色を扱うことは、デザイナーが最初にできることです。 インターネットでは、このトピックに関する膨大な量の情報が散らばっており、1つのコレクションで最も有用なものを収集しようとしました。 Webデザインに偏りがあるほとんどのユーティリティ。
ツール
 Color Lovers
Color Loversは、配色を選択するための古い機能的なツールです。 アナログは
Colorcode 、
Color Scheme Designer 、そしてもちろん
Kulerです。 非常に多くの同様のサイトがありますが、私の意見では、これらは最も便利です。
 Multicolr
Multicolrは、1つまたは複数の色(Creative Commonsライセンスで1,000万人以上)でFlickrの写真を検索できる便利な検索サービスです。
MasterBundlesは、グラフィック要素、フォント、ストック写真、パターン、アイコン、ロゴ、プレゼンテーションをバンドルで組み合わせて割引価格で検索するためのサービスです。
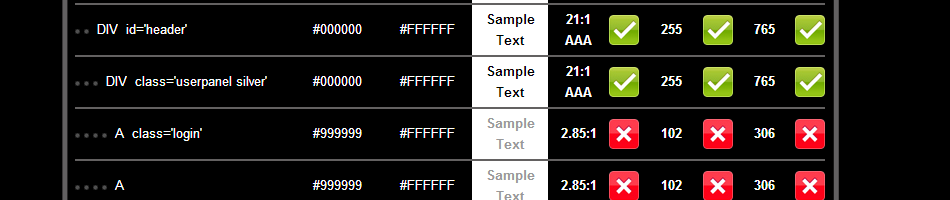
 Check My Colors-
Check My Colors-任意のサイトのテキストの読みやすさをチェックするサービス。 スクリーンショット-Habrの結果の一部。
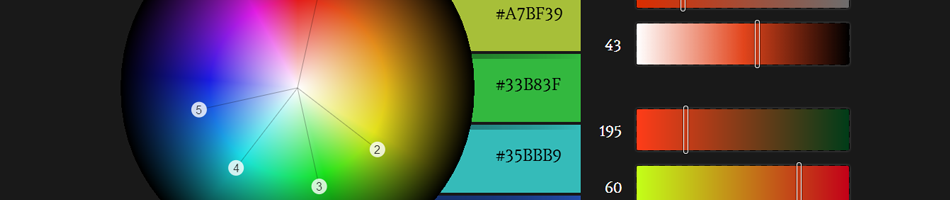
 球
球 -色の理論に従った色の選択。パレットを選択するためのほとんど科学的なアプローチ

。
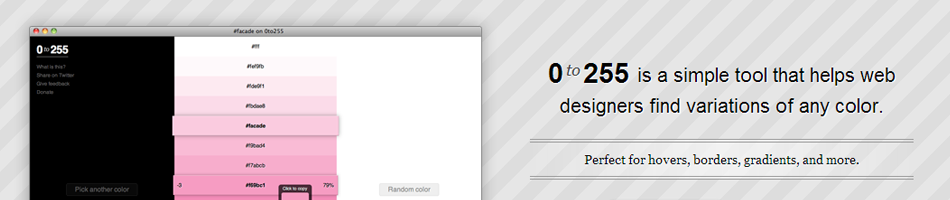
0to255-希望する色合いを細かく選択するのに役立ちます。
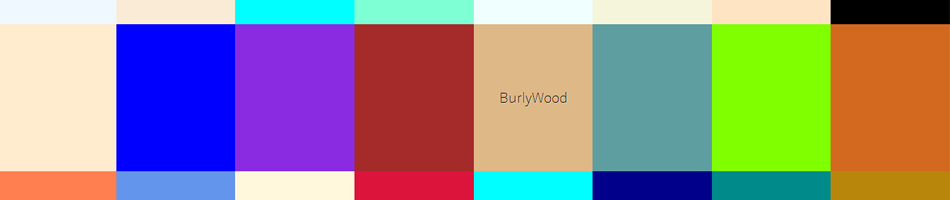
 CSSカラー名
CSSカラー名 -147個のカラー名すべてを英語で示します。
 Color Hexa
Color Hexaは、便利な機能を備えた小さなインタラクティブなカラー百科事典です。
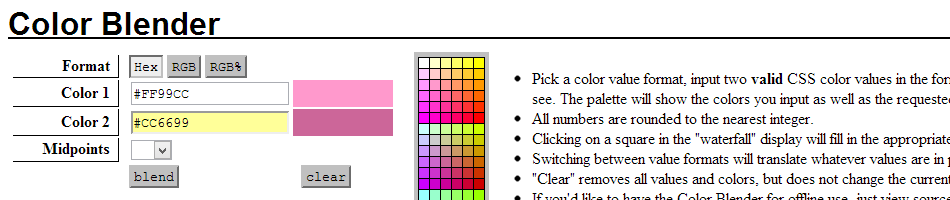
 Color Blender
Color Blender -2つの色を「混ぜて」、中間色を見つけます

