こんにちは、habracheloveki。
この記事では、
AngularJSや
Knockoutなどのフレームワークでの私の経験を共有したいと思います。
この記事は、JavaScriptに精通しており、言及されたフレームワークの少なくとも1つについてアイデアを持ち、当然ながら視野を広げたい人にとって興味深いものになります。
復習
AngularJSとKnockoutのイデオロギーは非常に似ています。 これらは動的Webアプリケーションのフレームワークであり、HTMLをテンプレートとして使用します。 アプリケーションのコンポーネントをより明確かつ簡潔に記述するために、HTML構文を拡張できます。 すぐに、model-view-controller.AngularJSとKnockoutの通信を実装するために以前に作成されたコードを記述する必要がなくなります-これは、現代のWebアプリケーションを作成するように設計された場合、基本的にHTMLとJavaScriptです。 HTMLは、静的ドキュメント用の優れた宣言型言語です。 しかし、残念ながら、最新のWebアプリケーションを作成するために必要なものはあまりありません。
特徴
- データバインディング:UIとデータモデルをリンクするためのシンプルで優れた方法。
- 開発者向けの強力なツールセット(特にAngularJSでは、Knockoutのセットはかなり貧弱です)
- 簡単に拡張可能なツールキット
アプリケーションアーキテクチャ
ドキュメントによると、Angularはアプリケーションをモジュールに分割して構造化することを提案しています。 各モジュールの構成は次のとおりです。
- モジュールを構成する機能-モジュールをロードした直後に開始します。
- コントローラー
- サービス;
- ディレクティブ。
Angularの理解におけるコントローラーは、データモデルを構築する関数です。 $スコープサービスは、モデルの作成に使用されますが、それについてもう少し詳しく説明します。 ディレクティブはHTMLの拡張機能です。
順番に、Knockoutはアプリケーションを構築し、ModelViewに分割します。ModelViewは、モデルとコントローラーの混合です。 ko.bindingHandlersオブジェクト内には、Angularディレクティブに類似したデータバインディングがあります。 ObservableとobservableArrayは、モデルとその表現の間の関係を構築するために使用されます。
モジュール性について言えば、AMDテンプレート-非同期モジュール定義を思い出せません。 AngularとKnockoutには、独自のAMDテンプレート実装がありません。
RequireJSライブラリを使用することをお勧めします。 彼女は、AngularとKnockoutの両方との互換性に関して非常によく証明されています。 これに関するより興味深い情報は、
http :
//www.kendoui.com/blogs/teamblog/posts/13-05-08/requirejs-fundamentals.aspxおよび
http://habrahabr.ru/post/152833/にあります。
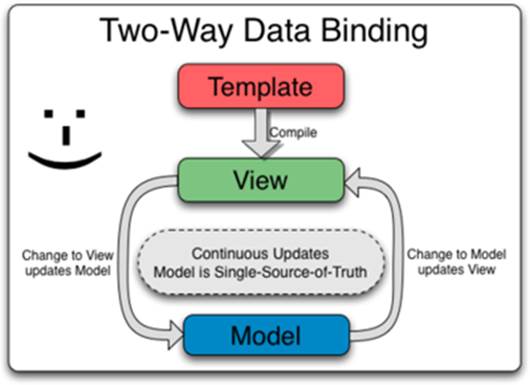
テンプレート作成
 (AngularJS開発者のこのような美しい写真に感謝します)
(AngularJS開発者のこのような美しい写真に感謝します)現時点では、すでに膨大な数のテンプレートエンジンがあります。 たとえば、jQueryテンプレート(残念ながら、サポートされなくなりました)。 それらのほとんどは、静的テンプレートを文字列として受け取り、データと混合し、新しい行を作成し、innerHTMLプロパティを使用して目的のDOM要素に結果の文字列を貼り付けます。 そのようなアプローチとは、データが変更された後に毎回テンプレートを再レンダリングすることを意味します。 このアプローチには多くの既知の問題があります。たとえば、ユーザー入力の読み取りとモデルへの接続、上書きによるユーザーデータの損失、データやプレゼンテーションの更新プロセス全体の管理などです。 さらに、私の考えでは、このアプローチは生産性に悪影響を及ぼします。
AngularとKnockoutは異なるアプローチを取ります。 すなわち、双方向バインディング。 このアプローチの特徴は、ページ要素とモデル要素の双方向通信の作成です。 このアプローチにより、かなり安定したDOMを取得できます。 Knockoutでは、observableおよびobservableArray関数を使用して双方向通信が実装されます。 テンプレートを分析するために、jQuery HTMLパーサーが使用されます(接続されている場合、それ以外は同様のネイティブパーサー)。 上記の関数の結果は、モデル要素の現在の状態をカプセル化し、双方向バインディングを担当する関数です。 私の意見では、この実装は、モデルの状態のコピーに関連する問題があるため、あまり便利ではありません。関数スコープはコピーされないため、最初にモデル要素からデータを取得する必要があり、それを関数として参照してから結果を複製するだけです。
