こんにちは、Habrahabr!
最近、GoogleがサポートライブラリにActionBarサポートを追加したと
書きました。 私はそれを使用する方法を伝える価値があると思います。 カットの下-ライブラリをプロジェクトに正しくインポートするための手順と、SupportActionBarを使用する主なポイント。
インポートライブラリ
古いデバイスでActionBarを表示するには、
Theme.AppCompatからアプリケーションテーマを継承する必要があります。 もちろん、どこからも取得されないため、ライブラリプロジェクトを作成する必要があります(EclipseおよびAndroid Studioの英語の元の手順は
こちら (
リソースを使用したライブラリの追加を参照))。
1.最初に、サポートライブラリの最新バージョンをダウンロードしたことを確認する必要があります。 これを行うには、SDKマネージャーを開き、一番下までスクロールしてExtrasフォルダーに移動します。 Android Support Libraryアイテムがあります-必要です。 これをまだ行っていない場合は、最新バージョン(現在-rev。18)に更新します。
2.更新されましたか? よくできました。 [
ファイル ]
> [新規 ]
> [Android]フォルダーで、[
既存のコードからAndroidプロジェクト ]を選択し
ます 。
3. [
参照... ]ボタンをクリックして、必要なフォルダーを探します。 パスは次のようになります:<your SDK> / extras / android / support / v7 / appcompat / リストに表示されたアイテムを選択し、[完了]をクリックします。
4.これで、Project Explorerにプロジェクト
android-support-v7-appcompatが表示されます。 両方の.jarファイルの
libs /フォルダーで開き、右クリックして[
ビルドパス ]
> [
ビルドパスに追加 ]をクリックします。
5.プロジェクトを右クリックして、ビルドパス>ビルドパスの構成を選択します。
6. [
順序とエクスポート ]タブの[
ビルドパス ]ページで、追加した2つの.jarファイルをマークし、[
Android依存関係]をオフにします。
7. [OK]をクリックして、変更を保存します。 それだけです-ライブラリを使用する準備ができました!
アプリケーション作成
次に、アプリケーションのプロジェクトを作成します。これを行います。 名前はSupportActionBarDemo、パッケージはcom.habrahabr.sabd、最小APIレベルは7です(これらはライブラリの要件です)。 アクティビティを作成します。名前はMainActivity、レイアウトはメインです。
次に、このプロジェクトを右クリックして、[
プロパティ ]をクリックし
ます 。
Androidページの[
ライブラリ ]見出しの下で、[
追加 ]
をクリックして表示されるウィンドウで
android-support-v7-appcompatを選択し、[
OK]をもう一度クリックして変更を保存します。 これでライブラリがプロジェクトに追加されました!
簡単な例
まず、
res / values / styles.xml 、
res / values-v11 / styles.xml 、
res / values-v14 / styles.xml (
DeusModusに感謝)に移動して、
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light" > . . .
これで、AndroidのどのバージョンでもActionBarが表示されます。
res / values / strings.xmlを開き、次の行を追加します。
<string name="action_item_1">Item 1</string> <string name="action_item_2">Item 2</string> <string name="action_item_3">Item 3</string>
res / menus / main.xmlを開いて書き込みます:
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:sabd="http://schemas.android.com/apk/res-auto" > <item android:id="@+id/action_settings" android:title="@string/action_settings" android:icon="@android:drawable/ic_menu_add" sabd:showAsAction="always" /> <item android:id="@+id/action_item_1" android:title="@string/action_item_1" android:icon="@android:drawable/ic_menu_delete" sabd:showAsAction="ifRoom" /> <item android:id="@+id/action_item_2" android:title="@string/action_item_2" android:icon="@android:drawable/ic_menu_add" sabd:showAsAction="ifRoom|withText" /> <item android:id="@+id/action_item_3" android:title="@string/action_item_3" android:icon="@android:drawable/ic_menu_add" sabd:showAsAction="never" /> </menu>
属性
xmlnsに注意してください
:sabd = "schemas.android.com/apk/res-auto"および
sabd:showAsAction-これらがないと、ActionBarは正しく機能しません。 アイコンはランダムであり、問題ではありません。 私はまだ
sabd:showAsAction属性が何を意味するかを書いています:
always-要素は常に表示されます。十分なスペースがない場合、タイトルは完全には表示されません
ifRoom-要素は、スペースがある場合にのみ表示されます
never-要素が表示されることはありません。表示するには、デバイスのメニューボタンまたはアクションバーのオーバーフローボタンを押す必要があります。
withText-要素はタイトルとともにのみ表示されます
collapseActionView-要素をボタンに折りたたむか、クリックすることでActionbarの幅全体に展開できます。次に例を示します
ここで、コードの記述に直接進みます。 アクティビティコードで最初に行うことは、
extendsアクティビティを
extends ActionBarActivityに置き換えてインポートに追加することです。 ADTの最近のバージョンでは、アクティビティを作成するときに、メニューを作成する
onCreateOptionsMenu(メニューメニュー)メソッドが自動的に作成されます。
import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.Menu; public class MainActivity extends ActionBarActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { Log.d("MENU", "Cliced MenuItem is " + item.getTitle()); return super.onOptionsItemSelected(item); } }
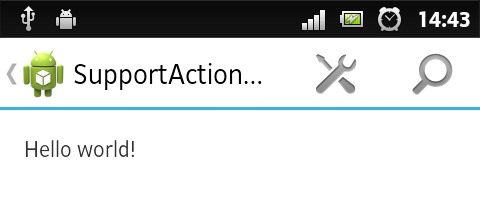
アプリケーションを起動し、ActionBarを確認します。

