新しい便利なツール、サービス、記事、2013年7月のWebデザイナー向け無料。残りのコレクションは、タグ「
webデザイナー向け 」の下で利用できます。
サービス
 使用したい
使用したい -サイトで、
使用するCSS機能を選択できます。また、それらを使用できるユーザーの割合が表示されます。
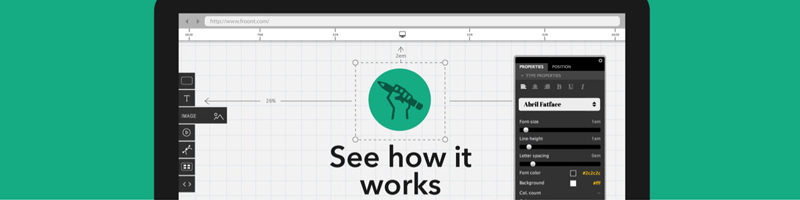
 Froont
Froontは、ドラッグアンドドロップでWebサイトを迅速にプロトタイピングするためのツールです。
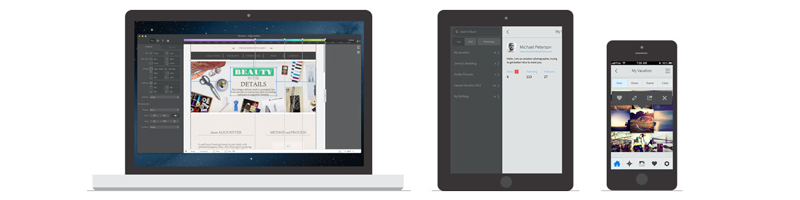
 Macaw
Macawは新しいサイトであり、まだ閉じたベータ版であり、Webデザイナーが簡単に構成できるようにします。 これがどの程度実用的かはまだ明確ではありませんが、プロジェクトの説明は有望です。
 Notism-
Notism-グラフィックコンテンツのコラボレーションサービス。
 クリッピングマジック
クリッピングマジック -画像から背景をすばやく削除します。 デザイナーではなく、記事の画像を作成するための著者やブロガーに最適です。
 シークレットハンドシェイク
シークレットハンドシェイクは、初心者デザイナーにとって興味深いサイトであり、他の若い専門家から多くの有用なヒントを集めています。
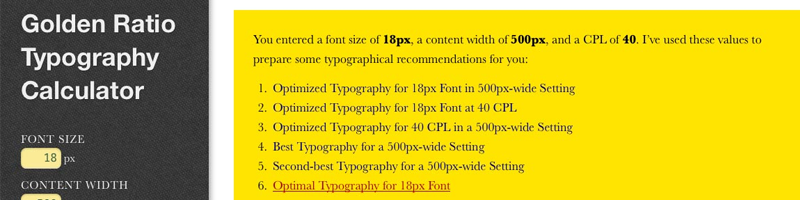
 黄金比タイポグラフィ電卓
黄金比タイポグラフィ電卓 -フォントサイズ、コンテンツブロック幅、CPL(1行あたりの文字数)に基づいてタイポグラフィを改善するためのヒントを提供します。
 gridr buildrrr-
gridr buildrrr-ウェブサイトグリッドを便利に構築するためのサービス。
ツール
 トップコート
トップコートは、シンプルなサイト向けの迅速でシンプルなCSSフレームワークであり、インターフェイス要素用のPSDファイルがあります。
 グリッド
グリッドは、新しい軽量の適応グリッドです。
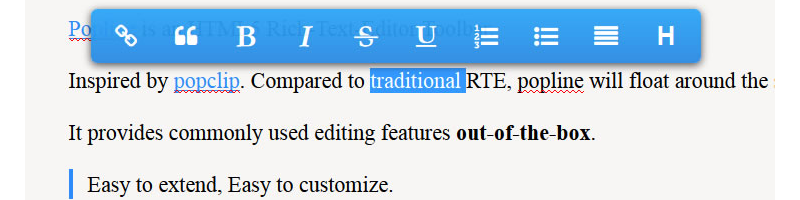
 Popline
Poplineは、便利なHTML5リッチテキストエディターです。
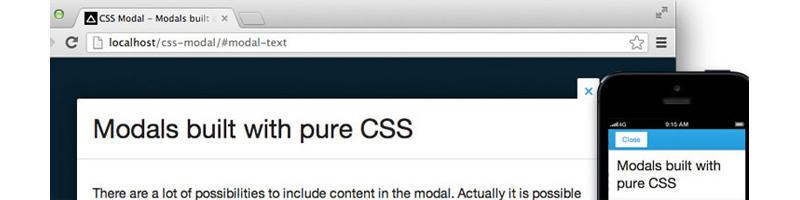
 CSS Modal
CSS Modalは、シンプルでレスポンシブなモーダルウィンドウです。
無料のパン
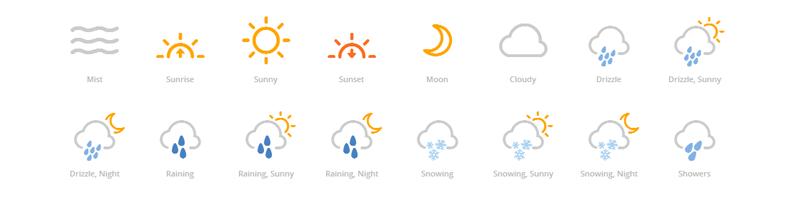
 予測フォント
予測フォントは、天気アイコン付きのWebフォントです。
 UI Kit
UI Kitは、
AykutYılmazの優れたインターフェース要素のセットです。
 MLストラップ
MLストラップ -かわいいTwitterブートストラップスタイリング
小説
「これが私たちの作り方です」ケーススタディ -デザインがどのように作成されたかを学ぶ
ことは常に興味深いです。 Smashing Magazineの編集には、そのようなレポートへのリンクが含まれています。
Webの新しい基盤としてのフラットデザイン -他の多くとは異なり、フラットデザインに関する別の記事が興味深いです。
Authentic Designは歴史に関する素晴らしい物語です。
色を理解する:支配的vs. 劣性色 -例と色の理論について。
Webデザインの学習を学ぶ方法は、Webデザイナーのセルフヘルプに関する有用な記事です。
テンプレートモンスターロシアの新機能:
MotoCMS HTMLの
最新バージョン (ミラーギャラリーとサムネイル付きのスライダーの効果が現れました)、および
Wordpress Cherryフレームワークがバージョン2.1
に更新されました/
おかしい
 Picksum Ipsum-
Picksum Ipsum-映画ファン向けのLorem
Ipsumジェネレーター。
 Tetris
Tetrisを
プレイできます。デザイナー以外は、フォントでプレイするのは簡単ではないことを理解しています。