
すべての均一性、または良い一日!
ここをざっと見て、habrはmcavalonの
プロジェクトでConnecting Fontsの記事に出くわしましたが、何か面白いものを
見つけようと思ったのですが...
だから、数分前(これらの行を書いている時点では、数時間ではなく、数分でした、女の子が私を制御不能にした)HoloEverywhere 1.6.8をリリースしました。このリリースの主な機能は、先進のFontLoaderと、 。
最初に古いFontLoaderを見て、彼が知っていた(または知らなかった)ことを見てみましょう。
...それだけです。 正直なところ、絶対に柔軟性がなく、追加のフォントはありませんが、ニクロムです。
(いいえ、FontLoader.apply(View、HoloFont)にはまだオプションがありましたが、平凡に機能していました)。
そして、新しいFontLoaderが提供する機能:
- ファミリ(フォントファミリ)によるフォントの通常の分離
- スタイルによる通常のフォント分離(太字/斜体)
- 独自のスタイル(デフォルトは通常、太字、斜体、黒、凝縮、ライト、ミディアム、シン)を追加する機能(すでに組み込まれているものを含む31番目以下のスタイル、つまり、24の無料スタイルがあります(通常はスタイルとしてカウントされません) )))
- スタイルを任意の組み合わせで組み合わせる機能(トートロジーについては申し訳ありません)。 細くて大胆なスタイルを同時に作ることを誰も気にしません。
- xmlの1行だけでこれをサポートします(組み込みのrobotoではなくフォントを含む):android:fontFamily = "roboto-light"
- フォントはオンデマンドで一度だけダウンロードされます。
- 非常に怠zyなフォントが登場しました。 または、シュレディンガーフォント、好きなものを呼び出します。 そこにあるように見えますが、ない場合はアプリケーションがクラッシュします。
これが私が言っていることです。以前は、フォントを作成するにはres / raw(R.raw.my_font)から直接フォントIDが必要でした。 これで、このidの文字列リソース( "my_font")を簡単に指定できます。 ところで、今ではすべてのrobotoフォントは、レギュラー、ボールド、イタリック、およびボールドイタリックを除き、レイジーになりました。 はい、それらはライブラリのコアにありますが、対応するファイルをres / rawに置いた場合にのみ機能します。 Roboto Lightを使用したい場合は、ここでandroidと記述します。fontFamily= "roboto-light"。ここでは、demo / res / raw / roboto_light.ttfから入力し、プロジェクトに入れます。 - (ほぼ)すべてのTextViewベースのウィジェットをすぐにサポートします。 つまり、TextView自体、ボタン、CheckedTextView、EditText、AutoCompleteTextView、CheckBox、CompoundButton、MultiAutoCompleteTextView、RadioButton、Switch、ToggleButtonです。 このリストの例外は非常にまれなウィジェットでした:Chronometer、DigitalClock、TextClock、およびExtractEditText
- すべての症状でのtextAppereanceのサポート。
- どこでも動作します。 アプリウィジェットを除く。 ActionBar、サードパーティのライブラリは一般的に短いです。
単一の要素にフォントを追加する
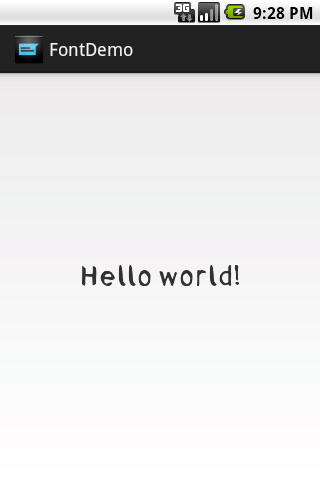
Alisson Depizolのフォント
Toscuchet CMを使用します。 さて、nefigなので、これをTrueTypeに変換します。 res / raw / toscuchet.ttfに置きます。
org.holoeverywhere.app.Applicationを拡張するMainApplicationを作成し、コードの静的ブロックを作成し(静的{}すなわち追加)(一般に、すべてのライブラリ設定は1か所でここで行うのが最適です)、瞑想します。
Sodzee RawFontオブジェクトとttfファイルへのリンク:
public class MainApplication extends Application { private static final Font sToscuchet; static { sToscuchet = new RawFont(R.raw.toscuchet); } }
うーん、どういうわけか小さなコード。 しかし、KISSの原則はJavaには適用されないため、さらに2、3の不必要な行をだれかに非難します。
FontCollector型のオブジェクトも作成する必要があります。このオブジェクトは、多くの異なるフォントを1つの大きな従順なオブジェクトに収集します。
特定の1つのTextViewのみにフォントを設定するため、ToscuchetフォントをFontCollectorに追加し、標準のRobotoファミリを追加する必要があります。 同時に、新しいスタイルに関するメタ情報を提供します。 出来上がり:
public class MainApplication extends Application { private static final Font sToscuchet; private static final FontCollector sDefaultFont; static { sToscuchet = new RawFont(R.raw.toscuchet); sToscuchet.setFontFamily("toscuchet"); sToscuchet.setFontStyle(FontLoader.TEXT_STYLE_NORMAL); sDefaultFont = new FontCollector(); sDefaultFont.register(sToscuchet); sDefaultFont.register(FontLoader.ROBOTO); FontLoader.setDefaultFont(sDefaultFont); } }
まあ、すでに文化的に、しかし、あなたはどこでそのような短いコードのブロックを見ましたか?
スーパーマークアップに移動して、Androidをハングアップします。fontFamily= "toscuchet-normal"を実行し、実行して、子供のように喜びます。

