インターネットは変化しており、ますます多くのデバイスがデスクトップとは異なる画面サイズで表示されています。 タブレットの売り上げは
絶えず成長しています。つまり、現在、これらのデバイスを使用しているユーザーを無視することはできません。タブレットで見やすいようにサイトを最適化する必要があります。
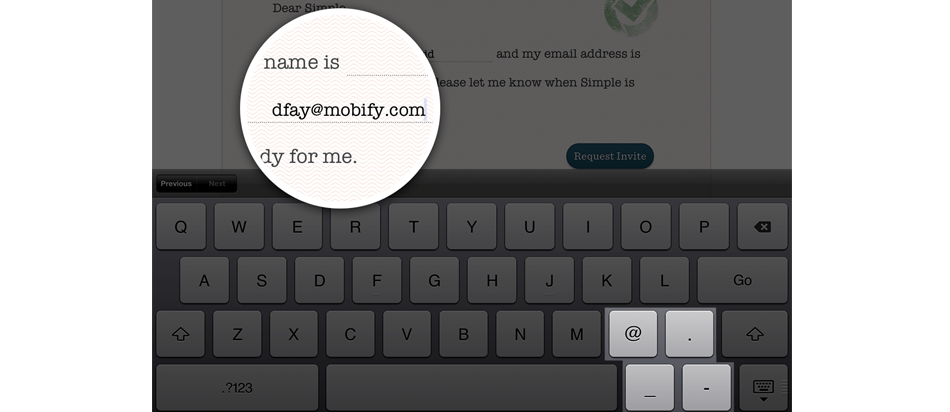
特殊文字を追加して入力を高速化する
仮想キーボードの追加文字をそれぞれの場合に必要なものに変更できます。 たとえば、プレーンテキストを入力すると、句読点が表示されます。

そして、メールアドレスを入力するときに、文字を必要なものに変更します。

標準キーボード:
<input type="text">
URLパラメーター:
<input type="url">
メールシンボル:
<input type="email">
数字キーパッド:
<input type="text" pattern="[09]*">
自動修正と初期大文字を無効にする

