多くの場合、一見単純に見える組版作業には、HTMLマークアップの複雑な構造とCSSトリックの使用が必要です。 要素の中央揃えやコンテンツの整列は非常に面倒です。 これらのタスクの1つは、ロゴが左側にあり、メニュー項目が右側になるように、サイトの上部の要素を揃えることです。 floatとposition:absoluteを使用して、垂直に整列させることができます-異なる要素にマージンとパディングを追加します。 複雑なことは何もないようです。 ただし、モバイルデバイスでサイトを正しく表示する必要がある場合、多くの問題があります。

以下に、この問題を解決する簡潔な方法を説明します。
HTMLマークアップは可能な限りシンプルです。
<header> <h1>Super Bad</h1> <nav><a>First Link</a><a>Second Link</a><a>Third Link</a></nav> </header>
ヘッダーの高さは固定されてい
ます。子の場合は
text-align:justifyを追加し
ます 。
header { text-align: justify; letter-spacing: 1px; height: 8em; padding: 2em 10%; background: #2c3e50; color: #fff; }
表示を追加
:すべての
nav要素の
インラインブロックを使用して、要素を次々に配置できます。
header h1, header nav { display: inline-block; }
text-align:justify属性を希望どおりに機能させるには、psedo要素で少しトリックを使用する必要があります。これは、Jelmer de Maatの記事
inline-blockを使用した完全に正当化されたCSSグリッドテクニックで見つかりました。
header::after { content: ''; display: inline-block; width: 100%; }

結果は、
floatと
position:absoluteを使用せずに水平方向に整列しました。 次に、要素を垂直に配置する必要があります。
nav要素に
vertical-alignを使用する場合、親ブロック(ヘッダー)の高さに依存します。 そして、これはあまり正しくありません。 jsbinの
vertical-align:topおよび
vertical-align:middleの使用例。 以下は、おそらく垂直に整列するための最も便利な方法です。
再び擬似要素を使用します。 MichałCzernowが言及した記事Centering
in the Unknownの例を使用します。
header h1 { height: 100%; } header h1::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; }
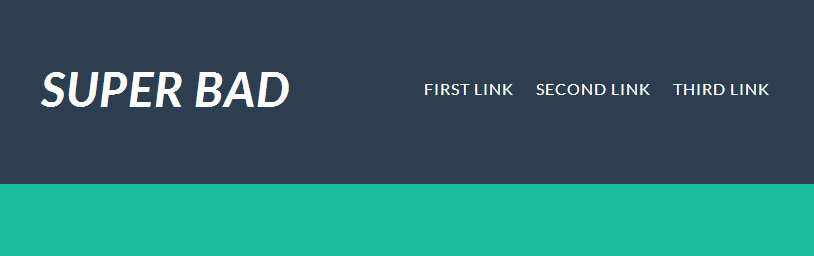
その結果、必要なものが得られます。

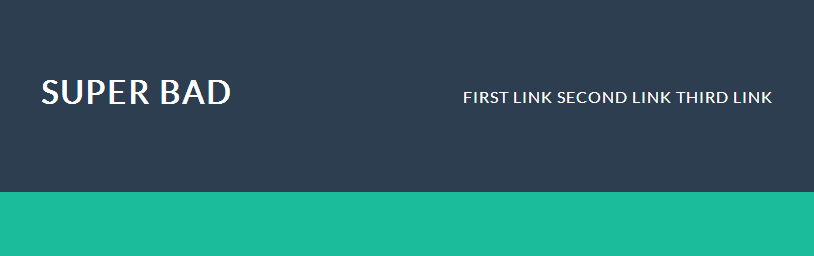
ヘッダーに大量のテキストを表示する正しい表示と適応性という2つの問題を解決する必要があります。 サイトのタイトルが長すぎる場合、レイアウトは移動し始めます。
 ヘッダー
ヘッダー擬似要素トリックを使用します。
CSSコード header { text-align: justify; height: 15em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header nav, header div h1 { display: inline-block; vertical-align: middle; } header > div { width: 50%; height: 100%; text-align: left; } header > div::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; }
それははるかに良く見えます:

それでは、順応性に移りましょう。 この問題を解決するにはいくつかの方法があります。ヘッダーの高さを設定することはできません。すべての内部要素は高さに適応します。 jsbinでの
実例である、疑似要素を使用した2番目のトリックは必要ありません。
CSSコード header { text-align: justify; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header h1, header nav { display: inline-block; vertical-align: middle; } header h1 { width: 50%; text-align: left; padding-top: 0.5em; } header nav { padding-top: 1em; }
ヘッダーの高さを設定する必要がある場合は、擬似要素で2番目のトリックを使用し、さまざまなサイズの画面のメディアクエリを追加する必要があります。
@media screen and (max-width: 820px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } }
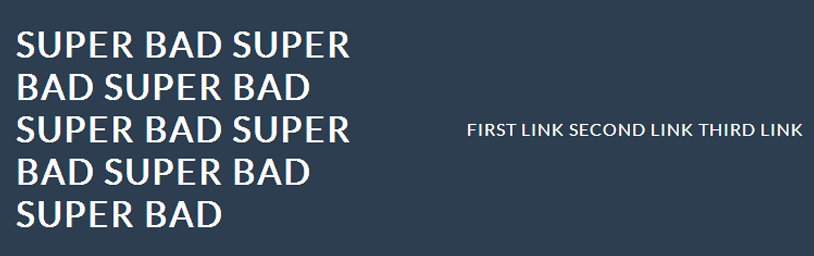
結果は適応性があり、モバイルデバイスでは次のようになります。

この例では、明確にするために820pxを使用しています。実際のサイトでは、要件に応じて当然のことながら価値が異なるはずです。 Internet Explorer 8をサポートするには、擬似要素に「::」ではなく「:」を使用する必要があります。
最終的なCSS @import url(http://fonts.googleapis.com/css?family=Lato:400,700italic); * { padding: 0; margin: 0; } body { background: #1abc9c; font-family: 'Lato', sans-serif; text-transform: uppercase; letter-spacing: 1px;} header { text-align: justify; height: 8em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header > div::before, header nav, header > div h1 { display: inline-block; vertical-align: middle; text-align: left; } header > div { height: 100%; } header > div::before { content: ''; height: 100%; } header > div h1 { font-size: 3em; font-style: italic; } header nav a { padding: 0 0.6em; white-space: nowrap; } header nav a:last-child { padding-right: 0; } @media screen and (max-width: 720px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } }
結果: