
これは、メモリカードエディタの小さな教育的な
例です 。 非常に詳細なコメントと簡単なコードのため、それを理解することは問題になりません。 この記事は、Javascriptを知って学ぶ人を対象としています。
ブラウザデータベースを使用するメモリカードエディタを作成する機能について説明します。 さらに、LocalStorageではなく、5メガバイトを超えることはできません。 特定のブラウザで利用可能なものに応じてIndexedDBまたはwebSQLを使用するため、データ量は100〜200メガバイトを超えることがあります。
ソース
はGithubで公開されています。
520行のコードに対応しますが、マップでは、ノードを一緒にドラッグしたり、削除したり、名前を変更したり、新しいノードを作成したりできます。 また、コンテキストメニューから120個のアイコンのいずれかを割り当てることもできます。
ミニマリズムの秘密は、
戦闘でテストされたプラグインを使用することです:
- Ydn.db-最適なメソッドと単一のAPIを自動的に選択して、ブラウザーデータベースに情報を保存する
- jQueryコンテキストメニュー-Javascriptを使用して動的に入力できるコンテキストメニュー
- jsPlumb -HTML要素間に線を描画するための拡張機能
- jQuery UI-ドラッグアンドドロップ-アイテム間でアイテムをドラッグアンドドロップする
PS:また、「シングルトン」の作成方法、jQueryと組み込みの$ .Deferred()オブジェクト、
LiveReloadプラグインを使用した非同期プログラミングを容易にする方法を学習します。
急いでいる人のためのコメント付きプログラムコード
多くはこれ以上読むことはできませんが、単にコードに慣れるだけです。
非常に詳細なコメント付きのメインJavaScriptコードvar API_4_MINDMAP = function(){
プログラミング時に使用するツール
今のところ、コードの研究を延期します。 最初に、使用するツールについて簡単に説明します。 多くの新参者はそれらについて知らず、これに時間を失います。
私は
Codaで、時には
Sublime Textでプログラムしています。 Codaはより馴染みがありますが、コードを色付けすることで少し遅くなり(Mac専用)、Sublime Textは非常に高速で、どのプラットフォームでも動作しますが、まず、まだ慣れていません。次に、サーバー上のCodaに直接アクセスするのが好きです。複数のファイルをすばやく修正します。 そして、私は端末を使用してCoda経由でDebianと通信します。
私にとって作業速度の真の突破口は、
GITの発見でした。 これはバージョン管理システムです。 公式の
GitHubプログラムで使用してい
ます 。

Githubをコードのクラウドストレージとして使用し、それを使用してリリースを公開します。 サイトのバージョンを「リリース」するには、次のようにします。
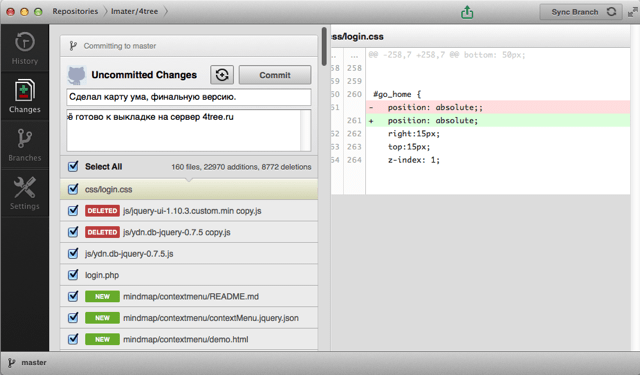
- ローカルマシンでサイトの動作を確認し、「コミット」を実行します。 変更を確認します(上の図の[コミット]ボタンを参照)
- ボタンを1つ押すだけでサーバーに「プッシュ」が変更されます(下部の同じウィンドウに[同期]ボタンがあります)
- 私はドイツのサーバーの SSH経由でターミナルに行き、コマンドを実行します:
git pull https:// myuser_name:mysslpassword@github.com/Imater/tree.git master - すべてのJSおよびCSSファイルを圧縮し、それらからコメントをスローし、それらを1つのjsファイルと1つのcssファイルに圧縮するスクリプトを実行します。 HTMLページに挿入するファイルが少ないほど、サイトの読み込みが速くなります
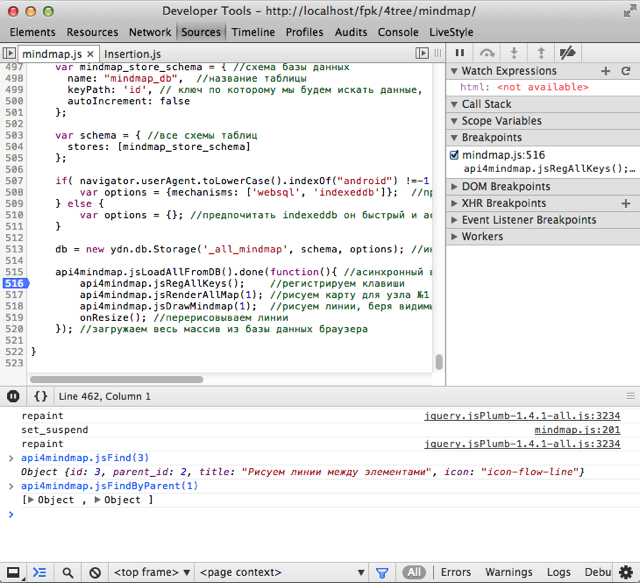
コードを操作している間、私は常にChromeとそのコンソールを開いています。 コンソールでは、作成された関数を試して、データを操作し、組み込みデバッガーを使用してコードをデバッグできます。

コンソールと
開発者ツールの使用方法を学び、多くの時間を節約してください。
次に、F5キーのペイントについて説明します(MacOSの場合-cmd + r)。 最近発見された
