ある晴れた日、作業が終了する数時間前に、タスクを取得します。「ユーザーのクリックでページからクライアントのサイトにデータを送信するブラウザーアプリケーションを作成する必要があります。 どんなアプリケーションとどのブラウザが完全にあなた次第です...」。
少し考えて、
Google Chrome拡張機能オプションを思い付きました。
- CromeはBlinkエンジンを使用します(WebKitは2013年4月まで使用されていました)。BlinkはWebKitの分岐です(これはSafariです)。また、新しいOperaも忘れません(古いブックマークをブックマークに使用しています)。 したがって、Chromeの拡張機能を作成することにより、最小限の変更で(または追加せずに)さらに2つのブラウザに移植できます。
- Google Chrome APIの経験がない
- Googleはまだ良い会社です:)
私の考えが少し落ち着いたとき、私が最初にしたことは、ハーブの検索で
Google Chrome拡張機能を入力することでした。 このトピックに関する広範な記事を見て、私は安心して家に帰りました。明日の朝それらを読んだ後、一日の終わりには「
帽子をかぶっている 」(当時の自分の間違い)と完全に確信しました。 それらのいくつかを読んだ後、私はこれがどのように機能するかについての一般的なアイデアを持っていましたが、これは私のアイデアを実現するには十分ではありませんでした。 さあ、始めましょう...
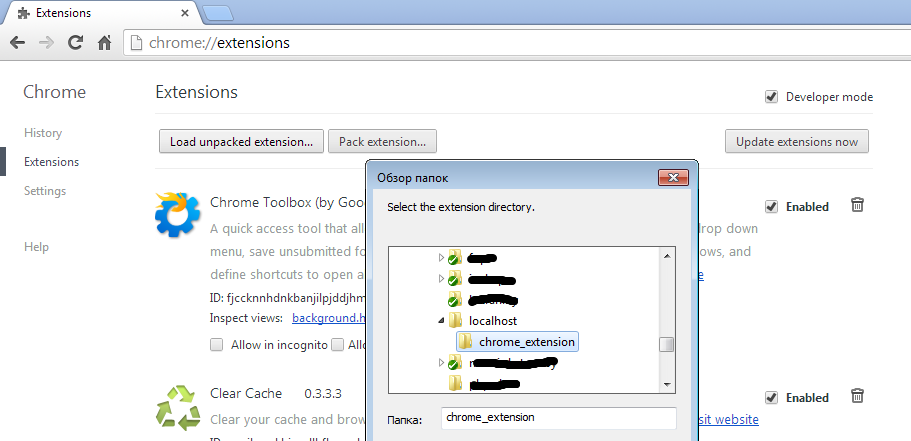
Google Chromeを開き、
chrome:// extensionsと入力し、開発者モードのチェックボックスをオンにし、[展開された拡張機能を読み込む]ボタンをクリックし、フォルダーを選択して[OK]をクリックします。

最初はマニフェスト
という言葉がありました。 以下に、このファイルの内容を見ることができます(manifest.jsonはマニフェストファイルの必須の名前です)
manifest.json{ "manifest_version": 2, "name": "My application",
manifest_version-現在2の値が必要です。
version-拡張機能のバージョン。数字と「。」のみが含まれる場合があります(「2.1.12」、「0.59」など)
アイコンは、ブラウザのさまざまな場所に表示されるすべてのアイコンのリストです(アドレスバーに16、すべての拡張機能のリストに48など)。
許可 -
許可のある配列がここにリストされます。tabs.httpとhttpsだけが必要で、すべてのサイトとのajax交換に必要です。また、script_in_content.jsがバックグラウンドページ-background.htmlとデータを交換できるようになります。
backgroundは、背景ページの名前です。 バックグラウンドページは重要な要素ですが、一部のアプリケーションでは必要ありません。 少し後で必要になるのはなぜですか。
content_scripts -script_in_content.jsファイルがタブで開かれたページに自動的にロードされることを示します。 このページは、httpsのサイトから開く必要があります
:// * / * httpを含むすべてのサイトのページ(httpsではない)。ただし、指定することもできます。
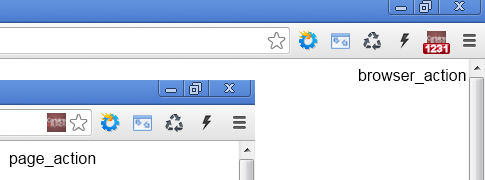
browser_action-拡張機能アイコンを表示するための2つのオプションがあります:
browser_actionと
page_actionpage_actionは、拡張子がタブごとに個別である、つまり、アイコンがアドレスバーに表示されることを示しています。 このアイコンは、場合によってはJSを使用して非表示/表示できます。
一方、browser_actionは個別とは見なされず、アドレスバーには表示されず、拡張機能のパネルに表示されます。 このアイコンはJSで非表示にすることはできませんが(ブロックすることはできます)、常に表示されます。
Browser_actionには
page_actionよりも1つの利点があります。browser_actionアイコンの上に、美しい文字をいくつか書くことができます(4つしかありません)。

1つのサイトではなく、複数のサイトで作業する必要があるため、
browser_actionを選択し
ました 。 そして、はい、アイコンに美しいキャラクターを適用します。
Googleがこれについて言っていることは次のとおりです。
数ページのみに意味のある機能にはページアクションを使用してください。
ほとんどのページで意味のある機能にはページアクションを使用しないでください。 代わりにブラウザアクションを使用してください。
そして、私たちのアプリケーションは何をするのでしょうか。 すぐに言いますが、このアプリケーションは、後で説明しますが、クライアントのために行われたもののほんの一部です。 マネージャーがサイト
hantim.ruにアクセスして契約/欠員に関する情報を表示すると、アプリケーションはページのhtmlコードを解析し、その情報(欠員、都市など)を見つけます。 拡張機能アイコンをクリックすると、管理者がデータを入力するログインフォームが表示され、選択した空席/契約を会社のWebサイトのプロファイルに追加できます。
