
Axureのような有名なプロトタイピングツールが新しいバージョンであるAxure 7ベータ版を持っていることを知っている人はあまりいません。 このベータ版は公開されており、誰でもプログラムのすべての新製品を
ダウンロードして試すことができ
ます 。
外部デザインから始まり、最終的に要素の影が現れるまで、本当に多くの革新があります!
開発者が公式ベータページで説明したことをすべて語るつもりはありません。新しいakshuraを使った最初の数日で出会ったことだけを説明します。 私の試用プログラムは64日間に設定されていましたが、リリースがこの2か月間にリリースされない場合、テスト時間が延長されることを約束しました。
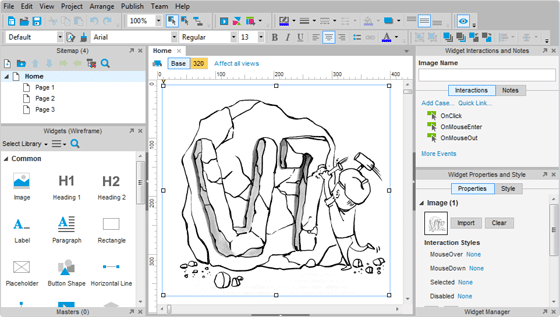
最初に目を引くのは、Axureの新しい顔です。 強くフィットし、フラットとも言えます。 この変更により、パネルが読みやすくなり、以前は隠されていた多くの要素が表示されるようになりました。 ただし、一部のアイコンはまだ慣れて慣れています。
非常に詳細なプロトタイプの作成者にとって、ほとんどすべての要素(および写真)のカスタムシャドウや、カラーパネルから直接色を選択するためのカラーピッカー(別名「スポイト」)などのツールを使用すると非常に便利です。
ウィジェットコントロールパネルのレイアウトも変更されました-現在、次のパネルが右側にあります。
- ウィジェットのインタラクションとメモ 、デフォルトではインタラクティブパネルが最初に開くようになりました
- ウィジェットのプロパティとスタイル 。プロパティは、要素のインタラクティブなスタイル、その形状、状態、グループ化、説明ラベルに関する情報を含む新しいタブです。
しかし、スタイルは要素スタイルに慣れ親しんでいるタブですが、ここでも、小さなブロックの再配置とシャドウスタイルがありました - Widget Managerは、以前のような動的なパネルだけでなく、すべての曲線、画像なども表示し、一般的にAdobe Photoshopのレイヤーパネルに似ており、要素を非表示にする機能を備えています
[プレビュー]をクリックすると、ブラウザにプロトタイプがほぼ瞬時に表示されるため、利便性が向上しました(プロトタイプは
127.0.0.1で表示されます:32767 / start.html#p = your_page)。 familiar⇧Pプロトタイプ(Mac OS X用)を生成するための既によく知られているキーボードショートカットを別のアクションに置き換えることは、最初は驚くべきことでした。 確かに、新しいホットキーに慣れた後、開発者はプロトタイプの生成と別のページの再生成に必要な機能の近接性を考慮に入れ、それらが隣接するボタン上にあることが明らかになりました(それぞれ⌘O、⌘⇧i)。

ブラウザーのプロトタイプナビゲーション要素もより便利になり、この要素を非表示にできるようになりました(プロトタイプのサブページ名を選択してブラウザーのアドレスバーに転送し、最後に.htmlを追加する必要がなくなりました)。インタラクティブな要素。
真実は不便なしではありませんでした-現在、コメントアイコンははるかに見えにくく、ユーザーはそれらを空欄で見ません。
ただし、これはベータ版であり、開発者は本当にフィードバックを必要としているため、次の3つの方法のいずれかですべてのバグとエラーを報告するように求めています。
プログラムで、[ヘルプ]> [フィードバックまたはバグの送信]メニューを選択します
ベータフォーラムでバグを説明する
または
support@axure.comに書き込みます
開発者による英語の主な新機能のリスト+ベータをダウンロードするためのリンク-http
://www.axure.com/beta健康に使用してください!
UPD:開発者フォーラムの新機能の説明に、さらに2つの興味深いリンクを追加します。
リピーターウィジェットと
アダプティブビュー彼らのために
istego9に感謝します。