私はパラグライディング競技の視覚化に取り組んでいます
-Airtribune.comのレースビューイングプレーヤーを
書いています。 その過程で、私は興味深く、非標準的なタスクに出会います。 その1つは、Googleマップ上にマーカーとトラックをすばやく描画するタスクです。
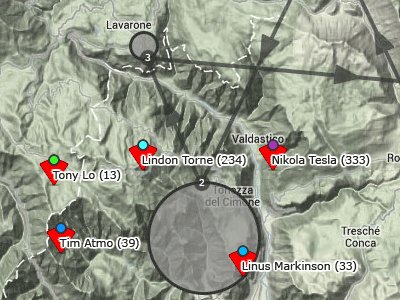
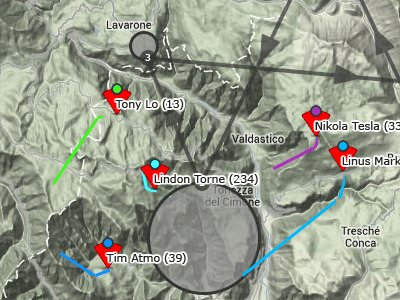
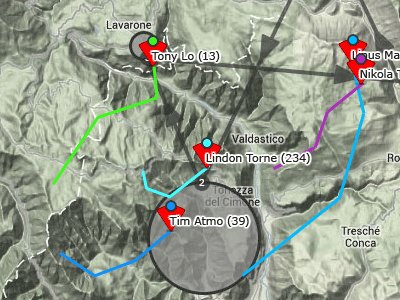
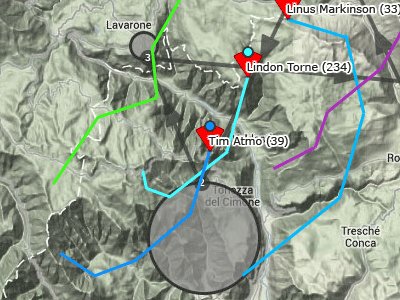
スケールは次のとおりです。かなり限られた領域(50x50km)に〜200個のトラッカーがあり、それぞれ10秒ごとに位置に関するデータを送信します。 それらをすべてマップに描画し、座標が変化したときにスムーズに移動する必要があります。 マーカーごとにトラックを描画する必要があります。 写真はおよそ次のとおりです。

ビルトインオブジェクトgoogle.maps.Markerとgoogle.maps.Polylineは、このタスクには遅すぎることがすぐに明らかになりました。 最適化のための多くのアイデアがあり、その結果、キャンバス上で、1000マーカーでも40 fpsで動作するソリューションが得られました。 ただし、fpsは自分で測定できます。4つのエンジンを比較するためのテストアプリケーションを作成します。このアプリケーションでは、異なるチップを接続して作業速度を確認できます。
テストアプリケーション
ここでは
kasheftin.imtqy.com/gmapsがデモであり、
github.com / Kasheftin / gmapsがソースコードです。 firefoxとchrome、html + jsで動作します。 使用済みのGoogleマップapi v3、ノックアウト、require、アンダースコア、およびブートストラップ。

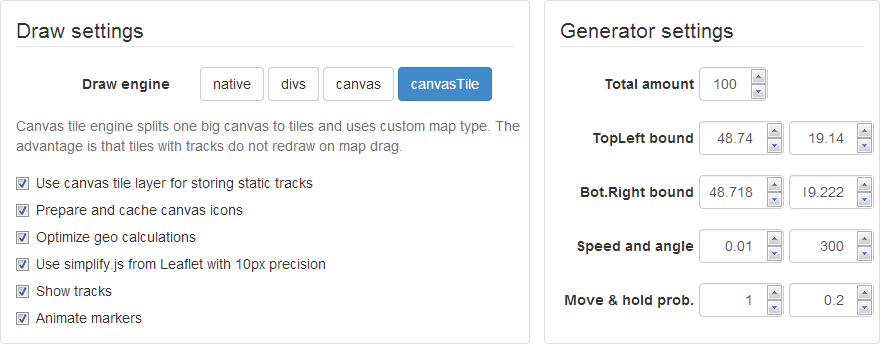
設定は2つの部分に分かれています-右側の座標ジェネレーター。 マーカーの数を制御することに加えて、ここではほとんど興味深いことはありません。 ジェネレーターは実サーバーをエミュレートします。つまり、事前に1分ごとにデータを分割します。 したがって、設定が変更されても、変更はすぐには表示されません。 速度は、1秒あたりの緯度または経度を変更できる最大値です。 角度-コースを変更できる最大角度。 移動の確率は、パイロットの座標を持つデータが1秒間来る確率であり、ホールドはデータが同じになる確率です(つまり、パイロットが1か所で停止する)。 制御点間では、動きは均一な直線と見なされます。
最も興味深いのは、左側の設定列です。 ここでは、エンジンを切り替えることができます。エンジンを選択すると、その設定のチェックボックスがその下に表示され、すべてが同じデータセットでオンザフライで接続されます-これは適切にfpsを推定するために行われます。 マップの上にある再生ボタンをクリックすると、fps自体が表示されます。 Fpsは愚かで実際に測定されます-requestAnimFrameメソッドはアニメーションを再生するために使用されます。
ネイティブエンジン
これは、標準のGoogleマップを使用してレンダリングしています。 最初に思い浮かぶのは、
google.maps.Markerを使用してトラッカーの現在の位置を表示し、
google.maps.Polylineを使用してトラックを描画することです。 アニメーション中にブレーキがかかる理由は、オブジェクトロジックです。 マーカーと線はキャンバス上の絵ですが、オブジェクトとしてそれらと通信します。 そしてそれは高価です。 マーカーの動きは滑らかでなければなりません。 マーカーが指定された時間に座標を持っていない場合、その瞬間の座標は、前後の利用可能な座標間の線形比率として計算されます。 これは、すべてのフレームですべてのマーカーがシフトされることを意味します。