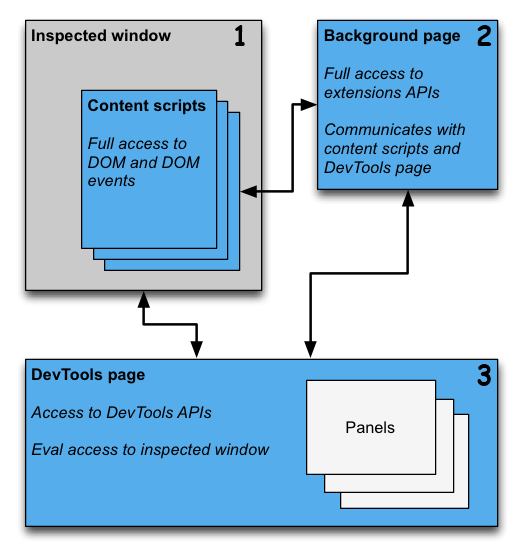
次に、すべての仕組みについて説明します。 Googleは次の画像を提供します。

1)検査されたウィンドウはタブで開いたものです。コンテンツスクリプトはscript_in_content.jsであり、ページのDOMへのフルアクセスがあります。
2)背景ページはアプリケーションの中心であり、この場合はbackground.htmlです。
3)DevToolsページ-これは、拡張機能アイコン(この場合は、login.htmlまたはfind.html)をクリックすると表示されます。
この図で私を悩ます唯一のことは、
DevToolsページと
Inspectedウィンドウの間の接続です。 あるエリアから別のエリアにデータを転送する解決策が見つかりませんでした。 しかし、
バックグラウンドページを仲介として公開し、このデータを介してこのデータを転送すると、すべてが機能します。
そして、コードの時が来ました。 目に見えない側から始めましょう。
background.html <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="lib.js"></script> <script type="text/javascript" src="bg.js"></script> </head> <body></body> </html>
うまくいけば、これで問題が発生しないはずです。 1つのコメント:「background.html-ブラウザーが動作している間は一度だけ読み込まれますが、起動時に使用可能でした。」 ここで、2つのjsファイルをロードしていることがわかります(lib.jsは関数のセットであり、bg.jsはアプリケーションの「ヘッド」です)。
bg.js window.onload = function(){
まず、
window.onloadを待ってからkatran.byにリクエストを送信し(jsonデータを取得し、どのサイトから、どのRegExpで必要なデータを提供します)、ブラウザータブでハンドラーをハングさせます(これはマニフェストで指定しました)権限〜タブ)。
chrome.tabs.onActivated.addListener(function(info) { window.bg.onActivated(info); });
onActivated-ユーザーが(クリックまたはAlt + Tabで)新しいタブに切り替えたときに発生します。
chrome.tabs.onUpdated.addListener(function(id, info, tab) { ..... });
onUpdated-タブにページが完全にロードされると(DOMだけでなく、すべての画像が)ロードされます。
chrome.browserAction.onClicked.addListener(function(tab) { window.bg.onClicked(tab); });
onClicked-ユーザーがアプリケーションアイコンをクリックすると発生します。 小さなコメント。クリック中に
default_popupが設定されている場合、onClickedハンドラーは起動しません。
default_popupは、拡張機能アイコンをクリックした後に表示されるHTMLページです。
default_popupは、
chrome.browserAction.setPopup({popup: "find.html"});を使用してマニフェストで設定できます
。 または
chrome.pageAction.setPopup({popup: "find.html"}); chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); });
portを使用して
script_in_content.jsから送信されたデータを受信するには、この
ダークマジック構造が必要
です 。
データ処理は
ファクトリーによって行われます
(obj) function factory(obj){ if(obj && obj.method){ if(obj.data) window.bg[obj.method](obj.data); else window.bg[obj.method](); } }
ユーザーがタブをロードすると、次のことが起こります。
- 呼び出されたハンドラー
