
こんにちは、ガブラジテリ。
この記事は、多くのフロントエンド開発者のワークフローを促進できる素晴らしい、オープンソースアプリケーション
Preprosに捧げられています。
Preproは、LESS、Sass、SCSS、スタイラス、ジェイド、スリム、Coffeescript、LiveScript、Haml、Markdownファイルをコンパイルし、JavaScriptファイルを1つに縮小およびマージできますが、それだけではありません。
猫の下-アプリケーションのより詳細なレビュー。
プレプロ機能
アプリケーションの機能は、
GitHubのプロジェクト情報
にリストされて
います 。
- 少ないファイル、sass、scss、compass、coffeescript、スタイラス、ヒスイ、slim、markdown、haml、livescriptのコンパイル。
- アプリケーションは、対応するプログラムとライブラリ(sass、compassなど)がシステムにインストールされているかどうかに依存しません。
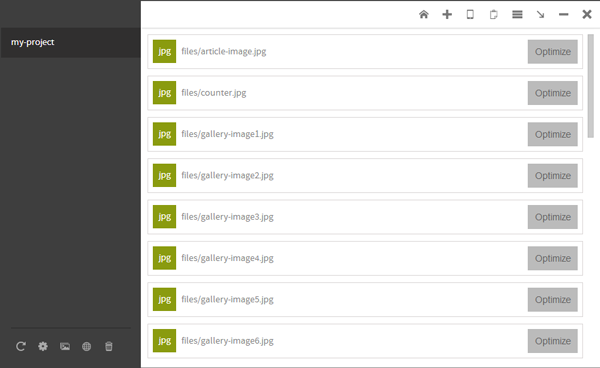
- 画像を最適化する機能。
- ブラウザ内のページのリアルタイム更新。
- JavaScriptファイルの縮小と結合。
- インポートディレクティブの追跡。
- 柔軟な設定。
- エラーと通知(ログ)を表示するシステム。
- 組み込みhttpサーバー。
指定されたアドレスのさまざまなデバイスからプロジェクトを表示するために、httpサーバーの作成が実行されます。 このビューでは、LiveReload機能がサポートされています-すべてのデバイスのブラウザーでリアルタイムにプロジェクトを更新します。
現在、WindowsおよびMacOS向けのアプリケーションのバージョンがあり、LiveReloadを有効にするGoogle Chromeの拡張機能もあります。 計画-FireFoxの同様の拡張。
インターフェースの概要

アプリケーションは、モダンなフラットスタイルで作成されます。 アプリケーションはトレイに最小化でき、便利です。
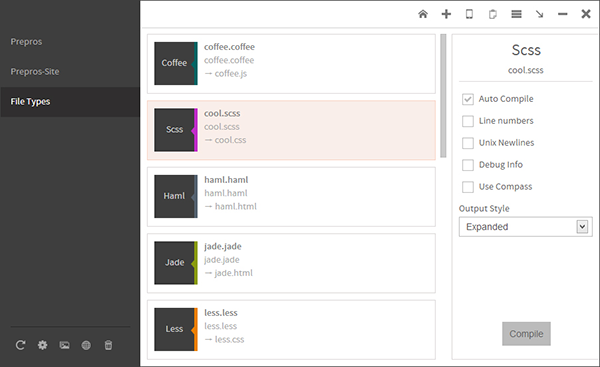
実際、アプリケーションインターフェイスはシンプルで直感的です。 プロジェクトのリストは左側のサイドバーに表示され、中央部分はファイルのリストに割り当てられ、右側は別のファイルを操作するためのメニューです。
右上は、グローバルアプリケーション設定メニューです。
下部の左側のサイドバー-プロジェクトを設定するためのプロジェクトを操作するためのメニュー:対応するタイプのファイルがデフォルトでコンパイルされるフォルダー、httpサーバーを作成するためのパラメーター、および画像最適化メニューへの移行。

ファイルごとに、自動コンパイルを有効/無効にし、手動でコンパイルし、コンパイルオプションを指定できます。
自動コンパイルオプションがアクティブになっている場合、ファイルを保存するたびに、実行されたファイル処理に関する情報が表示されます。

プロジェクト開発と将来計画
Preprosプロジェクトは非常に若いです。最初のリリースの日付は2013年5月1日であり、アプリケーションが完成品の印象を与えるという事実にもかかわらず、アプリケーションは積極的に開発中です。計画された機能のリストは
GitHubのプロジェクトのメインページ