LiveReload 。 WinとMacの両方のバージョンがあります。
プログラムをインストールしてから、プラグインをChromeまたは別のブラウザーの下に置くか、メインHTMLファイルのbodyタグの直後にコードを貼り付けます。
<script>document.write('<script src=\"http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1\"></' + 'script>')</script>
そしてその後、あなたは多くの喜びを得ます。 シナリオは次のとおりです。プログラムするWebサイトを開き、CSSまたはJavascriptでコードを記述するか、「livereload」が監視するフォルダー内の画像を置き換えます。保存するとすぐにサイトが更新されます。 CSSを置き換えると、ページをリロードせずに変更が即座に適用されます。
最後に、ツールの説明では、ボリュームの最大70%を節約し、サイトの読み込みを高速化するPNGイメージレデューサーをお勧めします。
メモリカードを作成するためのプログラムコードの説明
すべてのコードは
Githubに投稿されています。 ダウンロードして、任意のフォルダーに展開できます。 必要なものはすでにリポジトリにあります。 フォルダー内のすべてのプラグイン。 コード内のコメントは非常に詳細です。
基本から始めましょう。 私はすべての多くの機能を
シングルトンでラップするのが大好きです。 私は次のようにします:
var API_4_MINDMAP = function(){
このアプローチの利点は、そのような「シングルトン」内に大量のデータを保存でき、ユーザーやプラグインがデータを変更することを恐れないことです。 関数と変数を分離します。 そして、練習から、コンソールに「api4mindmap.js ...」と入力して、作成したすべての関数のポップアップリストを待ちます。 速くて便利。
かつて、上記の例では、my_all_data配列のデータが関数呼び出し間で保存されることが
発見されました。
次に、使用するプラグインについて説明します。
これは、単一のAPIを使用してローカルブラウザーデータベースのデータを保存および読み取ることができるjQueryプラグインです。 モバイルを含むあらゆるプラットフォームで動作します。 Phonegapでも。
ほとんどの機能は使用しませんが、主に次の場合に使用します。
this.jsLoadAllFromDB = function() {
これは、メモリカードエディタのコードの例です。 非常に簡単なコマンドがあります:db.values( "mindmap_db"、null、99999999)-IndexedDbテーブル(Chromeの場合)からすべての要素を読み取り、しばらくしてから.done()パラメーターにある関数に戻ります。 したがって、データベースからアイテムを読み取ることができます。 次のコマンドを使用して1つの要素を読み取ることができます:db.get( "mindmap_db"、5)-これは、id = 5の要素を考慮する方法です。
データベースに書き込むには、コマンドdb.put( "mindmap_db"、answer)を使用します。 このコマンドは非同期であり、ブラウザーは実行を待機しないため、作業の速度が低下することはありません。 そのため、このプログラムはChromeでより高速に実行されます。
非同期コマンドを使用するには、jQueryに組み込まれた
$ .Deferred()オブジェクトを使用します。 上記の例を示します。 次のコマンドを使用して、すぐに結果を返すことを関数の最後で単に約束します。return d.promise(x); そして、関数のすべてが完了したら、たとえばデータがサーバーに送信されたら、d.resolve(200)を実行します。 次に、.done()関数が実行され、パラメーターxが渡されます。
これは、相互に関数を記述できないようにするため、非常に便利です。 また、$ whenのチームを勉強することをお勧めします。 同時に起動する多くの非同期関数があり、すべての非同期関数が完了した直後に何かを実行したい場合に使用します。 以下に例を示します。
