
過去に、
以前のレビューの公開以来、3か月は、ほとんどすべての考慮された最小化アルゴリズム(Packerを除く)を更新することができました。 さらに、新しいClean-css最小化モジュールが
Bundle Transformer -
BundleTransformer.CleanCssに登場し
ました 。
この比較レビューの準備では、読者の次の要望が考慮されました。
- 前回のレビューでは、次のファイルがソースファイルとして使用されました。TwitterBootstrap 2.3.2の
bootstrap.cssおよびbootstrap.jsで、結果の信頼性が低いためです。 新しいレビューでは、サンプルサイズが増加しました。比較のために、10の人気のあるオープンソースプロジェクトから7つのJSファイルと5つのCSSファイルが選択されました。 - 現在、CSS ミニマイザーの比較には、 LESSおよびSassプリプロセッサー用の組み込み最小化ツールも含まれます。
- ご存知のように、Bundle Transformerは各ファイルを個別に最小化し、最小化されたコードを1つのファイルに結合します。 このメカニズムは、以前に最小化されたファイルの再最小化を防ぐように設計されています。 他の同様のライブラリは、最初にファイルコードをマージしてから、このマージされたファイルを最小化します。 したがって、完全を期すために、2つの比較を行います。最初に、最小化されたコードを組み合わせて取得したファイルと、ファイルの組み合わせコードを最小化して取得したファイルで、ミニマイザーの有効性を比較します。
前のレビューと同様に、Bundle Transformerモジュールを使用してファイルを最小化し、
YSlow拡張機能を使用して受信ファイルのサイズを測定します。
CSSミニマイザーの比較
次のCSS最小化アルゴリズムを比較します。
表1.アダプターおよびCSS最小化アルゴリズムに関する情報
LessTranslatorおよび
SassAndScssTranslatorアダプターを最小化機能として使用するには、ソースCSSファイルの拡張子を
.less (および
.scss )に変更し、
useNativeMinification構成プロパティを
true設定する必要があり
true 。
ソースファイルとして使用します。
- Twitter Bootstrap 3.0.0の
bootstrap.css - jQuery UI 1.10.3の
jquery-ui-1.10.3.custom.css - 2013年8月15日にAnimate.cssからのanimate.css
hint.css 1.3.0のhint.csszocial.css年2月12日付のZocial CSSソーシャルボタンからのzocial.css
合計ファイルサイズは296.2 KBで、GZip圧縮を適用した後-98.7 KBです。
表2. CSS最小化アルゴリズムを各ファイルに個別に適用した結果
| アダプター | 最小化後のサイズ、KB | 保存中 | GZip圧縮による最小化後のサイズ、KB | GZip圧縮の節約 |
|---|
| KBで | % | KBで | % |
|---|
YuiCssMinifier | 239.7 | 56.5 | 19.07 | 79.9 | 18.8 | 19.05 |
MicrosoftAjaxCssMinifier | 238.7 | 57.5 | 19.41 | 79.5 | 19.2 | 19.45 |
KryzhanovskyCssMinifier | 234.1 | 62.1 | 20.97 | 78.0 | 20.7 | 20.97 |
WgCssMinifier | - | - | - | - | - | - |
CleanCssMinifier | 240.6 | 55.6 | 18.77 | 80.2 | 18.5 | 18.74 |
LessTranslator | 240.0 | 56.2 | 18.97 | 80.0 | 18.7 | 18.95 |
SassAndScssTranslator | 241.2 | 55.0 | 18.57 | 80,4 | 18.3 | 18.54 |
表3.マージされたファイルにCSS最小化アルゴリズムを適用した結果
| アダプター | 最小化後のサイズ、KB | 保存中 | GZip圧縮による最小化後のサイズ、KB | GZip圧縮の節約 |
|---|
| KBで | % | KBで | % |
|---|
YuiCssMinifier | 239.7 | 56.5 | 19.07 | 79.9 | 18.8 | 19.05 |
MicrosoftAjaxCssMinifier | 238.7 | 57.5 | 19.41 | 79.5 | 19.2 | 19.45 |
