がかかります。 Canvasは多数のブラウザでサポートされているため、Webはゲームを作成するための優れたプラットフォームになります。
キャンバスの使用は簡単です。タグを作成し、JavaScriptで表示コンテキストを作成し、このコンテキストでfillRectやdrawImageなどのメソッドを使用してフォームや画像を表示します。 APIには、さまざまなパスの作成、画像変換などのための多くのメソッドが含まれています。
この記事では、キャンバスを使用してゲームを作成します。 スプライト、衝突の追跡、そしてもちろん爆発を伴う実際のゲーム。 爆発のないなんてゲーム!
そして、これが私たちが作成しようとしているゲームです。
準備する
ゲームは複雑に見えるかもしれませんが、実際にはいくつかのコンポーネントを使用することになります。 キャンバス、複数のスプライト、コリジョントラッキング、ゲームループをどれだけ使用できるか、いつも驚きました。
ゲームのコンポーネントに完全に焦点を当てるために、コードとAPIのすべての行を噛みません。 この記事は上級レベルで書かれていますが、すべてのレベルの人々が理解できることを願っています。 この記事は、読者がすでにJavaScriptとHTMLの基本に精通していることを前提としています。 また、キャンバスAPIと、ゲームループなどの基本的なゲームの原則についても触れます。
キャンバスを作成
コードの学習を始めましょう。 ゲームのほとんどは
app.jsにあります。最初に行うことは、タグを作成し、その幅と高さを設定することです。 すべてをJSに保持するためにこれを動的に行いますが、HTMLドキュメントでキャンバスを作成し、
getElementByIdを使用して取得できます。 2つの間に違いはありません、それは単に好みの問題です。
Canvasには、表示コンテキストを取得するために使用される
getContextメソッドがあります。 コンテキストは、キャンバスAPIと対話するメソッドを呼び出すことによりオブジェクトです。 3DシーンにWebGLを使用する場合は、パラメーター 'webgl'を渡すこともできます。
次に、
ctx変数を使用してすべての要素を表示します。
ゲームサイクル
ゲームを常に更新して表示するゲームサイクルが必要です。
これは次のようなものです。
シーンを更新して表示し、
requestAnimationFrameを使用して次のループをキューに入れます。 setTimeout(メイン、1000/60)を使用して、60フレーム/秒を表示しようとすると、本当に簡単になります。 app.jsの最上部でrequestAnimationFrameのラッパーを作成しました。すべてのブラウザーがこのメソッドをサポートしているわけではないためです。
SetTimeout(メイン、1000/60)は使用されません。これは、精度が低く、不要な場合に表示に多くのサイクルを費やすためです。
更新関数のdtのパラメーターは、現在の時刻と最後の更新の時刻の差です。 フレームに一定の値を使用してシーンをリフレッシュしないでください(スピリットでは、x + = 5)。 ゲームは異なるコンピューター/プラットフォームで異なる動作をするため、フレームレートに関係なくシーンを更新する必要があります。
これは、最後の更新からの時間を計算し、すべての動きを1秒あたりのピクセルで表現することにより実現されます。 そして、動きは次のx + = 50 * dt、つまり50ピクセル/秒になります。
リソースの読み込みとゲームの起動
コードの次の部分では、ゲームを初期化し、必要なすべてのリソースをロードします。 これを行うには、個別に記述されたヘルパークラスの1つである
resources.jsを使用します。 これは、すべての画像をダウンロードし、すべての画像が読み込まれるとイベントを発生させる非常にシンプルなライブラリです。
ゲームには、画像、シーンデータなどのリソースが含まれています。 2Dゲームの場合、主なリソースは画像です。 すぐに使用できるようにするには、アプリケーションを起動する前にすべてのリソースをダウンロードする必要があります。
JavaScriptを使用すると、画像を簡単にロードして、必要なときに使用できます。
var img = new Image(); img.onload = function() { startGame(); }; img.src = url;
もちろん、たくさんの画像がない限り、これは非常に面倒です。 たくさんのグローバル変数を作成し、ロードするかどうかをチェックする必要があります。 これをすべて自動的に行うための基本的なリソースローダーを作成しました。
(function() { var resourceCache = {}; var loading = []; var readyCallbacks = [];
仕組み:すべてのイメージを読み込んでresources.loadを呼び出し、次にresources.onReadyを呼び出して、すべてのデータのloadイベントでコールバックを作成します。 resources.loadはゲームの後半で使用されず、起動時にのみ使用されます
アップロードされた画像はresourcesCacheにキャッシュされ、すべての画像がアップロードされると、すべてのコールバックが呼び出されます。 これを行うことができます:
resources.load([ 'img/sprites.png', 'img/terrain.png' ]); resources.onReady(init);
Resources.get( 'img / sprites.png)を使用して画像を取得します。 簡単!