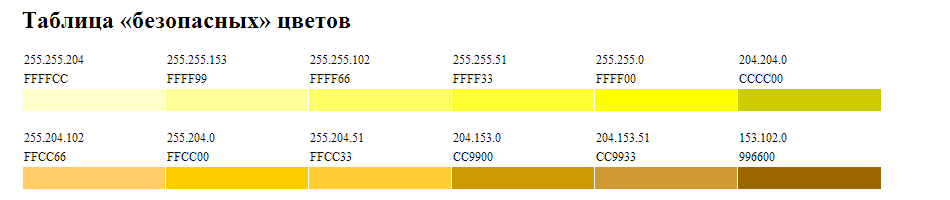
Artemy Lebedev StudioによるWebデザインで使用できる
「安全な」色の表 。 この作品はやや時代遅れで、実用よりも一般的な開発に役立ちます。
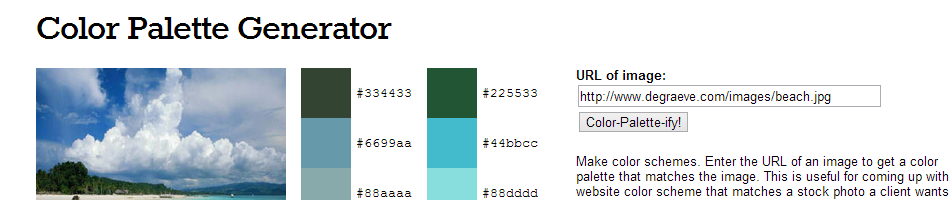
 カラーパレットジェネレーター
カラーパレットジェネレーター -任意の画像のカラーパレットを作成します。
 color.hailpixel.com-
color.hailpixel.com-フルスクリーンの色選択、便利。
 Flat UI Colors
Flat UI Colorsは、Design Umo
Flat UI Setから色を選択するためのシンプルなサービスです。
記事
はじめに、Wikipediaの記事「
色と
色のリスト」が役立ち
ます 。
Habréの
色彩理論に関する記事。
Webデザイン、理論、および実践に焦点を当てたSmashing Magazineの一連のカラー記事は必読です。
- デザイナーのための色理論、パート1:色の意味
- デザイナーのための色理論、パート2:概念と用語を理解する
- デザイナーのための色理論、パート3:独自のカラーパレットの作成
Webデザインの色:探求 -Six Revisionsの記事。Webデザインでの色の正しい使用法を実用的な例で説明しています。
Webデザイナーのための色理論の紹介は、タイポグラフィを含むWebサイトでの色の使用に関するWebデザイナーのための
Tutsplusによる記事です。
Webの色を調整
する方法 -Webベースの画像の画像の色を詳細に調整します。
Webデザインの色:Webサイトに適した組み合わせを選択することは、
1stwebdesignerによるWebデザインの色の認識に関する記事です。
ウェブサイトデザインの20色のヒント -ウェブデザインでの色の適切な使用に関する簡潔なヒント。
書籍およびその他の便利な読書

ヨハネス・イッテン(1888-1967)による
色彩の芸術は 、世界で最も人気のある色彩理論の本の1つです。
Ozoneにあります。
 カラーデザインワークブック:グラフィックデザインでの色の使用に関する実世界ガイド
カラーデザインワークブック:グラフィックデザインでの色の使用に関する実世界ガイドは、
デザインでの色の使用に関する良い本です。
 Fantastic Color Usageの究極のガイド
Fantastic Color Usageの究極のガイドはSmashing Magazineの本ではなく、Webデザインに関連して非常に実用的で構造化された色について説明しているだけです。
 色の心理学
色の心理学 -色の知覚の便利なリマインダー。
UPDちなみに、私たちは別のページをデザインの青のささやかな魅力に捧げました。 これは、
「デザインの青の魅力」と呼ば
れていました 。
