なぜ
この記事では、
dbCartajsスクリプトを使用して実装された
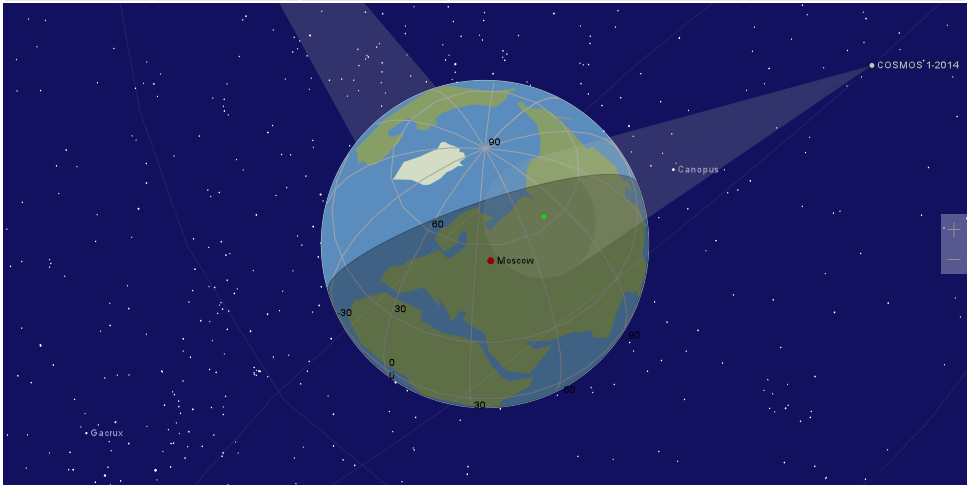
Starry Sky (Starry Sky)の例について詳しく説明します(
前の記事で説明しました )。 JavaScriptに移植された他のスタープロジェクトからのアイデアが含まれています。 それらをより詳細に検討しましょう。 星空を形成するためのアルゴリズムは
Marble KDEプロジェクト(starsプラグイン)から借用され、惑星の位置の計算はスウェーデンの天文学者
Paul Schleter による素晴らしい記事に基づいています。
フォーラム 楕円(瞬間軌道)として
の軌道の
出現がCelestiaで
観察されました。
 Starry Sky
Starry Skyデモには純粋に技術的な目的があります。つまり、特定の軌道パラメータに対する宇宙船の位置を特定の時間に推定することです。 Canvasでは、比較的シンプルで美しいことがわかりました。それについて詳しく書くことにしました。 オブジェクトの出力で何かを変更する必要がある場合、設定はプログラムを
Marbleまたは
Xephemとして再コンパイルする必要がありません(それに応じて、コンパイラーまたは開発環境をインストールします)。 MozillaまたはChromeにはすでに組み込みのデバッグパネルがあり、たとえばデバイスのパスポイントの配列を見ることができます。 これは、Cthからそれらを「引き出す」よりもはるかに便利です。
なぜデモなのですか? 惑星のサイズ、星の適切な動き、空のサイズと地球のサイズの対応は考慮されていないためです。 適切な数式を追加する必要があります。 ただし、星、惑星、および地球に対する宇宙船の半径の位置は考慮されます。 また、地球のビューは、表面上の高さの変化とともに変化します(nsper投影のおかげ)。
運営管理
地球上の任意の場所をクリックすると、地球が回転します。 デモでは、時間の加速(1秒〜15分、日付の横にある
再生ボタン)を備えた自動モードが提供されます。
ここで毎日のアニメーションを見ることができ
ます 。