まえがき
これは、LaurentBédubourgによるOpenFLの拡張機能の作成に関する一連の記事の翻訳の続きです。
最初の部分では、単純な拡張機能を作成し、ネイティブプラットフォーム(Linux / Windows、Android、iOS)用にコンパイルしました。 このパートでは、ツイートをiOSアプリケーションに送信する機能を追加します。
私たちが学ぶこと:
- さまざまなプラットフォーム向けに拡張機能のソースコードを構成する方法
- 拡張機能からhaxeコードと関数をリンクする方法
- iOSフレームワーク(特にTwitterフレームワーク)とリンクする方法
どうする
たとえば、
NMEプロジェクトがどのように構成されているかを見てみましょう。
Build.xmlは一見複雑に見えますが、後で説明します。 ディレクトリの内容を見ると、次のことがわかります。
- include /は、共通の/およびplaformsで実装されるヘッダーファイルを含みます
- 共通/プラットフォームに依存しないc ++コード(プラットフォームに依存しないため、#if定義(HX_xxxx)を使用してプラットフォームの独立性を最大化できます)
- common / ExternalIterface.cppは、関数をランタイムにエクスポートします(DEFINE_PRIM)
- このディレクトリのプラットフォームには、特定のプラットフォーム(iPhone、Mac、Windowsなど)の実装が含まれています
私の意見では、そのような構造はかなり便利に見えるので、私たちはそれを使用します。
以前の拡張機能から始めましょう。既存のinclude / Util.hファイルでTweet()関数を宣言する必要があります(知的には、別のヘッダーファイルを使用する必要がありますが、今日はこれが面倒です)。
namespace testextension { int SampleMethod(int inputValue); bool Tweet(const char* msg); }
次に、iPhoneプラットフォーム用に実装する必要があります。
cd project mkdir iPhone
iPhone / Tweet.mmファイルを作成します。
#import <Foundation/Foundation.h> #import <Twitter/Twitter.h> namespace testextension { bool Tweet(const char* message){ // Objective-C // // // :) NSString* str = [[NSString alloc] initWithUTF8String:message]; TWTweetComposeViewController* tweetView = [[TWTweetComposeViewController alloc] init]; [tweetView setInitialText:str]; TWTweetComposeViewControllerCompletionHandler completionHandler = ^(TWTweetComposeViewControllerResult result) { [[[[UIApplication sharedApplication] keyWindow] rootViewController] dismissModalViewControllerAnimated:YES]; }; [tweetView setCompletionHandler:completionHandler]; [[[[UIApplication sharedApplication] keyWindow] rootViewController] presentModalViewController:tweetView animated:YES]; return true; } }
そしてhaxeでTweet関数を登録します。このために、ファイルcommon / ExternalInterface.cppを編集します。
static value testextension_tweet(value message){
DEFINE_PRIME、val_get_string、val_trueおよびその他すべてはhxcppの一部であり、
hx / CFFI.hで定義されてい
ます。NMEの
ExternalInterface.cppを調べると、関数の登録方法を理解するのに役立ちます。
haxe部分はTextExtension.hxにあり、次のようになります。
class TestExtension {
コンパイル方法
私はプロジェクトをコンパイルしてリンクする方法を見つけ出す努力をしなければなりませんでしたが、その結果、すべてが非常にシンプルであることが判明しました。
最初に、プロジェクト/ Build.xmlファイルを作成します。
<files id="iphone"> <file name="iPhone/Tweet.mm"/> </files> <files id="mac"> <file name="Mac/Tweet.mm"/> </files>
id = NDLLのセクションでは、コンパイルされるファイルを追加する必要があります。
<files id="mac" if="mac"/> <files id="iphone" if="ios"/>
最後に、include.xmlに応じてTwitterフレームワークを追加する必要があります。 このファイルを通して、hxcppはどのフレームワークをアプリケーションに追加すべきかを見つけます。
<dependency name="Twitter.framework" if="ios"/>
最初のパートで行ったように、拡張機能をコンパイルしました。
haxelib run hxcpp Build.xml -Dmac haxelib run hxcpp Build.xml -Diphoneos -DHXCPP_ARMV7 haxelib run hxcpp Build.xml -Diphonesim
実行方法
拡張機能の動作をテストするために、テストアプリケーションに次の呼び出しを追加しました。
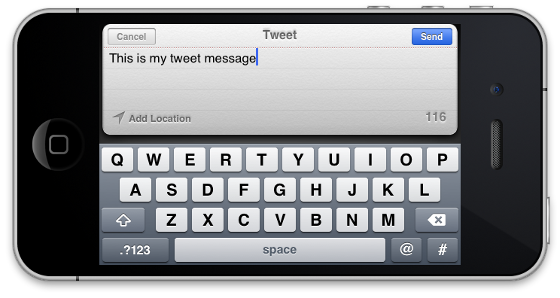
TestExtension.tweet("This is my tweet message");
そして、シミュレーターと私のiOSデバイスで起動しました:
cd TestApp openfl test project.xml iphone -simulator openfl test project.xml iphone

アプリケーションからネイティブAPIを使用してツイートできます! かっこいいですね。 :)
非常に重要なことに注意したい-情報の入手方法-githubのソースコードhxcppとnmeで見つけました。
すべてを機能させようとして、いくつかの問題に遭遇しました。 実験中に失敗した場合は、ndl /およびproject / objディレクトリを空にして、プロジェクト全体を再構築することを忘れないでください。 Build.xmlおよびinclude.xmlに適した形式が見つかるまで、実験を続けました。
唯一の本当の難しさは、hxcppのBuild.xml形式に関するドキュメントがないことです。 しかし、神に感謝し、学ぶべき例があります。
次に私がやりたいことは、Android用の拡張機能を構築して、すべてがこのプラットフォームでも動作することを確認することです。 彼らは、Javaで拡張機能を開発するだけでなく、このプロセスを説明することも有用だと言っています:)
私の小さな貢献が他のハッカーに役立つことを期待して、
githubの拡張リポジトリを更新しました! このガイドがお使いのシステムで機能することを願っています...時にはすべてが意図したとおりにうまくいかないこともあります;)