タブレットの仮想キーボードでフォームに入力することには、独自の特性があります。 特に、多くのサイトにログインするとき、電子メールを入力する必要があり、システムは辞書の知識に従ってそれを修正しようとし、また大文字で行を開始します。 これを防ぐために、フォームで単純なHTMLコードを使用します。
<input type="text" autocapitalize="off" autocorrect="off">
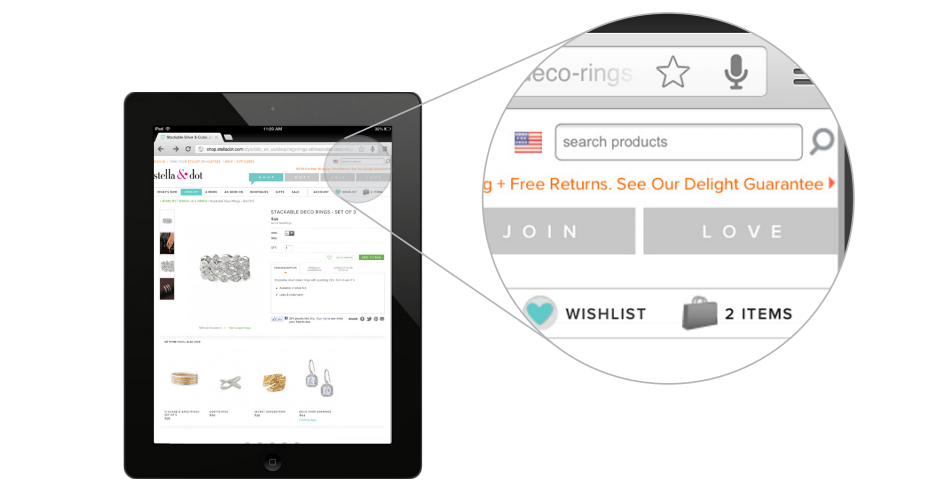
ブロックの正しい配置
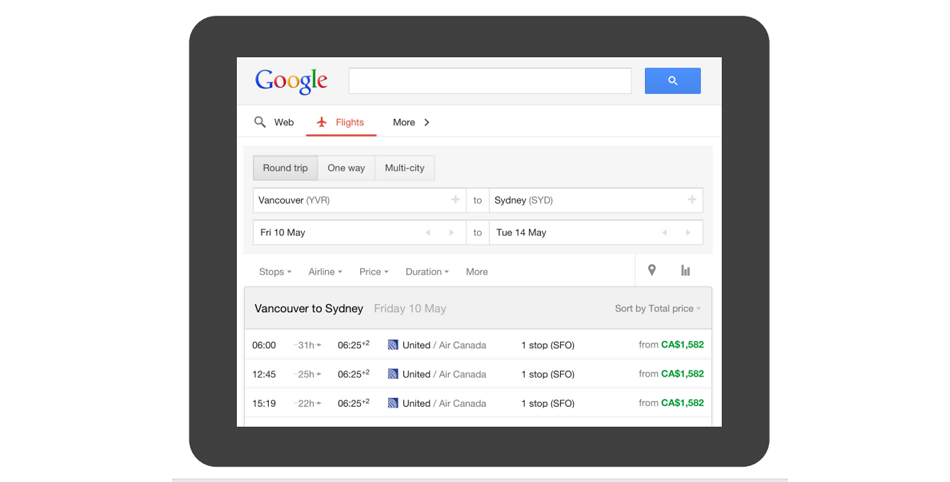
ユーザーがタブレット上のサイトと対話するロジックは、デスクトップとは異なります。 インターフェイスを設計するとき、最も重要な要素に焦点を合わせて、これを考慮する必要があります。 以下は、オンラインストアWebサイトの検索フォームが変更された1つの例です。
浅すぎる:

良い:

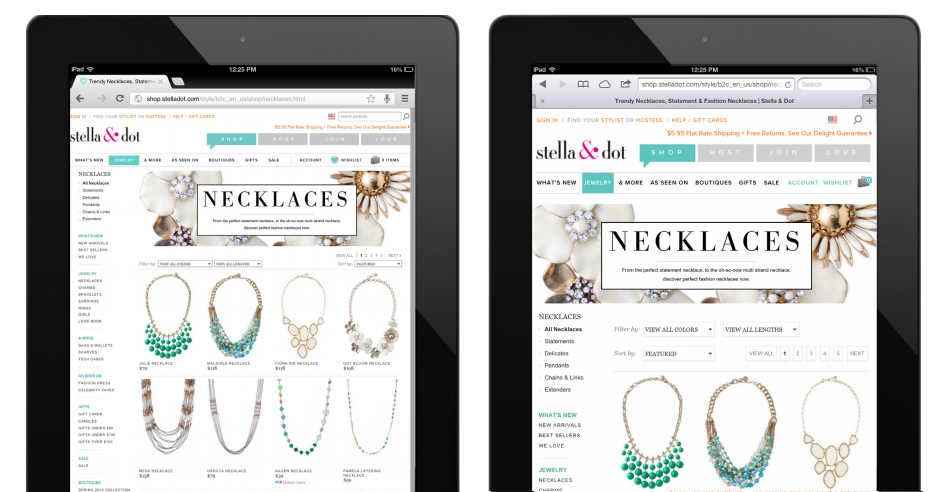
タイポグラフィの変更
明らかなこと:サイトは特定のデバイスで読みやすくする必要があります。 タブレット版の場合、テキストを増やす必要があります。 また、テキストのサイズを変更するようユーザーに提案することもできます。 以下は、左側の例-最適化前、右側-後です。