KryzhanovskyCssMinifier | 232,4 | 63.8 | 21.54 | 77.4 | 21.3 | 21.58 |
WgCssMinifier | - | - | - | - | - | - |
CleanCssMinifier | 240.6 | 55.6 | 18.77 | 80.2 | 18.5 | 18.74 |
LessTranslator | 240.0 | 56.2 | 18.97 | 80.0 | 18.7 | 18.95 |
SassAndScssTranslator | 241.2 | 55.0 | 18.57 | 80,4 | 18.3 | 18.54 |
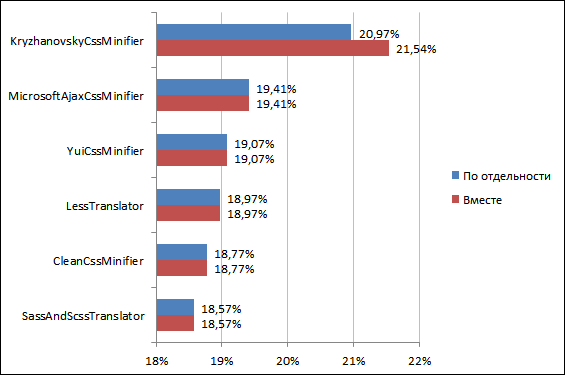
 図 1.
図 1. CSS最小化アルゴリズムの使用による節約(パーセント)
グラフは、前回同様、
Yandexの CSSOミニマイザー(CSSオプティマイザー)によって最良の結果が表示されたことを明確に示しています。 しかし、軟膏にハエがないわけではありません。フォームの2つのコメントを削除することで、結合ファイルを圧縮するときに0.57%の追加のゲインが得られました
/*! - */ /*! - */ 。 原則として、このようなコメントには、ライブラリのバージョンとその開発者に関する情報が含まれています。 CSSOは、最初のコメントのみを残し、残りを削除します(UPD2を参照)。
Microsoft Ajax CSS Minifierは、主要なライバルであるYUI CSS Compressor for .Netと比較して、再び良い結果を示しました。
とりわけ、新参者は私を驚かせました
-Goal Smashersの Clean-css
! 。 Node.jsコミュニティで非常に人気のあるCSS
ミニマイザー (Clean-cssは
grunt-contrib-cssminパッケージで使用され
ます )から、より高度な圧縮が期待されていました。 最小化効率の点では、LESSプリプロセッサとSassプリプロセッサのビルトインミニマライザの間にあります。
Microsoft -WebGrease Semantic CSS Minifierの構造最小化ツールの新しいバージョンには、依然として重大なエラーが含まれています。
@charsetディレクティブと@-o-keyframesルールを処理できません。- 1未満の小数値をリセットします。
したがって、WebGrease Semantic CSS Minifierは再び戦いの場を失います。
結合されたコードでファイルを最小化して得られたファイル(例外はCSSOを使用して処理されたファイル)が、個別に最小化されたファイルから収集されたファイルよりもサイズがわずかに小さいことはグラフから実際には見えません。 このようなファイルのサイズが小さいのは、次の2つの理由によるものです。
- 個々のファイルのコードを区切る余分な改行は削除されました。
- いくつかの
@charsetディレクティブが1つにマージされました。
したがって、結論としては、結合されたコードでファイルを最小化しても、実際にはファイルサイズは増加しません。
JS Code Minimizerの比較
次のJSコード最小化アルゴリズムを比較します。
表4.アダプターおよびJSコード最小化アルゴリズムに関する情報
既に
EdwardsJsMinifierは、
EdwardsJsMinifierアダプターは上記のリストにありません。 彼がサポートする最小化アルゴリズムであるPacker 3.0は2007年以降変更されていないため、このレビューには含めないことにしました。
ソースファイルとして使用します。
- Twitter Bootstrap 3.0.0の
bootstrap.js - jQuery UI 1.10.3の
jquery-ui-1.10.3.custom.js MicrosoftAjax.debug.js AJAX Framework 4.0.0.0のMicrosoftAjax.debug.js- Knockout 2.3.0の
knockout-2.3.0.debug.js jsrender.js 1.0.0-betaのjsrender.js- LINQ for JavaScript 2.2.0.2のlinq.js
moment.js 2.1.0のmoment.js
合計ファイルサイズは1218.9 KBで、GZip圧縮を適用した後-406.3 KBです。
表5. JS最小化アルゴリズムを各ファイルに個別に適用した結果
| アダプター | 最小化後のサイズ、KB | 保存中 | GZip圧縮による最小化後のサイズ、KB | GZip圧縮の節約 |
|---|
| KBで | % | KBで | % |
|---|
CrockfordJsMinifier | 713.5 | 505.4 | 41.46 | 237.8 | 168.5 | 41.47 |