ランダムな座標を持つ100個のマーカーがマーカー配列に作成されたとします。 コードを考慮してください:
var run = function() { for (var i = 0; i < markers.length; i++) markers[i].setPosition(getRandomCoords()); requestAnimFrame(run); } run();
run関数は、おおよそアニメーションのフレームです。 各フレームでは、非常に便利なsetPositionメソッドを使用して、各マーカーが新しい位置に順番に移動します。 次のようなことが起こります。
- 地理座標は長方形に変換され、WGS84に基づいてピクセルに変換されます。
- マーカーがどのキャンバスタイルに存在し、どこにジャンプするかが決定されます。
- Canvasはビットマップであり、ベクター構造を持ちません。 完全な再描画が行われます。
余談:ジョークパズル
ループ内でアクションを実行するコードがあり、どれだけ時間がかかるかわからないとします(典型的な例はrequestAnimFrame関数です)。 この時間を知り、それをタイマーに追加して、プレーヤーに表示する時間を確保したいと思います。 さらに、計算された時間が現在と同じ速度で進むと予想するのは自然です。 明らかな解決策:
var run = function() {
すべてが正しいように見えますか? 誇張した例を実行して、エラー
jsfiddle.net/kasheftin/a5sen/1を見つけることをお勧めします。
素晴らしいエンジン
後でトラックを処理しますが、現時点ではマーカーの描画を最適化します。 Googleマップv2およびリーフレットでは、マーカーは歌姫によって描かれます。 100個のディーバを動かすことは、オブジェクトを含むキャンバスを100回再描画するよりも速いと考えるのが論理的です。 特に座標計算を最適化する場合。
Googleマップにオブジェクトをオーバーレイするには、オーバーレイを使用するか、独自の
マップタイプを使用する(
オーバーレイマップタイプ )の2つのメカニズムがあります。 素晴らしいマーカーには、オーバーレイを使用します。 マップの上にオーバーレイするdivコンテナを作成し、マーカーアイコンを使用してdivを追加します。 アニメーションの各フレームで、マーカーの配列を実行し、新しい座標を計算して、divをシフトします。
コメント付きのコード var Overlay = function(map) { this._map = map; this.setMap(map); }
失敗した最適化
Googleマップには、独自の要素を追加できる場所がいくつかあります。
MapPanesコンテナの1つにオーバーレイを追加することをお勧めします。 コントロール(たとえば、独自のズームスケールやスイッチ)は
MapControlsにあります。 したがって、すべてのMapPanesレイヤーはタイルにマップされ、ドラッグすると移動します。 コントロールはタイルの上にあり、静止しています。
アイデアが生まれました-各dr船でオーバーレイカードを左上隅に戻す必要があるので、それを固定されたコントロール層に入れてみませんか? これは動作します(
stackoverflowの議論と
jsfiddleの動作例)。 アイデアは成功したように見えるかもしれません-アプリケーションがAndroidなどの低速システムで実行されるまで。 カードが動いており、マーカーに時間がなく、適所にくすんでいることがわかります。 誰もが、ドラッグ中にアンロードされた灰色の領域が出てデータで満たされることに慣れています(たとえば、マップを移動し、新しい領域のトラックは1秒後にしか描画されませんでした)。 しかし、レイヤーの動きの非同期は受け入れられません。
キャンバスエンジン
マーカーは常に動いているため、一度に1つずつ移動するよりも、一度にすべてを再描画する方が速いと考えるのが理にかなっています。 オブザーバブルエミッターやイベントエミッターは必要ありません。マーカーが座標を変更したときに従う必要はありません(フレーム間で複数回発生する可能性があります)。 代わりに、各フレームですべてのマーカーを実行し、1つの大きなキャンバスにマーカーを再度描画します。このキャンバスはマップの上部に重ねられます。
