余暇には、Habrahabrのインターフェースの改善について検討することにしました。 彼は良いですが、完璧に制限はありませんか? まず、ユーザーグループを特定し、ニーズを理解し、改善できる弱点を特定する必要があります。 これについては、
Convenient Habrのインターフェイスのトピックですでに書いてい
ますか? 、今回はもう少し掘り下げます。

したがって、ソースデータ:
- 7年間、サイトのインターフェースは大きな変更を受けておらず、ユーザーはそれに慣れています。 したがって、コントロール、ブロックの配置(広告を含む)を根本的に変更することは望ましくありません。
- サイトの上部に空きスペースが多すぎるため、あまり大きくない画面でページをスクロールする必要があります。
- タッチデバイスでは、特にhabrazerのメニューで小さなリンクにアクセスすることは困難です。
- メインメニューでは、多くのアイテムが複製されており、一般的に、ナビゲーションは少しわかりにくいです。
- モバイルデバイスで本格的なHabrが欲しい。
- サイトのタイポグラフィに関する苦情はほとんどありません。別のメインフォントを試してみる価値があるかもしれません。
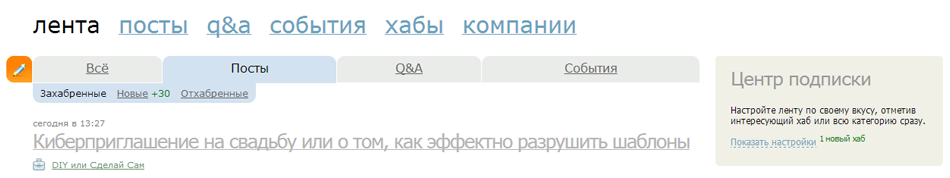
ナビゲーションとHabralent
Habréのナビゲーションメニューは好きではありません。 単一のスタイルとロジックを備えているわけではなく、サーフィンプロセス中にすべてのクリック数が多すぎる必要があります。

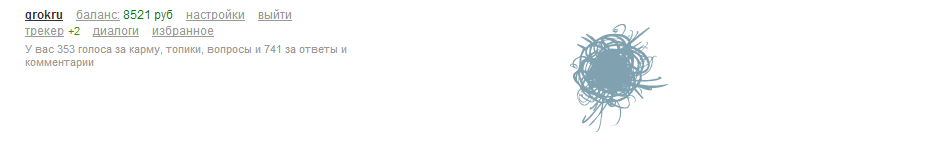
ユーザーメニューは奇妙なことにグループ化されており、ヘッダーに非常に多くの空きスペースがあり、サッカーをプレイできます。