YuiJsMinifier | 593.0 | 625.9 | 51.35 | 197.6 | 208.7 | 51.37 |
ClosureLocalJsMinifier | 525.4 | 693.5 | 56.90 | 175.1 | 231.2 | 56.90 |
MicrosoftAjaxJsMinifier | 527.7 | 691.2 | 56.71 | 175.9 | 230,4 | 56.71 |
UglifyJsMinifier | 531.1 | 687.8 | 56.43 | 177.0 | 229.3 | 56.44 |
表6. JS最小化アルゴリズムを結合ファイルに適用した結果
| アダプター | 最小化後のサイズ、KB | 保存中 | GZip圧縮による最小化後のサイズ、KB | GZip圧縮の節約 |
|---|
| KBで | % | KBで | % |
|---|
CrockfordJsMinifier | 713.4 | 505.5 | 41.47 | 237.8 | 168.5 | 41.47 |
YuiJsMinifier | 593.0 | 625.9 | 51.35 | 197.6 | 208.7 | 51.37 |
ClosureLocalJsMinifier | 525.3 | 693.6 | 56.90 | 175.1 | 231.2 | 56.90 |
MicrosoftAjaxJsMinifier | 527.7 | 691.2 | 56.71 | 175.9 | 230,4 | 56.71 |
UglifyJsMinifier | 533.1 | 685.8 | 56.26 | 177.7 | 228.6 | 56.26 |
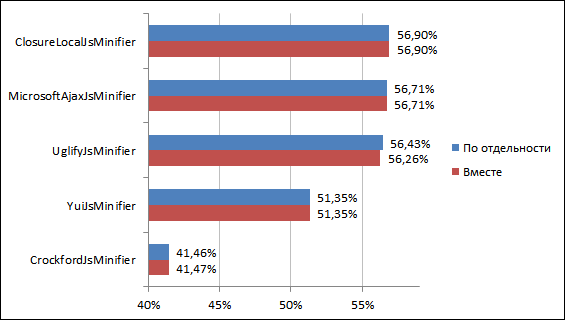
 図 2.
図 2. JS最小化アルゴリズムの使用による節約(パーセント)
上記のデータから、
Googleの Closure Compilerミニマイザーが最初の段階にあることは明らかです。
今回は、Microsoft Ajax JS MinifierがUglifyJSを追い越し、当然2位になりました。
一般に、UglifyJSは、結合されたコードでファイルを最小化する一方で、結果のファイルのサイズが減少するだけでなく、増加するという事実に非常に驚きました。 アルゴリズムのいくつかの欠陥について語っています。
YUI JS Compressor for .Netは、最初の3つの最小化ツールよりもはるかに遅れており、アルゴリズムの陳腐化を示しています。
JSMinがまだ開発中であるという事実にもかかわらず、その中で定められている原則は同じままです。スクリプトロジックへの干渉はなく、コメントと空白の削除のみです。 したがって、このレビューでは、JSMinは参加者ではなく、下限として機能します。
CSSミニマイザーの場合のように、結合されたコードでファイルを最小化してもほとんど利益が得られませんでした。
おわりに
前回同様、ミニマライザーの戦いは検索大手のYandexとGoogleが勝ちました。 最高のCSSミニマイザーがロシアの会社で作成されたことを知ってうれしいです。
WebGrease Semantic CSS Minifierには重大な問題がありますが、MicrosoftはMicrosoft Ajax Minifierミニマイザーファミリの開発に大きな進歩を遂げました。
すべてのソースファイルと最小化ファイルは
https://www.dropbox.com/s/k232cloh87sn9pr/css-and-js-minifiers-sep-2013-files.zipで入手でき
ます 。
UPD1:グラフを
再編集して関心を示します。
UPD2: 「軟膏で飛ぶ」に関して、CSSOは
セルゲイクリザノフスキー (CSSO開発者)
からコメントを受け取りました。 実際、これは欠陥ではなく、単に構造の最小化の機能です。スタイルシートの構造を変更すると、そのようなコメントは参照先のコードから分離され、スタイルシートに単に「ハング」します。 したがって、最初のコメントのみが保存されます。 ここでの状況は、クロージャーコンパイラの場合と同様であり、構造的にJSコードを最小化すると、すべてのコメントが削除されます。
UPD3: CSS-minimizer
Closure Stylesheetsを使用してテストを試みました。 最初に、利用可能な最新バージョンのバイナリ
-closure-stylesheets-20111230.jarをテストし、
bootstrap.cssファイルを最小化するときにエラーが発生しました。 次に、ソースから最新バージョンを収集し(
86bb800d79a3をコミット)、
bootstrap.cssファイルを最小化する際にエラーを再度受け取りました。
