2013年6月のWebデザイナー向けの便利な新機能。残りのコレクションは、「
Webデザイナー向けの新しいタグ」で利用できます。
ツール
 Red Pen-
Red Pen-このサービスを使用すると、PNG形式で作業に関するフィードバックを簡単に取得できます。画像をアップロードした後、すべてのユーザーがファイルにコメントを残すことができます
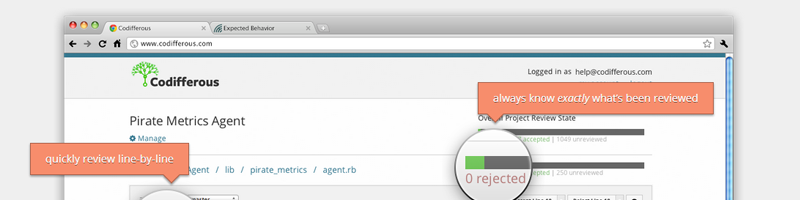
 Codifferous-
Codifferous-コードを検査および改善するためのサービス
 バウンス
バウンスは、DribbleサービスをPhotoshop、Illustrator、InDesignまたはFireworksに統合できるプラグインです。
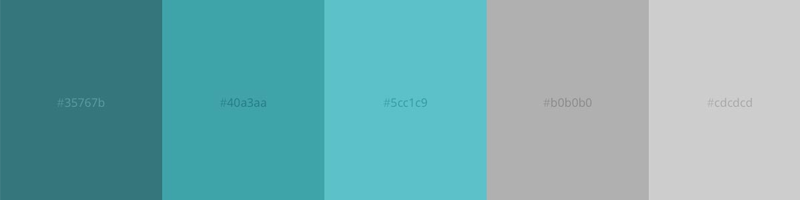
 Colourcode-
Colourcode-配色を選択するためのツール。
Adobeの優れたライバル
kuler'a 。
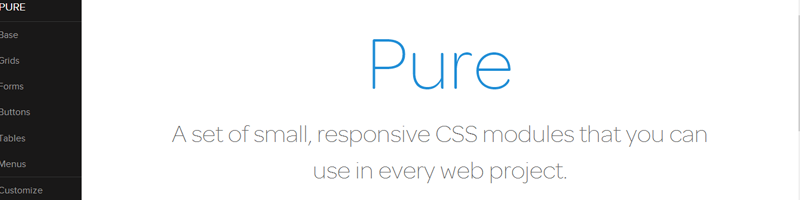
 Pure
Pureは、サイト用の軽量なレスポンシブCSS要素のセットであり、ヘビーウェイトフレームワークの優れた代替手段です。
サービス
 Videry-
Videry-絶えず更新されるトレーニングのデータベースとWebデザイナーのための単純に役立つビデオ
 Portkit
Portkit -iOS 7、iOS 6、Android 4+のインターフェース要素の詳細な比較。 便利なリンクの例が提供されています。
 Guifff
Guifff -DribbleのアニメーションデザイナーGIFのコレクション
 Flatdoc
Flatdocは、ドキュメントをすばやく作成するための便利なサービスです。
 デザイナーの苦情
デザイナーの苦情 -独立したTumblrブログとしてのデザイナーの哀れな本
有用性
 SketchMine-
SketchMine-デザイナー向けのスケッチファイルのコレクション
 Popular-UI-
Popular-UI-人気サイトのUIクジラ
 UIアイコン
UIアイコン -704個のインターフェイスアイコンの選択。

インフォグラフィックを作成するため
の要素の
大きなコレクション 。

ベクター形式およびPNG形式の
430を超えるストーリーボードの
イラスト