画面の上部に接続できるトップバーにリンクを配置しないでください(誰もがこれを気に入っているわけではないので、設定でこの機能を個別にオンにしてください)。 そこで検索フォームを転送します。
空のスペースを減らし、メインメニューを簡素化します。第2レベルのリンクのヒープの機能を設定パネルに移動できます。たとえば、目的のタイプのレコードをオン/オフすることで、habralentの表示を制御できます。
このアイデアは、サイトの他のセクションでさらに発展させることができます。 コンテンツのいくつかのプロパティ、たとえばタイプ(投稿、質問、イベント)、評価(クリップ/クリップ)、および時間と「ベスト」の2種類のソートのみを規制する必要があります。 そして、これは不必要なメニュー項目を積み上げることなく、ある種のフィルターを使用して行うことができます。
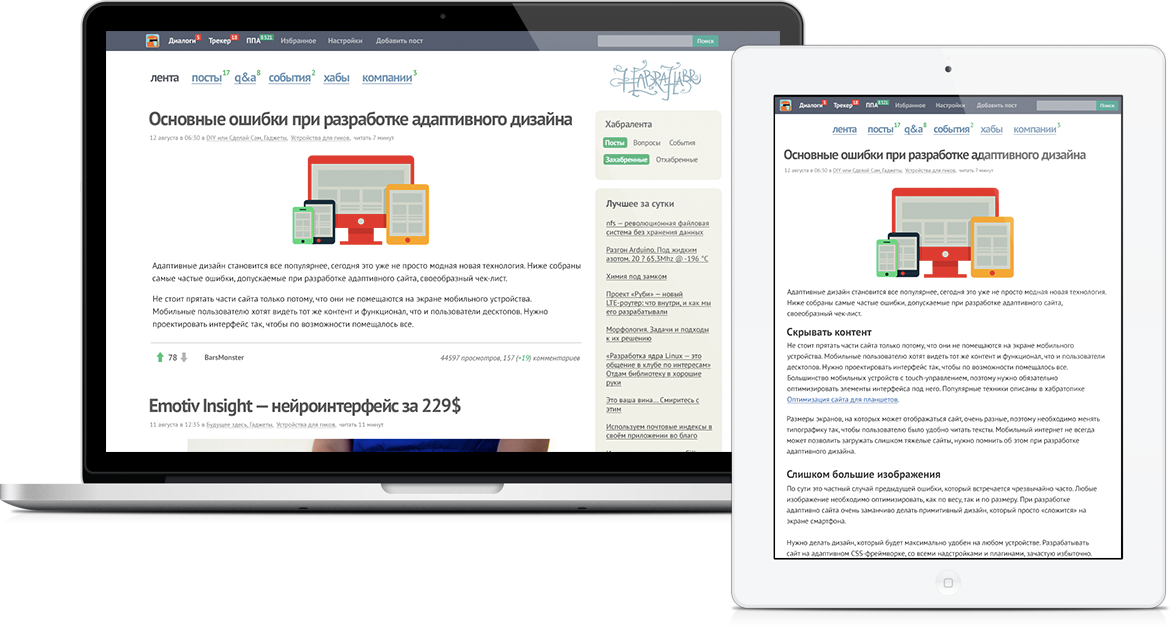
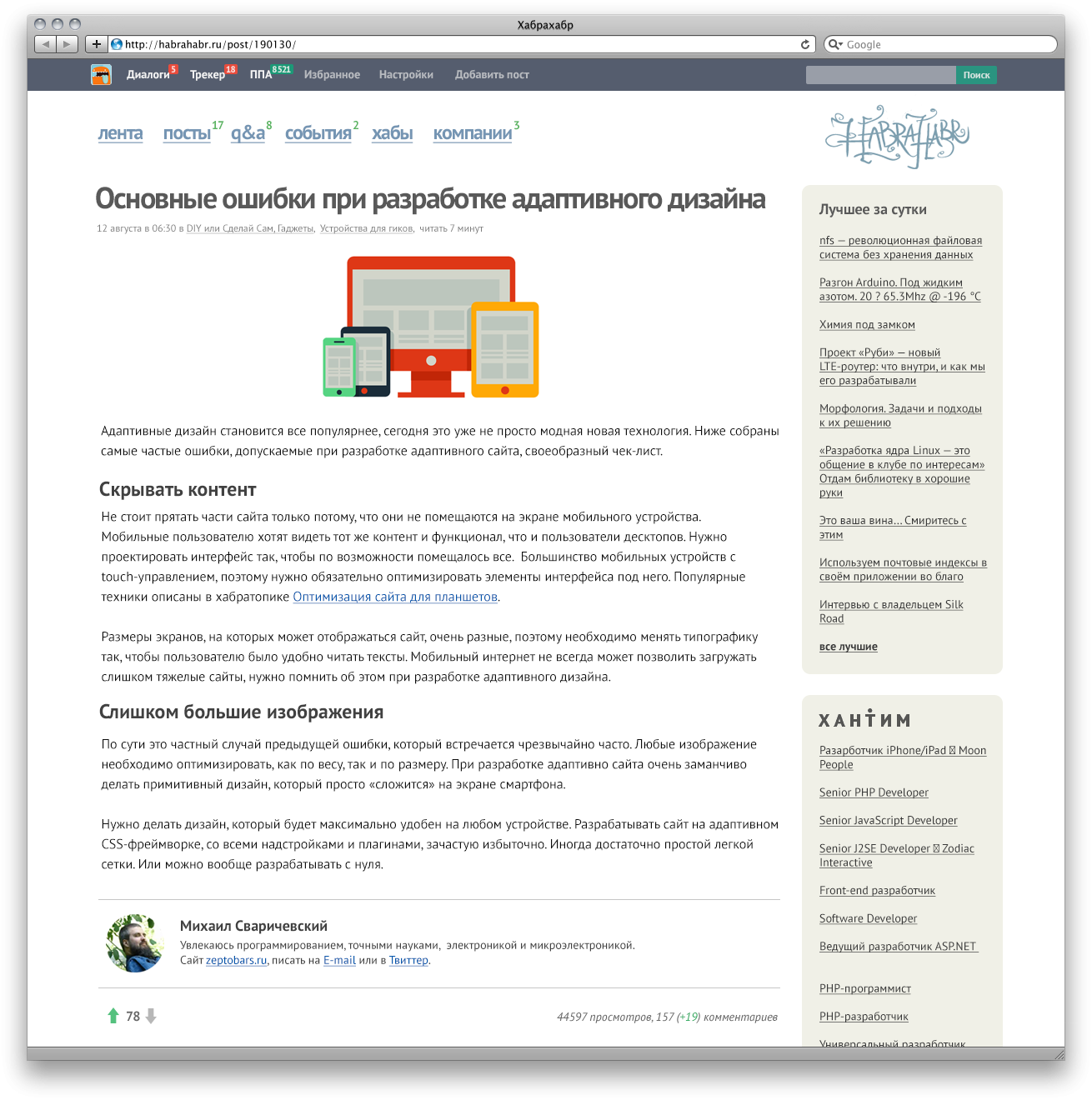
また、いくつかの要素を少し単純化し、単一のビューにしたかったのです。 最後に、何が起こったのですか:
 大きい
大きい投稿ページ
 大きい
大きい別の投稿について十分な考えやアイデアがあるので、コメントのタイプには触れませんでした。 タブレットの記事を便利に読みたいのですが、サイドバーを削除すると、かなりうまくいきます:

Habrインターフェースのさらに多くの要素を改善しようとすることができます。私は最も単純なものから始めました。 ハブロフスクの住民が興味を持っているなら、私は実験を続けます。 何を改善しますか?