すべての画像を手動でダウンロードしてゲームを実行するか、プロセスを簡素化するためにresources.jsの精神で何かを使用できます。
上記のコードでは、すべての画像が読み込まれるとinitが呼び出されます。 Initは背景画像を作成し、「Play again」ボタンにイベントを掛け、ゲームをリセットして開始し、ゲームを開始します。
function init() { terrainPattern = ctx.createPattern(resources.get('img/terrain.png'), 'repeat'); document.getElementById('play-again').addEventListener('click', function() { reset(); }); reset(); lastTime = Date.now(); main(); }
ゲームの状態
さあ始めましょう! ゲームロジックを始めましょう。 すべてのゲームの中核は「ゲームの状態」です。 これらは、ゲームの現在の状態を表すデータです。マップ上のオブジェクトのリスト、座標、その他のデータ。 現在のポイントなど。
以下がゲームの状態です。
多くのことのように思えますが、実際には、すべてがそれほど複雑ではありません。 ほとんどの変数は追跡された値です:プレーヤーの最後のショット(lastFired)、ゲームの実行時間(gameTime)、ゲームの終了(isGameOver)、地形画像(terrainPattern)およびポイント。 マップ上のオブジェクトも説明されています:弾丸、敵、爆発。
プレーヤーの本質もあり、プレーヤーの位置とスプライトの状態が追跡されます。 コードに入る前に、エンティティとスプライトについて話しましょう。
エンティティとスプライト
エンティティ
エンティティは、マップ上のオブジェクトです。 船、弾丸、爆発がすべて実体であるかどうかは関係ありません。
システム内のエンティティは、オブジェクトの位置などに関する情報を格納するJavaScriptオブジェクトです。 これは、各タイプのエンティティを手動で監視する非常にシンプルなシステムです。 各エンティティには、posおよびsprite、および場合によってはその他のプロパティがあります。 たとえば、敵をマップに追加する場合、次のようにします。
enemies.push({ pos: [100, 50], sprite: new Sprite() });
このコードは、特定のスプライトを使用して、位置x = 100、y = 50で敵をマップに追加します。
スプライトとアニメーション
スプライトは、エンティティの表現を表示する画像です。 アニメーションがない場合、スプライトはctx.drawImageを使用して表される通常の画像です。
いくつかの画像を読み込んで、時間の経過とともにそれらを変更することで、アニメーションを実装できます。 これはフレームアニメーションと呼ばれます。

これらの画像を最初から最後まで交互に並べると、次のようになります。

画像の編集と読み込みを簡単にするために、通常はすべてが1つにまとめられます。これはスプライトカードと呼ばれます。 このCSSテクニックは既にご存じかもしれません。
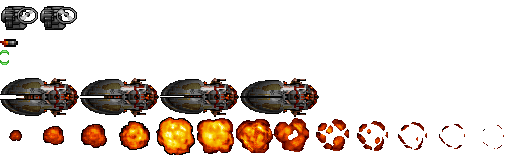
これは、ゲームのスプライトマップです(背景は透明です)。
 ハードバキューム
ハードバキュームイメージセットを使用します。 このセットはbmpファイルのセットなので、必要な画像をコピーして1つのスプライトシートから貼り付けました。 このためには、シンプルなグラフィックエディターが必要です。
すべてのアニメーションを手動で管理することは困難です。 これを行うには、2番目のヘルパークラス
sprite.jsを使用します。 これは、アニメーションロジックを含む小さなファイルです。 見てみましょう:
function Sprite(url, pos, size, speed, frames, dir, once) { this.pos = pos; this.size = size; this.speed = typeof speed === 'number' ? speed : 0; this.frames = frames; this._index = 0; this.url = url; this.dir = dir || 'horizontal'; this.once = once; };
これは、Spriteクラスのコンストラクターです。 多くの議論が必要ですが、すべてが必須というわけではありません。 それらのそれぞれを考慮してください:
- url :画像パス
- pos :スプライトマップ上の画像のxおよびy座標
- サイズ :サイズ(1フレームのみ)
- 速度 :フレーム/秒のアニメーション速度
- フレーム :アニメーション順のフレームインデックスの配列
- dir :スプライトマップ上で移動する方向: 'horizontal(デフォルト)または' vertical '
- once :アニメーションループを1つだけ表示する場合はtrue、デフォルト-false