onUpdated if (info && info.status && (info.status.toLowerCase() === 'complete'))すべてがロードされた場合-デブリーフィングを続行します。if(!id || !tab || !tab.url || (tab.url.indexOf('http:') == -1))ユーザーがWebサイトを開かない場合(httpsを確認するのを忘れた場合) :))、および、たとえば、設定タブまたはftpなどに気づいた場合、何もしませんwindow.bg.push(tab); -現在のタブに関する情報を収集するchrome.tabs.executeScript(id, {code:"initialization()"}); -今、 script_in_content.jsを注文して初期化()関数を実行しますwindow.bg.tabs[id].port_info.postMessage({method:'setTabId', data:id}) - script_in_content.jsにデータを送信しますchrome.browserAction.setPopup({popup: "find.html"}); -ユーザーが以前にログインした場合にポップアップページを設定する
background.htmlから
script_in_content.jsにデータを転送するには2つの方法があります。
- chrome.tabs.executeScript(整数tabId、InjectDetailsの詳細、関数コールバック)-1つですが、この方法ではデータを文字列としてのみ(オブジェクトではなく配列ではなく)転送できます
- hrome.tabs.sendMessage(integer tabId、任意のメッセージ、関数responseCallback) -この方法では何でも渡すことができますが、実際には追加の設定が必要になります
そのため、データをscript_in_content.jsに送信したので、コードを検討します。
最初に目を引くのは、bg.jsと同じであることがわかるように、background.htmlからのデータの受信です。
chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); });
お気付きのように、
bg.jsの初期段階で
initialization() 、
setTabId() 、
setHosts()および
run()を
run() 。 最も興味深いのはwindow.popup.run()です。 そこで、開いているページのサーバーのドメイン名がチェックされ、この名前が関心のあるサイトのリストと一致する場合(データを企業リソースに転送する必要がある)
find = true; そして、リクエスト
window.bg.mustParsed(obj)を
bg.jsに送信します。
mustParsed: function(data) { if(this.tabs[data.tab_id]){ var id = data.tab_id; this.tabs[id].must_parsed = data.find;
ドメインの一致が見つかった場合、
parsePage()ページのパーサーを実行し
ます 。
parsePage: function() {
スクリプトがページ上で何かを見つけた場合、それが見つけたものはすべて配列に入れられ、現在のページのURLを追加して、「見つけたものを見て...」と言って
bg.jsに送り返します。 これに応じて、
bg.jsは入力データを解析し、RegExpが何かを見つけた場合、アイコンに一致数(1、2など)を
chrome.browserAction.setBadgeText({text: this.tabs[id].matches_count}); 。
これらはすべて、
bg.jsおよび
script_in_content.jsバンドルのハイライトです。
次に、
popupについて説明します。 ユーザーがアプリケーションアイコンをクリックすると、
login.htmlフォームが表示されます。
マネージャーは企業サイトからデータを入力し、[ログイン]をクリックすると、次のことが起こります。
login.html <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="login.js"></script> <link type="text/css" rel="stylesheet" href="login.css"> <title>Grabber popup</title> </head> <body> <div class="body"> <div class="emptyLogin"> <div id="error_message"> </div> <form name="login_form" action="" method="get" id="popup_login_form"> <table> <tbody> <tr> <td align="right"> E-mail:</td> <td><input type="text" name="login" value="" tabindex="1"></td> </tr> <tr> <td align="right">:</td> <td><input type="password" name="pass" value="" tabindex="2"></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Login" class="button"></td> </tr> </tbody> </table> </form> </div> <div id="loader"><img src="ajax-loader.gif" title="Loding" alt="Loading"></div> </div> </body> </html>
