注意:この記事は執筆時点で関連性があり、物事の現在の状態は完全ではなくわずかに異なる場合があります。
なぜ別のCMSなのか?
実際、むしろCMFですが、名前は歴史的に発展してきました。 CMS / CMFのポイントは、ウェブサイトの開発をより簡単に、より速く、より安くすることです。 しかし、実際には、CMSの標準動作からの逸脱により、カーネルソースへのクロールが発生する可能性があります。これにより、更新およびセキュリティに関するその後の問題が発生します。
私の目標は、機能、複雑さ、利便性のバランスを可能な限り調和させることでした。
このシステムには、一定数の自転車、ちょっとした魔法、そして大きな計画があります。
現時点では、CleverStyle CMSは開発者向けの興味深い玩具になります。開発を迅速に開始して結果を得ることができ、シンプルなインターフェイスで複雑なタスクやルーチンタスクを提供できるためです。
システム要件
- UnixライクなOS
- Apache2(Nginxはテストされていませんが、将来的には間違いなくサポートされます)
- PHP 5.4以降
- MySQL
Windowsのサポートは徐々に姿を消し、すべてが同じように機能するためにサポートする必要のあるラッパーが多すぎました。
おそらく動作しますが、保証はいたしません。
どこから始めるか
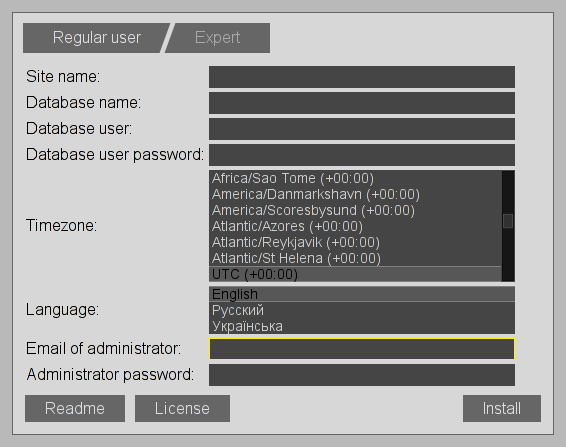
インストールから始まります。 それは非常に簡単です:1つのインストールファイル(オフライン)、1つのページ、いくつかのフィールド。 したがって、最も一般的に使用されるMySQLデータベースおよびローカルホストとして-それらはデフォルトで使用されますが、エキスパートモードではこれを変更できます。

インストールファイルはpharアーカイブであり、インストーラーとシステム全体のソースの両方を含み、任意のコンポーネントセットを装備することもできます。 このようなインストーラーを作成するために、グラフィカルモードで任意のアセンブリを作成できる特別なコレクターがあります。
次は何ですか
最初のステップの結果は、ゲストとルート管理者(Linuxのルートのようなもの)を備えた既製の空のCMSです。
あなたが開発者なら、何かを書きたいと思うでしょう。 次の内容を含む簡単な
index.htmlファイルから開始できます。
, !
次に、サイトのルートから
コンポーネント/モジュールに移動し、
Helloディレクトリを作成して、そこに
index.htmlをドロップします
これは既製のモジュールです。アクティブにするには、[
コンポーネント/モジュール ]管理
パネルに移動し、[
モジュールリストの更新 ]をクリックします。 表示されたモジュールをインストールしてオンにする必要があります。その後、メニューに表示されます。

とても簡単です。
もう少し複雑なオプションは、
index.htmlの代わりに
index.phpファイルを使用することです。
この場合、単純な結論が不可欠です。
$Page = \cs\Page::instance(); $Page->content(', !');
ただし、それほど複雑ではありません。 $ Pageグローバルシステムオブジェクトなど、いくつかあります。
$キャッシュ、$構成、$コア、$ db、$エラー、$インデックス、$キー、$ L、$メール、$ページ、$ストレージ、$テキスト、$ユーザーそれらはすべてほとんど常に利用可能であり、それぞれが全体的な機能の一部を担当しています。 一般に、オブジェクトの名前はクラスの名前に対応します(いくつかの例外はあります)。
オブジェクトのすべてのメソッドと一部の(すべてではない)プロパティには、入力パラメーターのタイプの説明、その説明、さらには入力データのいくつかの例が記載されたPhpDocセクションがあります。 ウィキでは、すべてのオブジェクトが説明されており、多くのオブジェクトには1対1でコピーできる既製のコードの例があり、機能します。
CSSのような構文を使用してHTMLをレンダリングするための静的として使用されるシステムクラス
hもあります。
$Page = \cs\Page::instance(); $Page->content(h::p(''); $Page->content(h::{'h1#some_id.and-class.another-class[data-type=title]'}(' ');
開発者のシンプルさと利便性
システムは、複数のデータベースとそのミラーを同時に使用することをサポートし、さまざまなキャッシュバックエンドをサポートし、静的ファイルなどの複数のリポジトリを使用できますが、開発者がこれらすべてと対話するためのシンプルなインターフェイスを提供します。
オブジェクトの操作は可能な限り自然で明白になります(ここにいくつかの魔法があります)。
$Cache = \cs\Cache::instance(); $Cache->item = 5; $item = $Cache->item; unset($Cache->item);