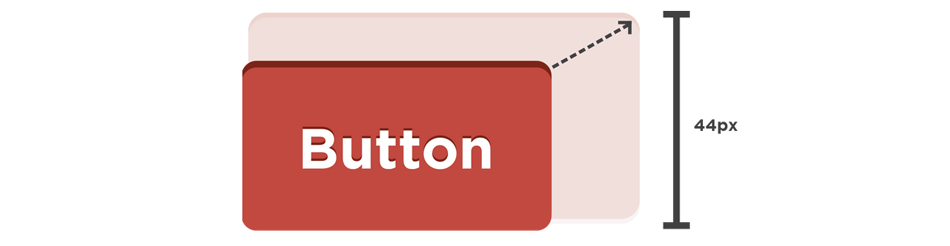
サイズ変更ボタン
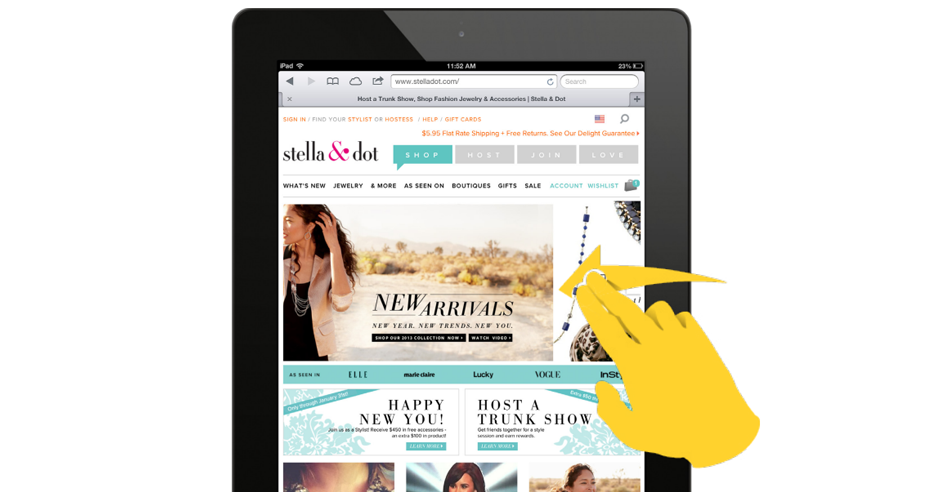
タブレットおよびスマートフォンでは、タッチコントロールを使用するため、ナビゲーション要素を最適化する必要があります。 これは通常、ボタンのサイズとクリックのアクティブ領域を増やすことに帰着します。

タイピングを最小限に抑える
仮想キーボードでの入力はあまり便利ではないため、ユーザーがこのような作業を行う必要性を最小限に抑える必要があります。 たとえば、フォームでは、オートコンプリートを使用できます(名前の最初の文字で、または位置情報を使用して)。

タッチカルーセル
サイトで画像カルーセルを使用する場合、同じもので制御する必要があります。

無効化:ホバー
タッチデバイスでオブジェクトの上にカーソルを置く便利な可能性はないため、このユーザーインタラクションの方法は使用しないでください(Habrでは、これはまだ行われます-トピックの評価またはコメントの上にカーソルを置いて投票残高を表示するときのツールチップ)
画面の横向きと縦向きのデザイン
ユーザーは、サイトと対話するときに、タブレットを横向きと縦向きの両方で使用できます。 したがって、インターフェースを設計する際には、これを考慮する必要があります。
カメラを使用する
タブレットは、私たちに新しい可能性をもたらします。たとえば、プロファイルに入力するとき、タブレットカメラでアバターの写真を撮るようにユーザーに提供できます。
<input type="file" accept="image/*" capture="camera">
アドレスバーを隠す
タブレットを使用する場合、すべてのピクセルがカウントされるため、アドレスバー(Safari内)を非表示にして、使用可能な画面領域を増やすことができます。
<meta name="apple-mobile-web-app-capable" content="yes" />
有用な読み物と使用済み資料
。