コメント付きのコード var Overlay = function(map) { this._map = map; this._mapDiv = this._map.getDiv(); this.setMap(map); }
このオーバーレイの作成者は
napa3umです。 彼は次の最適化を提案しました。 ポイントの座標を変更するたびに、WGS84メルカトル図法を使用してその直交座標が計算されます。 計算を回避するために、直交座標を計算してサーバーに保存し、計算結果をクライアントに既に送信することができます。
テストアプリケーションにはサーバーがないため、この最適化の結果をテストしないでください。 効果をシミュレートするために、投影の計算をより単純な線形変換に置き換えました(地図の角の地理座標と長方形座標は既知であり、任意のポイントの長方形座標は線形比率としてそれらに基づいて計算されます)。 アプリケーション設定には、この計算方法を含む「地理計算の最適化」チェックボックスがあります。 大きなズームでは、プロポーションは横たわっていますが、これが顕著であるズームでは、パラグライダーのレースは見えません。 ただし、結果は、計算が非常に高速になり、レンダリングの段階でブレーキが発生することを示しています。
キャンバスを使用する場合、描画されたオブジェクトのマウスイベントを処理する問題を解決する必要があります。
Airtribuneでは、両方のエンジンがパラグライダーのクリックを処理するために使用されます。マーカー自体はキャンバスに描かれ、キャンバスの上部には、マーカーと同期して移動してクリックをキャッチする空のディーバとの神聖なオーバーレイがあります。
アイコンキャッシング
これは、スプライト、アイコン、テキスト、およびその他の小さなグラフィックスをキャッシュする必要があることを示しています。 キャンバスエンジンでは、マーカーはキャプション付きで描画されます。 特にストローク(strokeText)を使用してキャンバス上にテキストを描画することは、非常に高価な操作です。 別の小さなキャンバスにテキスト付きのアイコンをキャッシュすることを含む設定があります(その後、準備された画像がdrawImageコマンドでオーバーレイに挿入されます)。 100個のトークンですべてが等しい場合、キャッシュバージョンと非キャッシュバージョンのパフォーマンスは15倍異なります。
トラック
サーバーは、マーカーの位置に関するデータをコントロールポイントの配列の形式で送信します[[time、lat、lng]、..]。 マーカーが一定部分と動的部分に分割された後に描画する必要があるトラック。 トラックの一定部分は、現在よりも短い時間でコントロールポイントを接続する破線です。 ダイナミックは、最後に描画されたコントロールポイントからマーカーの現在位置までのセグメントです(マーカーの滑らかな動きのため、ほとんどの場合、いくつかのコントロールポイントの間に位置します)。

ネイティブおよび素晴らしいエンジンでは、トラックはgoogle.maps.Polylineオブジェクトを使用して描画されます。 設定があります-トラック全体に1本または2本のポリラインを使用します(1つはダイナミックパーツに、もう1つはスタティックに使用します)。 トラックが長いほど、単一のポリラインが2つに分かれて失われます。 これは、最初のケースでは、各フレームで、トラックから最後のポイント(マーカーの現在の位置を示すポイント)を削除し、再度追加する必要があるためです。
主な特徴
キャンバスでの作業は、紙にペンで描くことに似ています。 すぐに線を描くことができますが、後で移動するために、新しいシートを取り出してもう一度再描画する方が簡単です。 描画トラックは、このテクノロジーに適しています。 トラックの本質は、マーカーの痕跡であるということです。 新しいリンクを追加するときに、トラック全体を再描画する必要はありません!