また、多言語インターフェイスでの作業も簡単です。
\cs\Page::instance()->content(\cs\Language::instance()->hello);
次の興味深いデザインを使用することもできます。
$L = Language::instance(); $Page = \cs\Page::instance(); $Page->content($L->installation_of_module('Hello'));
翻訳ファイルはJSONであり、行は
sprintf関数のようにスタイル設定できます。 前の例の場合:
"installation_of_module" : " %s"
そのため、パーソナライズされたメッセージを作成できます。
データベースを使用する場合、同様の形式が使用されます。
$db = DB::instance(); $db->q( "SELECT `login` FROM `[prefix]users` WHERE `id` = '%d'", 2 );
この例では、置換の前に、SQLインジェクションから保護するために値が処理されます。
一度に複数のクエリの場合、これを行うことができます。
$db = DB::instance(); $db->q( [ "DELETE FROM `[prefix]users` WHERE `id` = '%d'", "DELETE FROM `[prefix]users_groups` WHERE `id` = '%d'" ], 2 );
記述内容の自明性に加えて、このようなコードはIDEを美しく強調しています。
サイト構造
最初の例のように、サイトにはエンドユーザー向けの通常のページがあり、管理ページ、およびインターフェイスを持たず、JSON形式でコンテンツをレンダリングするAPIページがあります。
Helloモジュール用のAPIを作成する方法の簡単な例。
components / modules / Hello内に
apiディレクトリーを作成し、その中にコンテンツを含む
index.phpファイルを作成します。
$Page = \cs\Page::instance(); $Page->json([ 'title' => ', !', 'description' => ' API' ]);
そして、
api / Helloで jQueryに連絡すると、必要なヘッダーと本文を含むJSON文字列を受け取ります。
システムでできること:
- コンポーネントサポート
- モジュールのサポート(ページのメインコンテンツを表示するため)
- プラグインのサポート(すべてのページに読み込み、追加機能を提供)
- ブロックサポート(追加情報を表示するためにページの周囲に配置)
- 人間が読める住所のサポート
- タイプとユーザーグループのサポート
- 権利とアクセス制御
- 完全な多言語サポート(インターフェイスとコンテンツの両方)
- CSSおよびJavaScriptの縮小と圧縮のサポート
- Zekralサイトのサポート
- ドメインミラーのサポート
- 各ドメインの物理サーバーミラーのサポート
- テーマと配色のサポート
- 複数データベースのサポート
- 複数のファイルボルトのサポート
- システムキャッシュのサポート
- フィルターとIPの制限
- 外部サイトAPIのサポート
- IPv6サポート
これは略称です。 たとえば、モジュールとプラグインは引き続き依存関係をサポートしています(何かが必要な場合、何かと競合する場合があります)。
コンポーネントはpharアーカイブからもインストールされます。コンポーネントを直接開くと、インストーラーではなくreadmeが表示されます。 コンポーネントとシステムは同じインストーラーから更新されます。
これはすべて公開されており、フレンドリーなMITライセンスの下で、GitHubのすべてのユーザーが英語版のWikiドキュメントの同じ場所で利用できます。
https://github.com/nazar-pc/CleverStyle-CMSいくつかの独立した、しかし有用な関数が個別に作成され、利用可能になり、PHP開発者にとって有用になります。
https://github.com/nazar-pc/Useful-PHP-Functionsこれらは最も単純なものです。このCMSでは、可能な限り非常に単純で、もう少し複雑に書くことができます。
この記事は、APIサイトの開発、データベースの操作、ルーティングなど、特定の側面に興味がある場合、実際の例があまり豊富ではないことが判明しました-簡単な例で別の記事を書きます。
あなたの注意をありがとう、私は合理的な批判と願いに喜んでいます、アルファ状態では誰もが将来どのようなシステムになるかに影響を与えることができます。
UPD 07-07-2013:次のバージョンでは、グローバルオブジェクト変数は削除されます
UPD 07/19/2013:カーネルクラスオートローダーを除き、グローバルオブジェクト変数は使用されなくなりました。システムはコンポーザーオートローダーを取得できます。オートローダーがあれば、記事はそれに応じて更新されます