Angularでは、双方向通信はコンパイラ($コンパイルサービス)によって直接構築されます。 開発者は、observableなどの関数を使用する必要はありません。 私の意見では、追加の設計を使用する必要がなく、モデル要素の状態をコピーするときに問題がないため、これははるかに便利です。
AngularとKnockoutでのテンプレートエンジンの実装の主な違いは、要素のレンダリング方法です。AngularはDOM要素を生成し、それを使用します。 Knockout-文字列とinnerHTML-itを生成します。 したがって、多数の要素を生成するには、Knockoutの時間がかかります(良い例は少し低くなります)。
データモデル
Angularのデータモデルについて言えば、$スコープサービスで間違いなく停止する必要があります。 このサービスには、データモデルへのリンクが含まれています。 Angularはかなり複雑なアプリケーションアーキテクチャを想定しているため、$スコープもより複雑な構造になっています。
各モジュール内で、$ rootScopeの子孫である$ scopeの新しいインスタンスが作成されます。 プログラムにより、既存のインスタンスから$ scopeの新しいインスタンスを作成することができます。 この場合、作成されたインスタンスは、それが作成された$スコープの相続人になります。 JavaScriptを熟知している人なら、Angularで$スコープ階層を扱うのは簡単です。 この機能は、ポップアップなどのさまざまなウィジェットを作成する必要がある場合に非常に便利です。
データバインディング
Knockoutのバインディング、Angularのディレクティブは、HTML構文を拡張するため、つまりブラウザーに新しいトリックを教えるために使用されます。 データバインディングとディレクティブの概念については詳しく分析しません。 Knockoutでデータとプレゼンテーションとの接続を表示するには、データバインディングが唯一の方法であることに注意してください。
この問題については、記事で詳しく説明しています。
AngularJS:
http ://habrahabr.ru/post/164493/、http://habrahabr.ru/post/179755/、http:
//habrahabr.ru/post/180365/KnockoutJS:
http :
//www.knockmeout.net/2011/07/another-look-at-custom-bindings-for.htmlまた、Angularのフィルターの存在についても言及したいと思います。 フィルタは、画面に表示されるデータをフォーマットするために使用されます。 残念ながら、Knockoutはすべてにバインディングを使用します。
例
フェードインアニメーション
AngularJS: http : //jsfiddle.net/yVEqU/var ocUtils = angular.module("ocUtils", []); ocUtils.directive('ocFadeIn', [function () { return { restrict: 'A', link: function(scope, element, attrs) { $(element).fadeIn("slow"); } }; }]); function MyCtrl($scope) { this.$scope = $scope; $scope.items = []; $scope.add = function () { $scope.items.push('new one'); } $scope.pop = function () { $scope.items.pop(); } }
ノックアウト: http : //jsfiddle.net/fH3TY/ var MyViewModel = { items: ko.observableArray([]), fadeIn: function (element) { console.log(element); $(element[1]).fadeIn(); }, add: function () { this.items.push("fade me in aoutomatically"); }, pop: function () { this.items.pop(); } }; ko.applyBindings(MyViewModel, $("#knockout")['0']);
この例よりも簡単なものを見つけるのは難しいと思います。フレームワークの構文を完全に示しています。
フェードアウトアニメーション