フレーム引数については、おそらくさらに説明が必要です。 アニメーションのすべてのフレームは同じサイズであると理解されています(これは上記で渡されたサイズです)。 アニメーション中、システムは、位置pos cから開始して、xまたはy軸に沿ってサイズごとに増分して、スプライトマップに沿って(dir値に応じて)単に「移動」します。 アニメーションのフレームをどのように通過する必要があるかを記述するために、フレームを定義する必要があります。 [0、1、2、3、2、1]フレームの値は、最初から最後まで、そして最初から最後まで戻ります。
アニメーションは不要なため、url、pos、sizeのみが必要です。
各Spriteオブジェクトには、アニメーションを更新するためのupdateメソッドがあり、その引数はグローバル更新と同様にデルタ時間です。 各スプライトは、フレームごとに更新する必要があります。
Sprite.prototype.update = function(dt) { this._index += this.speed*dt; }
各Spriteオブジェクトには、それ自体をレンダリングするためのrenderメソッドもあります。 アニメーションの基本的なロジックが含まれています。 どのフレームを描画するかを監視し、スプライトマップ上の座標を計算し、ctx.drawImageを呼び出してフレームを描画します。
Sprite.prototype.render = function(ctx) { var frame; if(this.speed > 0) { var max = this.frames.length; var idx = Math.floor(this._index); frame = this.frames[idx % max]; if(this.once && idx >= max) { this.done = true; return; } } else { frame = 0; } var x = this.pos[0]; var y = this.pos[1]; if(this.dir == 'vertical') { y += frame * this.size[1]; } else { x += frame * this.size[0]; } ctx.drawImage(resources.get(this.url), x, y, this.size[0], this.size[1], 0, 0, this.size[0], this.size[1]); }
drawImageの3つの形式を使用します。これにより、スプライトのサイズ、オフセット、および方向を個別に指定できます。
シーン更新
ゲームループで、フレームごとに更新(dt)を呼び出した方法を覚えていますか? ここでこの関数を定義する必要があります。この関数は、すべてのスプライトの更新、エンティティの位置と衝突の更新を処理する必要があります。
unction update(dt) { gameTime += dt; handleInput(dt); updateEntities(dt);
敵をマップに追加する方法に注意してください。 ランダムな値が設定されたしきい値よりも小さい場合は敵を追加し、見えないところの右側に追加します。 縦座標は、乱数にマップの高さと敵の高さの差を掛けることによって確立されます。 敵の画像の高さは「ハードコード化」されているため、その高さはわかっています。このコードは例として使用されます。
しきい値は、関数
1 - Math.pow(.993, gameTime)によって毎回上昇します。
キーストローク
キーストロークを処理するために、別の小さなライブラリー
input.jsを作成し
ました 。 これは、keyupおよびkeydownイベントハンドラーを追加することにより、押されたキーの状態を単純に保存する非常に小さなライブラリです。
このライブラリは、input.isDownという1つの関数を提供します。 'a'などの引数として引数を取り、そのキーが押された場合にtrueを返します。 次の値を渡すこともできます。
これで、キーストロークを処理できます。
function handleInput(dt) { if(input.isDown('DOWN') || input.isDown('s')) { player.pos[1] += playerSpeed * dt; } if(input.isDown('UP') || input.isDown('w')) { player.pos[1] -= playerSpeed * dt; } if(input.isDown('LEFT') || input.isDown('a')) { player.pos[0] -= playerSpeed * dt; } if(input.isDown('RIGHT') || input.isDown('d')) { player.pos[0] += playerSpeed * dt; } if(input.isDown('SPACE') && !isGameOver && Date.now() - lastFire > 100) { var x = player.pos[0] + player.sprite.size[0] / 2; var y = player.pos[1] + player.sprite.size[1] / 2; bullets.push({ pos: [x, y], dir: 'forward', sprite: new Sprite('img/sprites.png', [0, 39], [18, 8]) }); bullets.push({ pos: [x, y], dir: 'up', sprite: new Sprite('img/sprites.png', [0, 50], [9, 5]) }); bullets.push({ pos: [x, y], dir: 'down', sprite: new Sprite('img/sprites.png', [0, 60], [9, 5]) }); lastFire = Date.now(); } }
プレーヤーがsまたは下矢印を押すと、プレーヤーを縦座標に沿って上に移動します。 キャンバス座標系の左上隅には座標(0,0)があるため、プレーヤーの位置を大きくすると、画面上のプレーヤーの位置が小さくなります。 他のすべてのキーについても同じことを行いました。
app.jsの先頭でplayerSpeedを定義したことに注意してください。 設定した速度は次のとおりです。
playerSpeedにdtパラメータを乗算して、フレーム内を移動するピクセルの合計を計算します。 最後の更新から1秒が経過した場合、プレーヤーは200ピクセル、0.5の場合は100ピクセル進みます。これは、フレームレートに応じた一定の移動速度として表示されます。
最後に行うのは、ある条件下での弾丸ショットです。スペースが押され、これは最後のショットから100ミリ秒以上発生しました。 lastFireはグローバル変数であり、ゲームの状態の一部です。 ショットの頻度を制御するのに役立ちます。そうしないと、プレーヤーはすべてのフレームを撮影できます。 とても簡単ですよね!
var x = player.pos[0] + player.sprite.size[0] / 2; var y = player.pos[1] + player.sprite.size[1] / 2; bullets.push({ pos: [x, y], dir: 'forward', sprite: new Sprite('img/sprites.png', [0, 39], [18, 8]) }); bullets.push({ pos: [x, y], dir: 'up', sprite: new Sprite('img/sprites.png', [0, 50], [9, 5]) }); bullets.push({ pos: [x, y], dir: 'down', sprite: new Sprite('img/sprites.png', [0, 60], [9, 5]) }); lastFire = Date.now();
新しい弾丸の位置をxおよびy座標で計算します。 プレイヤーの位置に加えて、プレイヤーの高さと幅の半分を加えて、プレイヤーが船の中心から撃つようにします。

弾丸の方向が異なるため、3つの弾丸を追加します。 これにより、プレーヤーをトラップできないため、ゲームが簡単になります。 箇条書きエンティティを区別するために、「dir」プロパティに値「forward」、「up」、「down」を追加しました。
エンティティ
すべてのエンティティを更新する必要があります。 プレイヤーの本質と、弾丸、敵、爆発の本質を持つ3つのアレイがあります。
function updateEntities(dt) {
もう一度始めましょう。プレーヤーのスプライトは、スプライト更新機能を呼び出すだけで更新されます。 これにより、アニメーションが前方に移動します。
弾丸、敵、爆発の次の3つのサイクル。 プロセスは誰でも同じです。スプライトを更新し、動きを更新し、エンティティがシーンの境界を越えた場合は削除します。 すべてのエンティティが移動の方向を変更することはできないため、可視領域を離れた後にエンティティを保存する必要はありません。
弾丸の動きが最も難しいです:
switch(bullet.dir) { case 'up': bullet.pos[1] -= bulletSpeed * dt; break; case 'down': bullet.pos[1] += bulletSpeed * dt; break; default: bullet.pos[0] += bulletSpeed * dt; }
bullet.dir = 'up'の場合、弾丸をy軸の下に移動します。 逆に、dir = 'down'の場合、デフォルト値では横軸に沿って移動します。
次に、箇条書きエンティティを削除できるかどうかを確認します。 弾丸はこれらの方向にのみ移動するため、位置は上端、下端、および右端に対してチェックされます。
行頭文字を削除するには、このオブジェクトを配列から削除してiを減らします。