2つのキャンバスを使用します。1つはトラックの静的な部分に、もう1つは動的に使用します。 ダイナミックはフレームごとに1回再描画されます。 静的-マップのシフトとズームの変更のみ。 トラックを延長する必要がある場合-キャンバスに既に描かれているものへの新しいリンクを描くだけです。 このようなトラックの速度は高く、トラックの長さに依存しません。 実際、マップのシフト用でない場合(および再描画が必要な場合はさらにいくつかのケース)、トラック上のポイントの座標はクライアントにまったく格納されていない可能性があります。
Simplify.js
Simplify.jsは 、このタスク専用
に作成されているため、使用しないのは愚かなことです。 ジェネレータのデフォルト設定では、エフェクトは表示されませんが、実際のトラックはブラウン運動に似ていません。 この問題では、精度よりも速度が重要であるため、高速ラジアルアルゴリズムを使用します。
タイルトラック
説明されているすべての最適化が
Aitribuneで機能するように
なりました 。 レースの例-1、2。 パフォーマンスの観点から見ると、今のところうまくいかない主な点は、マップシフト中のレンダリングのブレーキです。小さなシフトでも、すべてのトラックが完全に再描画されます。 この問題を解決するために、オーバーレイではなく、タイルを持つ
カスタムマップタイプを使用します。 タイルは、一辺が256ピクセルの正方形です。 マップが移動すると、Googleマップエンジン自体が新しい正方形を完成させ、古い正方形を削除します。 私たちに必要なのは、新しい正方形を構築するときに呼び出されるメソッドを書くことです。
コメント付きのコード var CanvasTileMapType = function() { }
このレイヤーに静的なトラックを描画し、同時にトラックを一連のセグメントと見なします。 次の2つのオプションが可能です。

オプション1:新しいデータが到着しました。トラックを完了する必要があります。 この場合、トラックの新しいポイントに沿ってのみ実行します。 新しいセグメントごとに、それが含まれる正方形の数(a)を非常にすばやく取得できます。 正方形の番号を取得して描画しました(図では、既存のすべてのタイルのセグメントが正方形(2,3)および(3,3)にあると判断し、それらを描画します)。
オプション2:マップシフトがあり、その結果、新しいタイルが初期化されました。 この場合、すべてのセグメントを再度実行する必要がありますが、新しいタイルに収まるセグメントのみを描画します。 新しいタイルを追加する場合、タイルは通常行または列に一度に数回追加されるため、レンダリングをすぐに開始する必要はありません(図では、マップを左にシフトし、タイルから新しい列を右に追加している間に、既存のセグメントをすべて描画する必要があります)。
おわりに
記事は予期せず終了しました。 地図上でトラックをレンダリングするというかなり狭いタスクを検討しましたが、いくつかのトリックを広い範囲に適用できます。 キャンバスオーバーレイを使用すると、マップ上にオブジェクトを描画できます(
例を参照)。 独自のタイルレイヤーも多くの場所で使用できます。 たとえば、一部のタスクでは、サーバー上にマーカー付きのタイルを生成し、既製の写真をクライアントに送信できます(
融合テーブルを参照)。 まあ、トラックの考え方は、すべてのアニメーションに共通しています:再描画を少なくし、より完全にします。