login.js window.onload = function(){
login.jsのタスクは、フォームで
onsubmitをハングさせ、ユーザー名/パスワードを
background.html(bg.js)に送信することです。
これは、次の構成を使用して行われます(ご覧の
とおり 、
bg.jsオブジェクトのメソッドを直接呼び出すことができます)。
var bg_wnd = chrome.extension.getBackgroundPage(); var result = bg_wnd.bg.loginUser(data);
bg_wnd.bg.loginUser(data)はサーバーにデータを送信し、すべてが正常であれば、ポップアップ
login.htmlが
find.htmlを置き換え、
ユーザーデータは変数に格納されます。 次のようにポップアップを変更します。
setPopup: function(popup_file) { chrome.browserAction.setPopup({tabId: this.active_tab.tabId, popup: popup_file}); },
ユーザーがポップアップ
login.htmlを開いて「Your E-mail:」フィールドにカーソルを置き、パスワードに移動することを期待して(最初に)
Tabキーを押すと、ユーザーは不満になり、フォーカスは変更されません。 この
バグは依然として関連しています。
それで、ほんの少し残った。
ログインに成功し
たら、ポップアップを
find.htmlに変更し
ます 。
find.html <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="find.js"></script> <link type="text/css" rel="stylesheet" href="find.css"> <title>Grabber</title> </head> <body> <div class="body"> <div class="carsRows" id="popup_cars_rows"> <h3 style="text-align: center; margin: 5px 0;"> </h3> <form name="cars_form" action="" method="get" id="popup_cars_form"> <table id="popup_cars_table"> <thead> <tr> <th class="make"></th> <th class="info"></th> <th class="addBtn"> </th> </tr> </thead> <tbody> </tbody> </table> </form> </div> <div class="carsRows" id="popup_cars_rows_none" style="display: none;"> <h3 style="text-align: center; margin: 5px 0;"> </h3> </div> <div id="loader"><img src="ajax-loader.gif" title="Loding" alt="Loading"></div> </div> </body> </html>
find.js window.onload = function(){
find.htmlが読み込まれるとすぐに、
find.jsが
引き継ぎます。 そのタスクは、bg.jsに「現在のページに何がありますか」と尋ね、
bg.jsが与えたものを表示すること
です 。
window.onload = function(){
ターンキーソリューションのように見えます。

[追加]ボタンを使用すると、どのように機能するかを理解できると思います。 最後に、この全体がどのようにデバッグされているかを述べたいと思います。
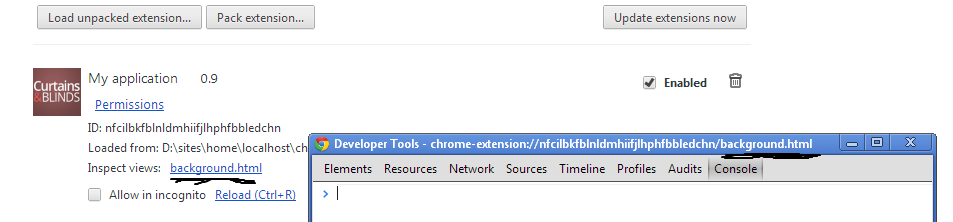
background.html -
bg.jsおよび
lib.jsスクリプトの動作を確認するには、
chrome://拡張機能ページの
background.htmlリンクをクリックします。
 script_in_content.js-
script_in_content.js-ページのコンテキストで実行されるため、ページを安全に検査し、エラー出力が表示されたコンソールを監視できます。
login.htmlおよび
find.html-開発者ツールを表示するには、アプリケーションアイコンをクリックし、マウスの右
ボタンでページ検査を選択する必要があり
ます 。

PS。 JavaScriptをHTMLに貼り付ける場合、すべてのJavaScriptはjsファイルに含まれている必要があります-chromeは誓います。
また、いくつかのリンク:
ドキュメントの場合:
manifest.json 、
ChromeのAPIgithub.com:
ソースコードPSS
x256によると、導入を修正しました。