AngularJS: http : //jsfiddle.net/SGvej/ var FADE_OUT_TIMEOUT = 500; var ocUtils = angular.module("ocUtils", []); ocUtils.directive('ocFadeOut', [function () { return { restrict: 'A', link: function(scope, element, attrs) { scope.$watch(attrs["ocFadeOut"], function (value) { if (value) { $(element).fadeOut(FADE_OUT_TIMEOUT); } }); } }; }]); function MyCtrl($scope, $timeout) { this.$scope = $scope; $scope.items = []; $scope.add = function () { $scope.items.push({removed: false}); } $scope.pop = function () { $scope.items[$scope.items.length - 1].removed = true; $timeout(function () { $scope.items.pop(); console.log($scope.items.length); }, FADE_OUT_TIMEOUT); } }
ノックアウト: http : //jsfiddle.net/Bzb7f/1/ var MyViewModel = { items: ko.observableArray([]), fadeOut: function (element) { console.log(element); if (element.nodeType === 3) { return; } $(element).fadeOut(function () { $(this).remove(); }); }, add: function () { this.items.push("fade me in aoutomatically"); }, pop: function () { this.items.pop(); } }; ko.applyBindings(MyViewModel, $("#knockout")['0']);
この例は前の例ほど複雑ではありませんが、いくつかのニュアンスがあります。
Angularの場合、DOM要素はこのモデル要素に関連付けられており、要素が削除されるとすぐに削除されるため、要素を削除する前にfadeOutを実行する必要があります。 また、配列からモデル要素を削除するには、$タイムアウトサービスを使用する必要があることに注意することも重要です。 このサービスは、本質的にsetTimeout関数のラッパーであり、データモデルの整合性を保証します。
ノックアウトには別の問題があります。 fadeOut関数は、最初の引数として、このモデル要素に関連するDOM要素の配列を受け取ります。 奇妙な状況下では、レンダリングプロセス中にテンプレートが作成されることがあります。したがって、結果の配列にテンプレートが存在するため、fadeOutを実行する前に要素を確認する必要があります。 また、fadeOutプロセスの最後に、DOM要素を削除することを忘れないでください(これらは自動的に削除されません)。
ポップアップ
AngularJS: http ://jsfiddle.net/vmuha/EvvY7/、http: //angular-ui.imtqy.com/bootstrap/ (2番目のリンクでは、多くの優れた有用なソリューションが見つかります)
var ocUtils = angular.module("ocUtils", []); function MyCtrl($scope, $compile) { var me = this; this.$scope = $scope; $scope.open = function (data) { var popupScope = $scope.$new(); popupScope.data = data; me.popup = $("<div class=\"popup\">{{data}}<br /><a href=\"#\" ng-click=\"close($event)\"> Close me</a></div>"); $compile(me.popup)(popupScope); $("body").append(me.popup); } $scope.close = function () { if (me.popup) { me.popup.fadeOut(function () { $(this).remove(); }); } } }