Compiler parsing error: Parse error in C:\!closure-stylesheets\bootstrap.css at line 1658 column 19: margin-top: 1px \9; ^ com.google.common.css.compiler.ast.GssParserException: Parse error in C:\!closure-stylesheets\bootstrap.css at line 1658 column 19: margin-top: 1px \9; ^ at com.google.common.css.compiler.ast.GssParserCC.parse(GssParserCC.java:176) at com.google.common.css.compiler.ast.GssParser.parse(GssParser.java:46) at com.google.common.css.compiler.commandline.DefaultCommandLineCompiler.parseAndPrint(DefaultCommandLineCompiler.java:104) at com.google.common.css.compiler.commandline.DefaultCommandLineCompiler.compile(DefaultCommandLineCompiler.java:94) at com.google.common.css.compiler.commandline.DefaultCommandLineCompiler.execute(DefaultCommandLineCompiler.java:129) at com.google.common.css.compiler.commandline.ClosureCommandLineCompiler.executeJob(ClosureCommandLineCompiler.java:290) at com.google.common.css.compiler.commandline.ClosureCommandLineCompiler.main(ClosureCommandLineCompiler.java:356) Caused by: com.google.common.css.compiler.ast.ParseException: Encountered " <BAD_TOKEN> "\\ "" at line 1658, column 19. Was expecting one of: ";" ... "/" ... "=" ... "}" ... "," ... <S> ... <IMPORTANT_SYM> ... <ATKEYWORD> ... at com.google.common.css.compiler.ast.GssParserCC.generateParseException(GssParserCC.java:3756) at com.google.common.css.compiler.ast.GssParserCC.jj_consume_token(GssParserCC.java:3635) at com.google.common.css.compiler.ast.GssParserCC.ruleSet(GssParserCC.java:464) at com.google.common.css.compiler.ast.GssParserCC.block(GssParserCC.java:2856) at com.google.common.css.compiler.ast.GssParserCC.start(GssParserCC.java:2903) at com.google.common.css.compiler.ast.GssParserCC.parse(GssParserCC.java:174) ... 6 more
さらに、
jquery-ui-1.10.3.custom.cssと
animate.cssを最小化しようとしましたが、再びエラーが発生しました。
したがって、WebGrease Semantic CSS Minifierなどのクロージャースタイルシートは、このレビューの比較テストに参加できません。
UPD4:ソースおよび最小化されたファイルを含むアーカイブへのリンクを追加しました
-https://www.dropbox.com/s/k232cloh87sn9pr/css-and-js-minifiers-sep-2013-files.zip世論調査
記事の最後で、調査に参加することをお勧めします。 回答オプションのリストにミニマイザーが見つからなかった場合は、「その他」オプションを選択し、コメントで開発者サイトの名前と住所を示します。