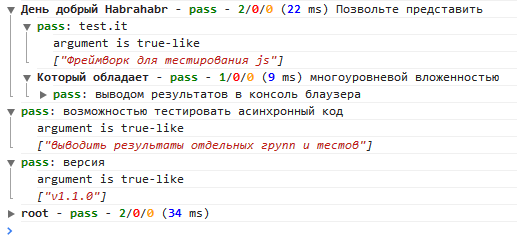
こんにちは、Habr。
バージョン1.1.0
test.itが
昨日リリースされました
-jsコードをテストするためのフレームワークです。
彼はついに機能的になりましたが、それが不足しているので劣っていました:
- 非同期テスト/グループ
- 個々のテスト/グループを実行する
他のささいなことと同様。

たくさんの言葉が嫌いな人-動作中のコードを見ることができる
サイト 、
GitHub 、
Wiki 変更履歴
- ボンネットの下の変化
- 深刻なリファクタリング-連鎖および継承技術の変更
- ウィンドウレス環境(node.jsなどのウィンドウオブジェクトがない環境)で実行する機能
これは、node.js、angular.jsなどの下のポートの準備操作です。
- インターフェースの変更
.done()は、チェーン終了メソッドとして追加機能を受け取りました。
新しいメソッドと属性が登場しました:
- チェーンリンク.addTrace(レベル)
- チェーン準備の時間
- チェーン準備者を除く
- 修正済み:
- 更新されたwikiサイトと例
新機能
チェーンリンク
.addtrace(レベル)-test / group-実行につながった行のリストに
トレースを追加します。
level-表示される行数
(またはトレースが上がるスコープの深さ)を設定します。
このメソッドは、ユーザーvk
Denya Tatarinovのリクエストで追加されました。これは、多数の非同期呼び出し(テスト)を監視するのに役立つという説明がありました。
私はすべてのajaxリクエストをログに記録する良い習慣を持っています。 より正確には、サーバーからの応答。 そして、ある種のでたらめが起こったとき、私はそれが起こった行を知りたいです)ここにおいを書いてはいけない、これは各呼び出しの45行目です。 +コードでナビゲートするのに役立ちます
このタスクでは、1行(現在)の出力だけで十分ですが、混乱を招くコードを追跡する必要があるユーザーを知ることはできません。
例とスクリーンショット(function firstFunction() { (function secondFunction() { (function lastFunction() { test.it(1).addTrace(0);

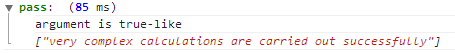
.Time chain
preparer-テスト出力に、実行
(または結果がテストに渡された関数の実行)に費やされた時間を追加します
これはメソッド、つまり属性ではないことに注意してください。
その後に括弧を入れないでください!例とスクリーンショット test.time.it(someThing());

チェーン
準備機能を除外 -テストまたはグループが現在のレベルのスタックに到達するのを防ぎます。 これも属性です
ので、その後に括弧を入れないでください!非同期テストに役立つ場合があります。
例 alert(test.exclude.it(someThing).result());
個々のテストとグループを表示する
最後に、これらすべての.groupが意味をなしました!.done() -それが表示された方法と場所に応じて表示されます:
- グループ外のテストオブジェクトのメソッドとして、以前のように結果を出力します。
例 test.done();

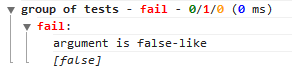
- グループ内のテストオブジェクトのメソッドとして、そこに到達したすべてのテストとサブグループを含むこのグループを出力します。
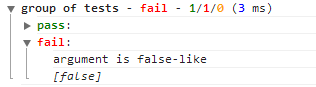
例 test.group('group of tests',function(){ test.it(false); test.done(); test.it(true); });

- グループのチェーンの最後のリンクとして-チェーンの最後のグループを表示します
例 test.group('group of tests',function(){ test.it(true); test.it(false); }).done();

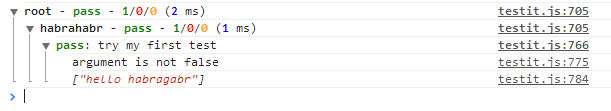
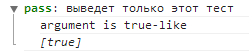
- テストチェーンの最後のリンクとして-このテストは出力します
例 test.it(true).comment(' ').done();

非同期テスト
新しい
.done()動作
(および少しの.exclude )のおかげで、非同期テストが利用可能になりました。
var a = false;
〜3秒後、コンソールは次のことを行います。

藤堂
さて、すでに行われたことを磨くことに加えて、優先度の高いタスク
-node.jsおよび同様の言語(?)への
移植を行いました 。
参照資料
動作中のコードを見ることができる
サイト 、
GitHub 、
WikiPS
私がリファクタリングを行っている間に、実際に
test.themと
test.typesが必要なのは自分自身に尋ね
ました 。 これに関連して、コミュニティに質問したいのですが、最も頻繁に使用するテストは何ですか?
基本的にどのテストが必要ですか?調査では、このフレームワークのテストのみを示しますが、コメントでは、他の言語を含む他のフレームワークのテストについて説明できます。