ノックアウト: http : //jsfiddle.net/vmuha/uwezZ/、http : //jsfiddle.net/vmuha/HbVPp/ var jQueryWidget = function(element, valueAccessor, name, constructor) { var options = ko.utils.unwrapObservable(valueAccessor()); var $element = $(element); setTimeout(function() { constructor($element, options) }, 0); //$element.data(name, $widget); }; ko.bindingHandlers.dialog = { init: function(element, valueAccessor, allBindingsAccessor, viewModel) { console.log("init"); jQueryWidget(element, valueAccessor, 'dialog', function($element, options) { console.log("Creating dialog on " + $element); return $element.dialog(options); }); } }; ko.bindingHandlers.dialogcmd = { init: function(element, valueAccessor, allBindingsAccessor, viewModel) { $(element).button().click(function() { var options = ko.utils.unwrapObservable(valueAccessor()); $('#' + options.id).dialog(options.cmd || 'open'); }); } }; var viewModel = { label: ko.observable('dialog test') }; ko.applyBindings(viewModel);
ポップアップを実装するには多くの方法があります。 ディレクティブまたはバインディングを通じて、ViewModelまたはモジュールの一部として。
Angularでは、上記で説明したように、ポップアップは$スコープの新しいインスタンスを作成し、$コンパイルサービスを使用してテンプレートをコンパイルする必要があります。
Knockoutでは、新しいModelViewを作成し、applyBindings関数を呼び出してモデルとビューを接続する必要があります。ポップアップ用の新しいデータモデルを作成すると、Knockoutがポップアップテンプレートから$ rootModelにアクセスする際に問題が発生することに注意してください。 Knockoutのデータモデルの階層はそれぞれDOM要素上に構築されます。ポップアップコンテナーがアプリケーションのコンテナーの外側にある場合、ポップアップは$ rootModelにアクセスできません。
価格のフォーマット
AngularJS: http : //jsfiddle.net/vmuha/k6ztB/1/ノックアウト: http : //jsfiddle.net/vmuha/6yqDw/性能
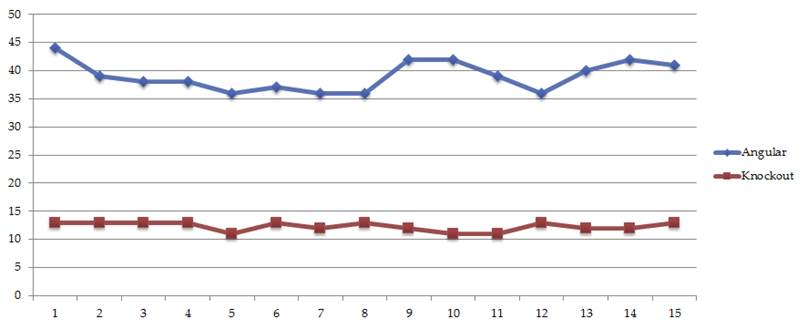
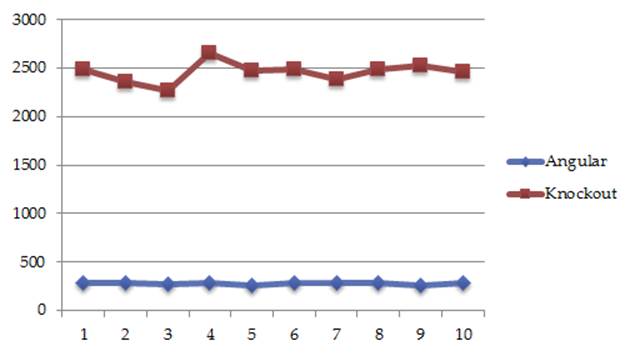
パフォーマンスの問題に目を向けます。 2つのテストが実行されました。「Hello World!」アプリケーションのコールドスタートと1000要素の配列のレンダリングです。
すべてのダイアグラムで、垂直方向-ミリ秒、水平方向に実験の数。

ここでは、KnockoutのコールドスタートがAngularのコールドスタートよりもはるかに速いことが明確にわかります。

しかし、レンダリングに関して言えば、Angularは明らかにこの分野のリーダーです。 1000行のレンダリングでわかるように、Knockoutは最大2.5秒かかりますが、Angularはこのタスクを完了するために500ミリ秒未満です。 さらに、レンダリングされた要素をユーザーの画面に表示するのにもさまざまな時間がかかります。Angularでは1〜3秒、Knockoutでは14〜20秒です。 これは、Knockoutが文字列を生成し、AngularがDOM要素を生成するためです。
まとめ
私にとっての主な質問は、AngularとKnockoutの範囲を決定することでした。 いくつかの簡単な実験の後、私は次の結論を出しました。
ノックアウトは、複雑なアーキテクチャ、複雑なワークフローを作成する必要がない場合に適用できます。 その主な機能は、モデルとビューをリンクすることであるため、単純な単一ページのアプリケーションに最適です。 たとえば、フォームの複雑さの異なるレベルを作成します。
Angularに関しては、RichUIの作成が必要な場合に役立つという結論に達しました。 複雑なアーキテクチャと複雑なリンクを備えた真の完全な1ページアプリケーション。
PS:
この記事が皆さんにとって興味深いものになることを願っています。 あなたのコメント、レビュー、建設的な批判を読んでうれしいです! みなさんの楽しい仕事をお祈りします!