項目2は、十分なスペースがないため表示されませんでした。
sabd:showAsAction =“ never”属性を設定しているため、アイテム3はどのような状況でも表示されません。 デバイスの「メニュー」ボタンを使用してそれらにアクセスできます。
onOptionsItemSelected(MenuItem item)メソッドで、以前と同じ場所でメニュー項目のクリックを処理できます。 同じ方法でアプリケーションアイコンをクリックすると、android.R.id.home IDが割り当てられます。 Up Buttonを
ActionBarに追加するには、
ActionBar.setDisplayHomeAsUpEnabled(boolean showHomeAsUp)メソッドを使用する必要があります。

検索する
たとえば、Google Playのように、検索を行う必要がある場合があります。 ActionViewが助けになります。
res / menu / main.xmlを開き、最後の3つの要素を削除します-それらは必要ありません。それらはスペースを占有します。 代わりに、新しいものを1つ追加します。
<item android:id="@+id/action_search" android:title="@string/action_search" android:icon="@android:drawable/ic_menu_search" sabd:showAsAction="always|collapseActionView" sabd:actionViewClass="android.support.v7.widget.SearchView" />
sabd属性
:actionViewClass = "android.support.v7.widget.SearchView"は、通常のビューの代わりに使用されるビューを示します。
sabd:showAsAction属性内のテキスト
collapseActionViewは、ActionViewをボタンに最小化するか、ボタンをクリックするだけで全幅に展開できることを示します。 アクティビティで使用するには、
MainActivityコードを変更します。
import android.os.Bundle; import android.support.v4.view.MenuItemCompat; import android.support.v7.app.ActionBarActivity; import android.support.v7.widget.SearchView; import android.support.v7.widget.SearchView.OnQueryTextListener; import android.view.Menu; import android.view.MenuItem; public class MainActivity extends ActionBarActivity implements OnQueryTextListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); MenuItem searchItem = menu.findItem(R.id.action_search); SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem); searchView.setQueryHint(""); searchView.setOnQueryTextListener(this); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { Log.d("MENU", "Cliced MenuItem is " + item.getTitle()); return super.onOptionsItemSelected(item); } public boolean onQueryTextChange(String text_new) { Log.d("QUERY", "New text is " + text_new); return true; } public boolean onQueryTextSubmit(String text) { Log.d("QUERY", "Search text is " + text); return true; } }
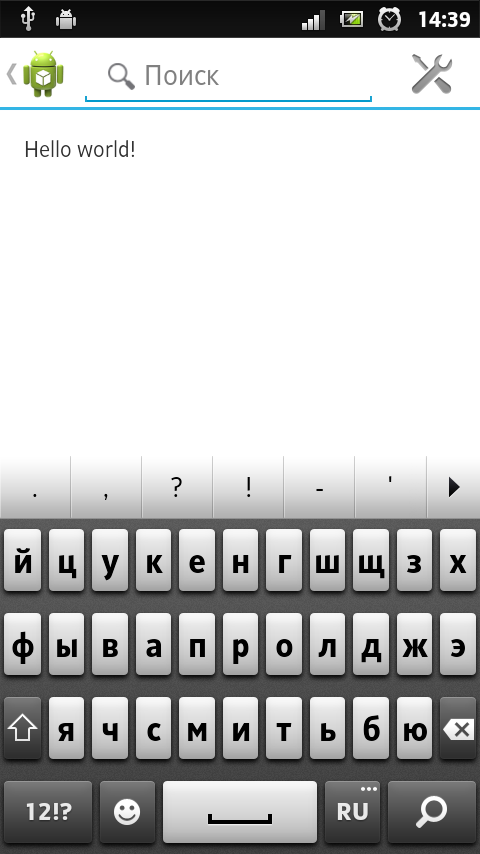
アプリケーションを起動し、以下を確認します。

検索ボタンをクリックします。

ところで、キーボードは自動的に表示されます。 ActionBarの左側にある[上へ]ボタンをクリックするか、ハードウェアボタンを押して、検索モードを終了できます。
onQueryTextChange()メソッドでは、ユーザーが次の文字を入力したときに入力フィールドからテキストを取得します。
onQueryTextSubmit(String text)メソッドでは、ユーザーが探しているテキストが与えられます。 SearchViewには次の便利なメソッドがあります。
setQuery(CharSequenceクエリ、ブール送信) -入力フィールドのテキストを、渡されたテキストに変更し、オプションで最終テキストにします(検索を開始します)
getQuery() -入力フィールドにあるテキストを返します
setQueryHint(CharSequenceヒント) -ツールチップをそれに渡されるものに変更します
getQueryHint() -ヒントを返します
setSuggestionsAdapter(CursorAdapterアダプター)-AutoCompleteTextViewなどのドロップダウンリストを追加します
getSuggestionsAdapter() -このリストのアダプターを返します
setOnCloseListener(SearchView.OnCloseListenerリスナー) -クローズハンドラーを配置します
setOnSuggestionListener(SearchView.OnSuggestionListenerリスナー) -ドロップダウンリスト項目をクリックしたときにハンドラーを配置します
おわりに
そして、Googleのスタッフは、よくできましたが、OSの古いバージョンをサポートすることを忘れないでください。 たとえば、API v4のフラグメント、ViewPager、NavigationDrawer、API v7のActionbarを使用できます。 これはすべて、Android 2.3以前のプラットフォームのために行われたように思えますが、「会社のために」です。
この記事が誰かを助けてくれたら嬉しいです:-)
パート2-タブとドロップダウンリストでナビゲートする
パート3-高度な機能