デフォルトのフォント
最も簡単な方法:FontLoader.setDefaultFont(sToscuchet)を呼び出します。 しかし同時に、太字や斜体のスタイルが必要な場合でも、フォントは一般的にどこでも同じです。 転がりません。
ここに小さな問題があります。FontCollectorは、fontFamilyパラメーターとfontStyleパラメーターのペアに基づいて目的のフォントを検索します。 フォントファミリは既に設定されています(sToscuchet.setFontFamily( "toscuchet");)。 もちろん、textViewStyleを再定義して、そこに目的のfontFamilyを指定することもできますが、そうですね。 FontCollector'yと言うだけです:彼女、または、おそらくfontFamilyの使用をやめますか?
sDefaultFont = new FontCollector().allowAnyFontFamily();
まあ... android:fontFamilyをマークアップから削除し、プロジェクトをビルドして実行できます:

フォントのfontFamilyは無視されるようになりました。 追加の修飾子のないTextView(つまり、fontStyle = normal)はきれいです。
スタイル
複数のフォントスタイル(通常、太字、斜体)がある場合は、1つのフォントにアセンブルできます。 このようなもの:
public class MainApplication extends Application { private static final Font sToscuchetRegular, sToscuchetBold, sToscuchetItalic; private static final FontCollector sToscuchet, sDefaultFont; static { sToscuchetRegular = new RawFont(R.raw.toscuchet_regular).setFontStyle(FontLoader.TEXT_STYLE_NORMAL); sToscuchetBold = new RawFont(R.raw.toscuchet_bold).setFontStyle(FontLoader.TEXT_STYLE_BOLD); sToscuchetItalic = new RawFont(R.raw.toscuchet_italic).setFontStyle(FontLoader.TEXT_STYLE_ITALIC); sToscuchet = new FontCollector().allowAnyFontFamily(); sToscuchet.setFontFamily("toscuchet"); sToscuchet.register(sToscuchetRegular).asDefaultFont(); sToscuchet.register(sToscuchetBold); sToscuchet.register(sToscuchetItalic); sDefaultFont = new FontCollector(); sDefaultFont.register(sToscuchet).asDefaultFont(); sDefaultFont.register(FontLoader.ROBOTO); FontLoader.setDefaultFont(sDefaultFont); } }
次に、asDefaultFont()の追加呼び出しが表示されました。これは、以前のフォントをデフォルトフォントにする必要があることを意味します。 適切なものが見つからない場合、この特定のフォントが使用されます。
なぜなら このフォントには太字と斜体はありませんが、例はありません:)
さて、このFontLoaderのようなものが私から出てきました。 ご質問がある場合は、お問い合わせください。 コメント、PM、またはメールで。
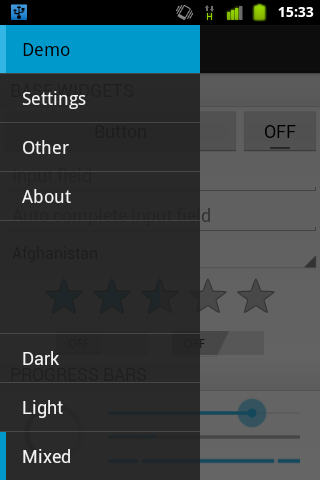
ああ、私はほとんど忘れていました。 デモのSliderでのナビゲーションについて大騒ぎしたため、デモアプリケーションのすべてのナビゲーションがSliderMenuの形式でSliderアドオンに移動されました。 そして、デモアプリケーションのメインアクティビティのコード(わずかに単純化)は、次のようになります。
@Addons(Activity.ADDON_SLIDER) public class DemoActivity extends Activity { public AddonSliderA addonSlider() { return addon(AddonSlider.class); } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); final SliderMenu sliderMenu = addonSlider().obtainDefaultSliderMenu(); sliderMenu.add(R.string.demo, MainFragment.class, SliderMenu.BLUE); sliderMenu.add(R.string.settings, SettingsFragment.class, SliderMenu.GREEN); sliderMenu.add(R.string.other, OtherFragment.class, SliderMenu.ORANGE); sliderMenu.add(R.string.about, AboutFragment.class, SliderMenu.PURPLE); } }
かっこいい? ほとんど何もせずに、タブレットのサポートと通常のホーム/戻るボタンの処理を備えた、Navigation Drawerの優れた実装を取得します。 SliderMenuもカスタマイズします。

バージョン1.5.0以降の変更点のリスト:
- 実際、SlidingMenuの代わりにSliderアドオン
- PNGファイルの最適化によるライブラリサイズの削減
- API 16で変更された白のテーマの背景を更新しました(または17、覚えていません)
- オプション/オーバーフローメニューで修正された色。 正直に言うと、正直に言うと。 そこで何かが間違っていて、その後落ちました...
- Facebook SDKアドオン
- TabSwipeFragment / TawSwipeActivity。 不要な手間をかけずにタブ+スワイプ(または必要に応じてスワイプなし)ナビゲーションを実装するフラグメントとアクティビティ。 状態やそのようなものを所定の場所に保存する
- アドオンシステムと_SharedPreferencesImpl_XMLのメモリリークを修正
- テーマを生成するためのソースファイルが屈折し、その後、小さな混乱がありました
- .DialogWhenLargeテーマ
- IntentCompat.createChooserは、継続するアプリケーションの選択を伴うホロのようなダイアログを提供します
- registerForContextMenuの後、setLongClickableを呼び出す必要がある場合の動作を修正しました。
- より完全な対話サポート
- ListView / GridViewのchoicemode / headerview / footerviewの完全サポート。
- たくさんのバグ修正
プロジェクトリポジトリ 、
APKデモアプリケーション