function jsDo() { var dfdArray = []; for(var i=0; i<1000; i++) { dfdArray.push( jsAsync() ); } $.when.apply(null, dfdArray).then( function(){ alert(" ") } ); } function jsAcync() { var d = new $.Deferred(); setTimeout(function(){ d.resolve(); }, Math.random()*5000 ); return d.promise(); }
実際、ここではすべての「約束」が配列に入力され、$ .whenコマンドに渡されます。このコマンドは、最後の約束が満たされた瞬間に「.done」機能を実行します。
Ydn.dbを使用すると、ブラウザでのストレージの方法を考慮することなくデータを操作できます。これは、その多様性を1つのAPIにラップしているためです。 特に、インデックスの操作、選択、フィルタの適用、テーブルの合計の計算などを行うことができます。 しかし、この例では、データの保存と読み取りにのみ使用し、インデックスmyロールはmy_all_data配列によって再生されます。これは非常に高速です。 同時に、api4mindmap.jsFind(id、{title: "new_title"})関数がこの配列をすぐに更新し、データを非同期でデータベースに送信することにより、データの安全性が確保されます。 ただし、それにもかかわらず、メモリカード内のノードのタイトルを変更し、ブラウザをすぐに更新すると、すべてのデータが保存されます。 ブラウザーのデータベースは高速で信頼性が高く、100メガバイトを超える情報を保存できます。
Ydn.dbを調べた後、約5メガバイトのLocalStorageの制限を忘れることができます。 ユーザーが5メガバイトごとにデータを保存する許可を求めるのは、Chromeが要求しないだけです。
このプラグインは、AndroidおよびiOSでうまく機能します。 ただし、エラーを回避するために、AndroidでIndexedDBの選択をオフにする必要がある場合があることに注意してください。 注目すべきは、Internet Explorerの最新バージョンはIndexedDBを使用しているため、非同期のためにそのようなアプリケーションの作業が高速化されることです。 一度に1000個の要素を保存すると、それらは並行して実行されますが、速度は異なります。これは、順次記録よりも高速です。
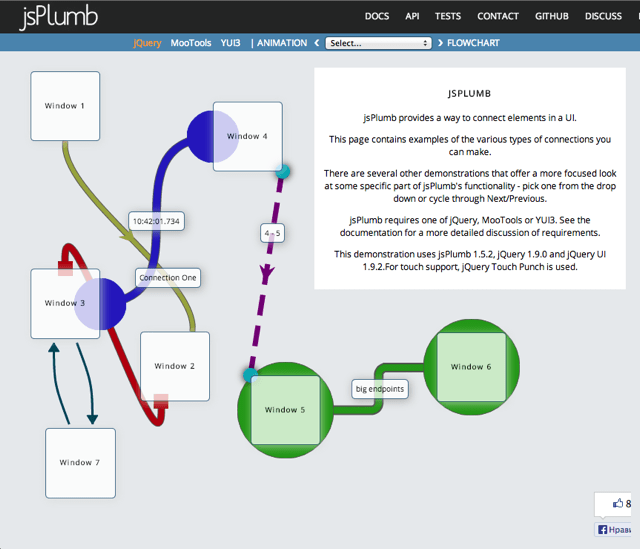
jsPlumb-任意のブラウザーでSVGラインを描画する
Canvasを使用して、htmlページのさまざまな要素間に線を描画できますが、多くの欠点があります。 たとえば、4000 x 4000 pxなど、かなりのサイズのCanvasを作成する必要がありますが、これは不安定なブラウザー操作につながります。 ラインはラスターになり、最新のRetinaスクリーンでは、ベクターラインよりも見た目が悪くなります。 そして最悪なのは、メモリーカードに文字を入力するたびに、これらの1600万ピクセルすべてが再描画を必要とすることです。
jsPlumbは、SVGに各線を描画して適切な場所に配置し、絶対CSSプロパティと計算された座標を配置します。 1つのコマンドですべての行を即座に再描画することができます。 実際、開始点と終了点を一度指定するだけで、それらを線でつなぐだけでプラグインを忘れることができます。 ほぼ3チームで、回線の処理方法を知っています。
サイトには各要素をマウスで移動できる例がありますが、行は要素の後に速度を落とさずに移動します。

階層構造、単純なグラフ、トレーニング(説明している要素に矢印の付いた線で表示)、企業の組織構造、図など、描画に便利です。 iOSおよびAndroidを含むほぼすべてのブラウザーで動作します。
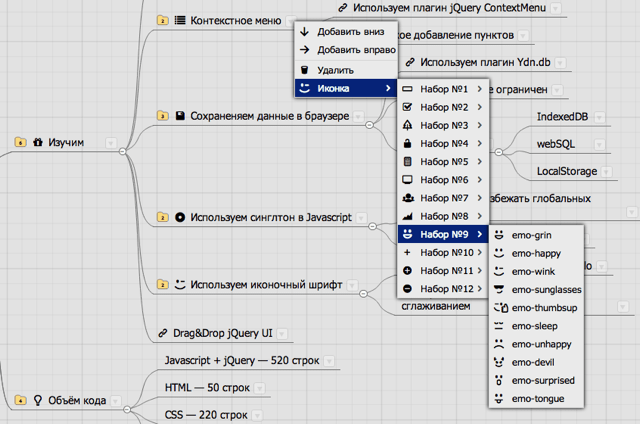
私が見たすべてのメニュープラグインは、独自のhtml階層を作成するために使用します。 また、このプラグインでは、オブジェクトの配列を使用して、シンプルでほぼJSON形式の構造を作成できます。

次のコードを使用して、メニューで一連のコマンドを指定できます。
$.contextMenu({
アイテムのアイテムに注意してください、すべてが非常に明確で美しいです。 さらに、コールバック関数にコンテキストメニューによって呼び出されるすべての関数を一緒に格納すると、混乱が少なくなります。
