こんにちは、ハラジテリ。
今日は、AndroidでListViewアイテムをアニメーション化する秘secretをご紹介します。
通常、ListViewを作成するときは、BaseAdapterクラスを継承する適切なアダプターを使用します。
ここでは詳細を説明
しませんが、リストアイテムの作成については
こちらを参照してください。
今日は、リストアイテムを「突然」ではなく、画面に美しく表示するようにします。
最初に、新しいAndroidアプリケーションプロジェクトを作成し、「AnimatedListViewSample」と呼びます。 プロジェクトを作成するとき、デフォルトのアクティビティはまだ作成しません。後で追加します。
次の手順では、補助ライブラリを使用します。補助ライブラリは、コマンドを使用して
ListViewAnimationsプロジェクトをローカルコンピューターに複製することにより、GitHubからダウンロードします。
git clone github.com/nhaarman/ListViewAnimations.git git clone github.com/nhaarman/ListViewAnimations.gitまたは、Eclipseワークスペースで
アーカイブをダウンロードして解凍します。 クローン作成後、LiastViewAnimationsプロジェクトライブラリを開発環境にインポートする必要があります。 日食では、これは[ファイル]-> [インポート]-> [既存のAndroidコードをワークプレースに追加]メニューで行い、新しくアンパックしたプロジェクトのlibサブフォルダーへのパスを指定します。
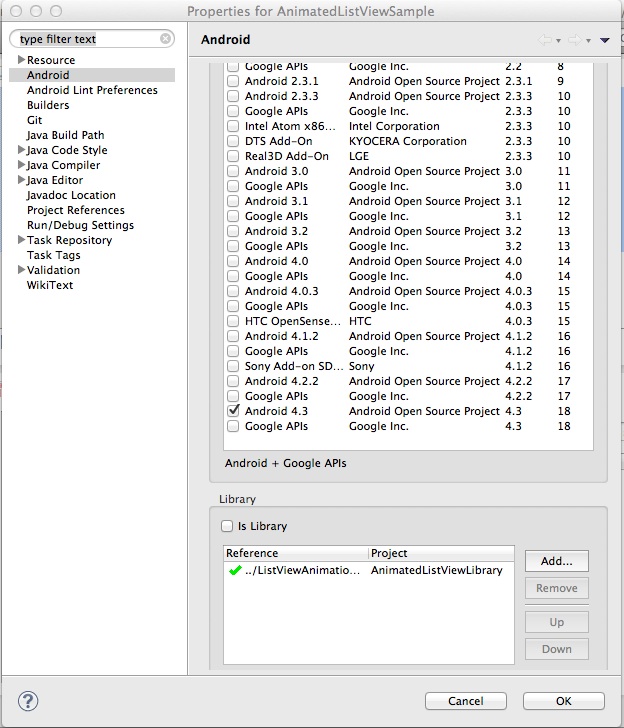
ここで、プロジェクト「AnimatedListViewSample」が依存するライブラリとしてListViewAnimationsを指定する必要があります。 これを行うには、プロジェクトのプロパティを開き、左側のリストで「Android」アイテムを選択し、右側のパネルを「ライブラリ」セクションまでスクロールします。 [追加]をクリックして、リストからAnimatedListViewLibraryライブラリを選択します。

これで、プロジェクトでアクティビティを作成する準備ができました。
最初に、ListViewActivityを継承する単純なアクティビティを作成します。
これを行う最も簡単な方法は、Eclipseのオブジェクト作成ウィザードを使用することです。ファイル->新規->その他...
オブジェクトのリストから「Android Object」を選択し、「空のアクティビティ」を選択します。
ウィザードがマニフェストに作成されたアクティビティを登録するように、Launcher Activityチェックボックスを選択することを忘れないでください。そうしないと、手動で登録する必要があります。 その結果、ActivityMainクラスと、ユーザーインターフェイス要素(共通のレイアウト内)activity_main.xmlの場所の説明を含むxmlファイルが作成されます。
package com.example.animatedlistviewsample; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) {
レイアウトから削除しすぎると、空白の画面が残るはずです。 編集後、activity_main.xmlは次のようになります。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > </RelativeLayout>
次に、アクティビティの基本クラスをListActivityに置き換え、ListViewにデータを入力する必要があります。
標準レイアウトを使用して、1つのTextView要素のみで構成される単純なアダプターを作成しましょう。
private class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return 100; } @Override public String getItem(int position) { return String.format(" : %d", position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if(convertView == null) { convertView = LayoutInflater.from(getBaseContext()).inflate(android.R.layout.list_content, parent, false); } ((TextView)convertView.findViewById(android.R.id.text1)).setText(getItem(position)); return convertView; } }
アダプタコードをMainActivityクラス内に配置します。
アダプタのインスタンスを使用するようにListViewに指示する必要があります。
行を追加します。
getListView().setAdapter(new MyBaseAdapter()); スーパータイプのonCrateメソッドを呼び出した直後にonCreateメソッドに。
MainActivity.javaコードは次のようになります。
package com.example.animatedlistviewsample; import android.os.Bundle; import android.app.Activity; import android.app.ListActivity; import android.view.LayoutInflater; import android.view.Menu; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; public class MainActivity extends ListActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getListView().setAdapter(new MyBaseAdapter()); } private class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return 100; } @Override public String getItem(int position) { return String.format(" : %d", position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if(convertView == null) { convertView = LayoutInflater.from(getBaseContext()).inflate(android.R.layout.simple_list_item_1, parent, false); } ((TextView)convertView.findViewById(android.R.id.text1)).setText(getItem(position)); return convertView; } } }
アプリケーションを実行できます。 開始する前に、AndroidManifestに必要な属性を持つアクティビティが含まれていることを確認してください。
<activity android:name="com.example.animatedlistviewsample.MainActivity" android:label="@string/title_activity_main" > <intent-filter> <category android:name="android.intent.category.LAUNCHER"/> <action android:name="android.intent.action.MAIN"/> </intent-filter> </activity>
デバイスを起動すると、次のような定期的なリストが表示されます。

リストアイテムの外観をアニメーション化するような方法でListViewを再実行することはかなり残っています。 ListViewAnimationsライブラリには、次のアダプタがあります。
-SwingBottomInAnimationAdapter.java
-SwingLeftInAnimationAdapter.java
-SwingRightInAnimationAdapter.java
-AlphaInAnimationAdapter.java
リスト項目が下に表示され、その位置に移動するときに、BottomInAnimationAdapterが最も気に入りました。
アニメーションを使用するには、onCreateメソッドをやり直します。 これを行うには、SwingBottomInAnimationAdapterクラスのインスタンスを作成し、ListViewのアダプターとして指定する必要があります。
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SwingBottomInAnimationAdapter swingBottomInAdapter = new SwingBottomInAnimationAdapter(new MyBaseAdapter()); swingBottomInAdapter.setAbsListView(getListView()); getListView().setAdapter(swingBottomInAdapter); }
swingBottomInAdapter.setAbsListView(getListView()); SwingBottomInAnimationAdapterが適切に動作するために絶対に必要です。
コードを変更し、デバイスまたはエミュレーターでプロジェクトを実行します。 きれいですか?
ここからプロジェクトをリポジトリとして、または
ここからアーカイブとしてダウンロードできます。