衝突追跡
誰もが恐れているもののために:衝突追跡! 実際、少なくとも私たちのゲームでは、見た目ほど難しくありません。
追跡する必要がある衝突には3つのタイプがあります。
- 敵と弾丸
- 敵とプレイヤー
- プレーヤーと画面の端
2D衝突の検出は簡単です:
function collides(x, y, r, b, x2, y2, r2, b2) { return !(r <= x2 || x > r2 || b <= y2 || y > b2); } function boxCollides(pos, size, pos2, size2) { return collides(pos[0], pos[1], pos[0] + size[0], pos[1] + size[1], pos2[0], pos2[1], pos2[0] + size2[0], pos2[1] + size2[1]); }
これらの2つの機能を1つにまとめることもできますが、私にはとても読みやすいようです。 collidesは、両方のオブジェクトの上/左および下/右隅の座標を取得し、交差があるかどうかを確認します。
boxCollides関数は、各要素の位置とサイズを持つ配列を受け入れる衝突のラッパーです。 関数では、次元を使用して絶対位置座標を計算します。
そして、実際に衝突を検出するコードは次のとおりです。
function checkCollisions() { checkPlayerBounds();
衝突検出は指数関数的です。シーン上の各エンティティ間の衝突をチェックする必要があるためです。 ゲームでは、すべての敵をすべての弾丸に対してテストする必要があります。 敵の配列を繰り返し、各弾丸のサイクルで衝突をチェックします。
BoxCollidesが呼び出され、敵と弾丸の位置とサイズを関数に渡します。関数がtrueを返すと、次のことが起こります。
- 敵の除去
- ポイントを追加する
- エクスプロージョンエッセンスを追加
- 弾丸の除去
- 敵が存在しないため、内部の弾丸サイクルを停止する
爆発の発生方法に注意してください。 プロパティposおよびスプライトを使用してオブジェクトを作成し、スプライトマップでアニメーション用に13フレームを指定します。 また、アニメーションが1回だけ再生されるように、onceパラメーターがtrueであることを示します。
次の3行を見てください。
if(boxCollides(pos, size, player.pos, player.sprite.size)) { gameOver(); }
ここでは、プレイヤーと敵の衝突をチェックし、衝突があればゲームオーバーです。
最後に、checkPlayerBoundsについて説明しましょう。
function checkPlayerBounds() {
プレーヤーがマップを超えないようにし、座標を0およびcanvas.width / canvas.height内に維持します。
レンダリング
ほぼ完了です! ここでは、各フレームのシーンを表示するためにゲームループによって呼び出されるレンダー関数を定義する必要があります。 これは次のようなものです。
最初に行うことは、背景の描画です。 ctx.createPatternを使用してinit関数で地形の背景を作成し、fillStyleを設定してfillRect関数を呼び出して背景をレンダリングします。
次に、プレイヤー、すべての弾丸、すべての敵と爆発を描きます。 renderEntitesは、エンティティの配列をループして描画します。 renderEntityは、キャンバス変換を使用してオブジェクトを画面に配置します。 ctx.saveは現在の変換を保存し、ctx.restoreはそれを復元します。
スプライトレンダー関数を見ると、スプライトが位置(0,0)にあることがわかりますが、ctx.translateを呼び出すと、オブジェクトが正しい場所に移動します。
ゲームオーバー
最後に行う必要があるのは、ゲームの終了を処理することです。ゲームを終了するための画面を表示する関数gameOverと、ゲームを再び開始する別のリセットを定義する必要があります。
gameOverは、index.htmlで定義された画面に「Gane Over」と表示され、「restart」ボタンが表示されます。リセットは、すべてのゲーム状態値を初期に設定し、ゲーム終了画面を非表示にして、ゲームを再起動します。最終的な考え
この記事では多くのことを学ぶ必要がありますが、ゲームの作成がそれほど難しくないことを示すために、かなり単純な部分に分割したことを願っています。低レベルのCanvas APIを使用して、最近の2Dゲームの作成がいかに簡単かを明らかにすることに焦点を当てました。もちろん、本当に複雑なものを作成するために使用できるいくつかのゲームエンジンがあります。多くのゲームエンジンは、エンティティのインターフェイスを標準化しており、各タイプのレンダリングおよび更新関数を定義するだけで、シーンマネージャーはすべてのフレームのすべてのエンティティに対してそれらを自動的に呼び出します。