私がしなければならなかった唯一のことは、ラスターアイコンではなくFontelloフォントのアイコンを描画しないようにプラグインスクリプトを微調整することでした。
このコンテキストメニューの主な利点は、キーを制御して項目を選択したり、ホットキーを特定のコマンドに割り当てたりできることです。
公式ウェブサイトでデモンストレーションを学習すると、すべての利点が明らかになり
ます 。
ここで、スーパーマーケットのように、サイトに行き、使用できるアイコンを入力します。

その後、アーカイブをダウンロードし、CSSファイルへのリンクをメインのhtmlファイルに貼り付けます。 それ以来、ブラウザに関係なく、これらのアイコンを次のように使用します。-このようなHTMLコードはアイコンに変わります。
コンテキストメニューに移動して
、メモリカードの
デモンストレーションでアイコン自体を評価できます。 自然の生息地には120のアイコンがあります。
jQuery UI-ユーザーインタラクション用のプラグインライブラリ
これは非常に有名なライブラリで、カレンダーから日付を選択する、要素のサイズを変更する、ドラッグ、トップブックマーク、リスト内のアイテムをマウスで並べ替えるなどの要素があります。 後悔しないでください。

このメモリカードの例では、ドラッグアンドドロップを使用して、他のノード間でマップノードをドラッグアンドドロップします。 ここではすべてが簡単です。「トリック」する必要があるのは、ループツリーにつながるため、親を子孫にドラッグしていないことを確認することだけです。
CSS-メモリカードの描画
持っている各ノードは次のようになります。
<div id="mindmap"> <ul class='childs'> <li> <div class='big_n_title'><div class='n_title'></div></div> <ul class='childs'> ...... </ul> </li> </ul> </div>
CSSプロパティをul、li、.big_n_title、および.n_titleの各要素に正しく割り当てると、表示されている種類のメモリカードを正確に取得できます。
ソースコードですべてのCSSプロパティを見ることができます。
実際、秘密はこれを行うことです。
#mindmap { background-image: url(cross.png); background-attachment: scroll; white-space: nowrap; } #mindmap ul { display: inline-block; white-space: nowrap; vertical-align: middle; list-style: none; } #mindmap .big_n_title { display: inline-block; vertical-align: baseline; margin-right: 40px; position: relative; } #mindmap .n_title { display: inline-block; white-space: normal; }
つまり リストが要素を新しい行に転送することを禁止します。リスト要素はインラインブロックを表示するため、テキスト行の文字に似たものになります。 また、垂直方向のセンタリングも追加し、各ノードで個別に機能するように、ノードをdiv.big_n_titleでラップします。
革命的で非常に複雑なものはありません。 そしてそれは動作します。
この手法と
方向:rtlを組み合わせると、マップを他の方向(右から左)に描画できることが確認されています。 カードの左側を一方に、右側をもう一方に移動できます。 しかし、私は片面カードが好きです-読みやすいです。
ラウンドを始めましょう。 githubのコードリストで詳細なコメントを読みたい人は誰でも、関数自体の名前を関数の長い名前で呼び出すことを好みます。 私のコード、改善することはかなり可能ですが、ここで、私はもっと複雑な
プロジェクトで使用されるいくつかのプラグインの動作を実証するタスクに直面しました。
既製の
例を検討してください。すべてのソースコードが公開されています。
PS:この例を少し「洗練」
すると 、
マインドマスターが得られ、ユーザーから月に5ドルから15ドルを受け取ることができます(
冗談です )。
ご静聴ありがとうございました。jQueryとプラグインの作成者が時間を節約してくれました。