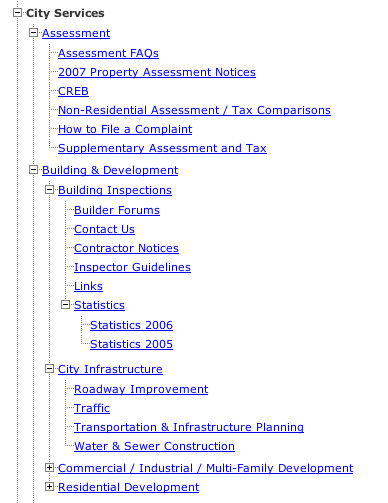
プロジェクトの1つで作業する過程で、データベース内のそれに関する情報に基づいて折りたたみ可能なフォルダーツリーを作成するタスクに直面しました。 明確にするために、次のようになります。

実際には、タスクは次のとおりでした。データベーステーブルのサーバー上にディレクトリツリー構造が格納され、特定の変換後に上記の形式で表示されます。
データベースには次のテーブル構造があります。
id-行
IDlevel-要素レベル
left_key-左キー
right_key-右キー
captionはディレクトリの名前です。
このようなテーブルの作成について詳しくは、
こちらをご覧ください 。
AJAXを使用して、left_keyフィールドの値でソートされたこのデータはクライアントに送信され、クライアントはそれに基づいてネストされたリストを作成する必要があります。
リストの構造は次のとおりです。
<ul>, : <li>, . , <span>, . , <ul> ... ...
ツリーの生成を始めましょう。
まず、子が存在しない場合は空の配列を返す関数を作成する必要があります。
var getChilds = function(trgt, arr){ var childs = Array(); var length = arr.length; for (var i = 0; i < length; i++){ var curr = getInts(arr[i]); var under = (curr.level > trgt.level) ; var l_in = (curr.left_key > trgt.left_key); var r_in = (curr.right_key < trgt.right_key); if (under && l_in && r_in) childs.push(arr[i]); } return childs; }
この関数は、同じ配列の特定の要素の配列の各要素をチェックするだけです。つまり、問題の要素のレベルが特定の要素のレベルよりも低い場合、左と右のキーはそれぞれ特定の要素の左と右のキーの間にあり、次に、問題の要素を子要素の配列に書き込みます。
この場合のgetInts関数は、level、left_key、およびright_keyフィールドの値を数値に変換します。 これは、文字列ではなく数値を比較するために必要です。
var getInts = function(arr){ temp = Object(); for (var i in arr){ if (i!='name') temp[i] = parseInt(arr[i]) else temp[i] = arr[i] return temp }
子を受け取ったら、元の配列をクリアする必要があります。 別の関数を作成するよりも良いものは思いつきません。
var cleanDuplicates = function(from, elements){ var length = arr.length; for (var i = 0; i < length; i++){ if ($.inArray(from[i], elements) > -1) delete from[i] } return from; }
ここで、要素配列には、from配列から削除する要素が含まれています。
最後に、上記の関数を使用してリストを作成します。
var ul = function(arr){ if (!arr[0]) return '' else{ var html = '<ul>'; var length = arr.length; for (var i = 0; i < length; i++){ var el = arr[i]; var childs = getChilds(el, arr); arr = cleanDuplicates(arr, childs) html += '<li>'+'<span id="cat_'+el.id+'">'+el.name+'</span>' html += ul(childs) html += '</li>' } return html + '</ul>' } }
使用例:
'<div class="tree">' + ul(data) + '</div>'
ここで、データはサーバーから受信したデータです。
このリストをツリーメニューに最終的に変換するために、jQueryのプラグイン(
jQuery Treeviewなど)が非常に多く用意されています。
彼との仕事はとても簡単です。 最初に
jQuery自体を接続し、次にこのプラグインを接続する必要があります。 接続後、生成されたリストを含むブロックに設定するだけです。 例からとると、これは$( '。Tree')の要素です。
$('.tree').treeview();
その結果、フォルダーをクリックすることで折りたたみ/展開をサポートするツリーのようなメニューがあります(デフォルトでは、展開されたフォルダーツリーが構築されますが、プラグイン設定のおかげでオプションが可能です。詳細は
こちらをご覧
ください )。
PS jQuery Treeviewプラグインは現在開発されていませんが、このプラグインの機能は単純なツリーメニューを作成するには十分すぎることに注意してください。 開発者自身が
JqTreeプラグインの使用を提案して
います。