オブジェクトをHTML5にドラッグアンドドロップしても驚くことはありませんが、興味深いこと、つまり、HTML5のみを使用して
複数のオブジェクトを美しくドラッグアンドドロップする方法についてお話しします。
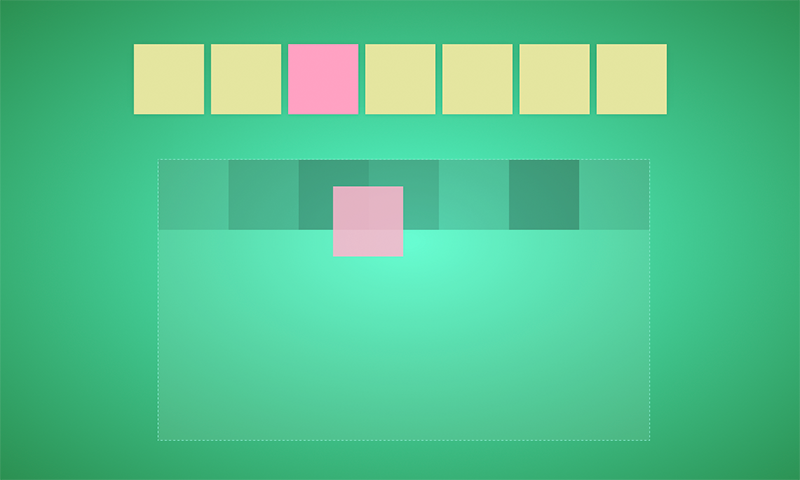
ページには、タイプAの要素のセットがあり、1つまたはグループをタイプBの要素にドラッグできます。ユーザーは、1つまたは複数の要素をドラッグするかどうかを確認する必要があります。 1つの要素をドラッグするのは簡単です。単に
draggableプロパティを
true設定するだけです。
ページを1つずつドラッグする準備ができています。
itemクラスの要素を
dropzoneして、
dropzoneクラスの要素に転送できます(ボックスをクリックして
dropzoneます)。
Uいドラッグ&ドロップデモ選択するには、要素をクリックする必要があり、選択した要素のみをドラッグアンドドロップできます。一度に複数の要素をドラッグアンドドロップできます。
ページ構造:
<div class="items-container"> <div class="items"> <div class="item"><span>a</span></div> <div class="item"><span>b</span></div> <div class="item"><span>c</span></div> <div class="item"><span>d</span></div> <div class="item"><span>e</span></div> <div class="item"><span>f</span></div> <div class="item"><span>g</span></div> </div> </div> <div class="dropzone-container"> <div class="dropzone"></div> </div>
コード:
複数の要素を選択してドラッグしようとすると、このアクション中に視覚的にドラッグされるのは1つだけであることに気付きました。 今それを修正します!
従来の方法では、これは単純に行われます-マウスイベントをサブスクライブし、マウスの後ろに要素のグループをドラッグします。 HTML5の登場により、アニメーションの注意をブラウザの肩に移すことで、このルーチンの一部をなくすことができます。 1つの要素の場合と同じように機能します。
「正しい画像」を取得するためにいくつかの要素をドラッグするときに
setDragImageオブジェクトの
setDragImageメソッドを使用するには。
function setDragImage(image, x, y)image-ドラッグ時に画像が使用される要素。
xと
yはオフセットです。
したがって、ドラッグを開始する前に、
e.dataTransfer.setData('text/html', html)をドラッグアンドドロップするためのデータを設定した後、
setDragImageメソッドに渡すための正しい画像要素を収集する必要があります。 まず、これに必要な変数を定義します。
frameを使用して、必要なサイズと画像要素の座標を設定します。
$image.css({ position: 'absolute',
選択した要素のコピーを
$image追加し
$image 。
$selectedItems.each(function(i, item) { var $item = $(item), $clone = $item.clone(), itemOffset = $item.offset();
最終和音:
getFrameメソッドを使用して、選択した要素が収まる長方形を見つけます。
function getFrame($items) { var offset = $items.first().offset(), frame = { lx: offset.left, ly: offset.top, rx: offset.left, ry: offset.top }; $items.each(function() { var $this = $(this), offset = $this.offset(), width = $this.width(), height = $this.height(); if (offset.left < frame.lx) frame.lx = offset.left; if (offset.top < frame.ly) frame.ly = offset.top; if (offset.left + width > frame.rx) frame.rx = offset.left + width; if (offset.top + height > frame.ry) frame.ry = offset.top + height; }); return frame; }
美しいドラッグアンドドロップデモGitHubサンプルコード