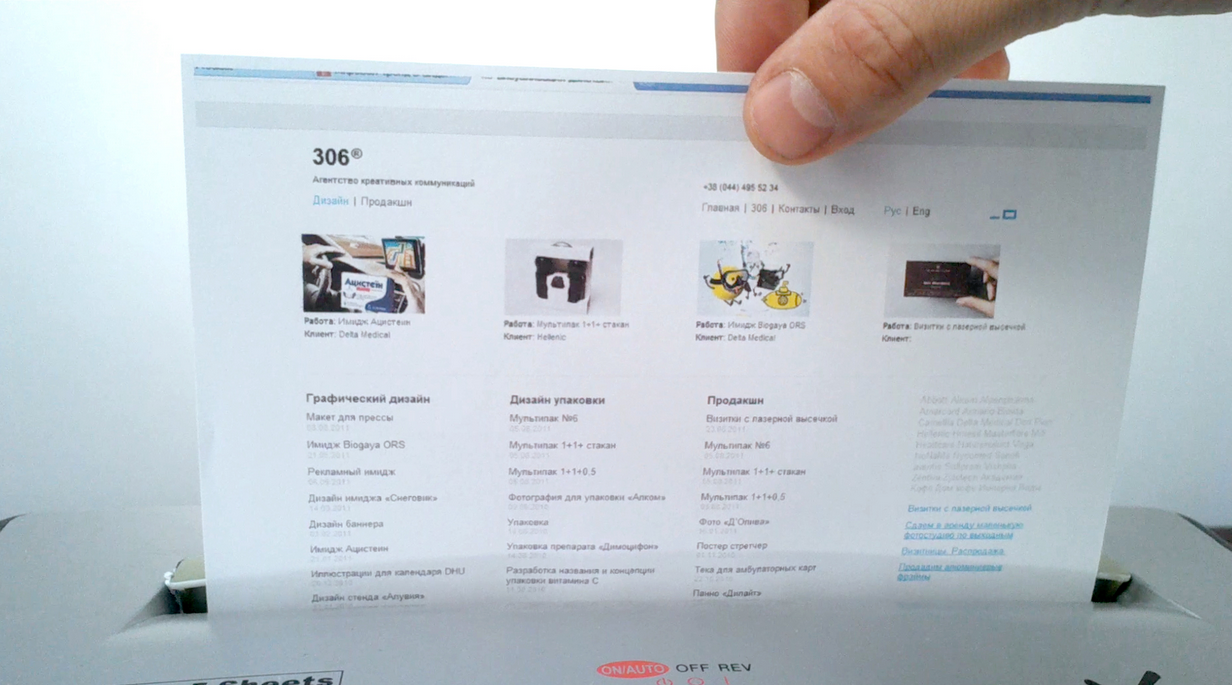
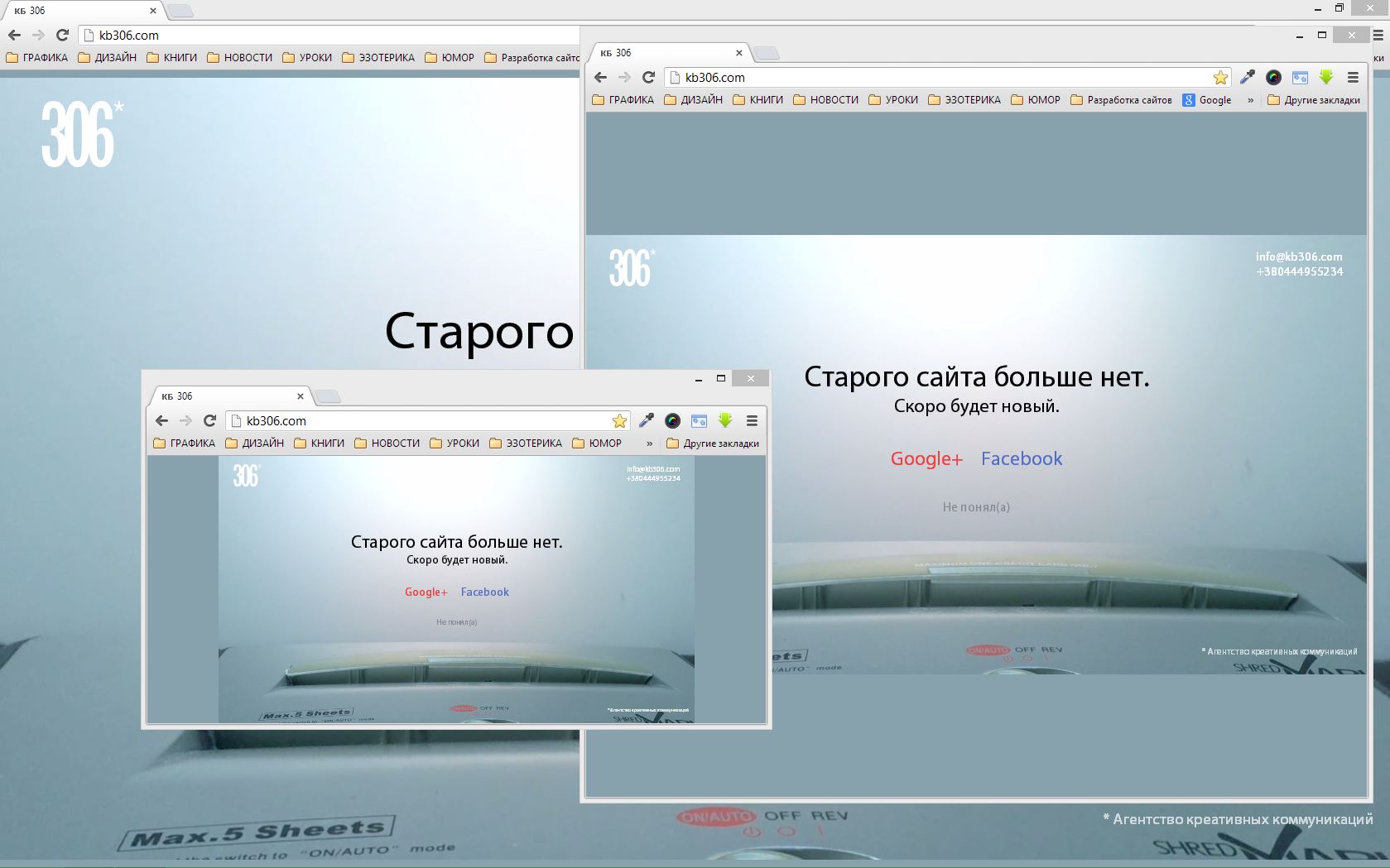
こんにちは 先日、私は存在しなくなったサイトで「スタブ」を書く仕事をしました。 設計ソリューションは、オフィスの紙利用者がスムーズに吸収する古いサイトをシートに印刷したビデオを作成することです。 ビデオが終了すると、「古いサイトはもうありません。 間もなく新しいものが登場します。」、会社のロゴ、FacebookとGoogle+へのリンク、および連絡先情報。

Css経由のビデオは、比率を維持しながら、ユーザーの画面に応じてビューポートの幅または高さ全体に配置されます。 つまり、解像度が1280 x 1024のビデオがある場合、ブラウザウィンドウのサイズを変更すると、その解像度は比例して変化します:1000 x 800、600 x 480。
したがって、主なキャッチは、ビデオの上に同じプロパティとサイズのブロックを作成する必要があり、ブロック内のすべてのコンテンツは、コンテンツ自体ではなくブロック自体のサイズを変更するのではなく、写真またはそのスクリーンショットと同じようにスケーリングする必要があるということです。

しばらく座って考えた後、1つのCsではこれができないことに気づいたので、このタスクを実装する小さなスクリプトをスケッチしました。
例は
ここにあります 。 最近のすべてのブラウザーで動作します。
HTMLコード
<div></div>
CSSスタイル
body { overflow: hidden; } div { position: absolute; font-family: Arial; color: #fff; background: #5aa348; }
Javascript
var docWidth, docHeight, docRatio, div = document.getElementsByTagName('div')[0]; onresize = function() { docWidth = document.body.clientWidth; docHeight = document.body.clientHeight;
値「vw」および「vh」により、ビューポートの幅と高さにスナップできます。
Cssで上記の関数と条件値を使用して、任意のモニターのWebサイトを作成できます。