この記事では、ZXing(Zebra Crossing)を使用して、Androidアプリケーションのバーコードを解読します。
ZXingを使用すると、ライブラリが提供するクラスがこれを処理するため、ユーザーがバーコードスキャナーを持っていないという事実を考慮する必要はありません。 ZXingをアプリケーションに統合することにより、バーコードをスキャンする簡単な機能をユーザーに提供できます。これにより、アプリケーションの主要部分の開発に集中することもできます。
新しいプロジェクトを作成する
ステップ1
Eclipseで、新しいAndroidプロジェクトを作成します。 アプリケーションの名前、プロジェクト、およびパッケージ名を入力します。

ステップ2
メインテンプレートを開きます。 Eclipseは標準テンプレートを作成する必要がありました。 その内部で、既存のコンテンツをボタンに置き換えます
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/scan_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="@string/scan" /> </RelativeLayout>
ボタンの後に、スキャンされた情報の結果を表示する2つのテキストフィールドを追加します。
<TextView android:id="@+id/scan_format" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textIsSelectable="true" android:layout_centerHorizontal="true" android:layout_below="@id/scan_button" /> <TextView android:id="@+id/scan_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textIsSelectable="true" android:layout_centerHorizontal="true" android:layout_below="@id/scan_format" />
ボタンにテキストを追加します。
res / values / stringsファイルを開く
<string name="scan">Scan</string>
スキャンするには、ユーザーはボタンをクリックする必要があります。 アプリケーションが認識結果を受け取ると、テキストフィールドに表示されます。
ZXingを統合する
ステップ1
ZXingは、Androidでバーコード認識を提供するオープンソースライブラリです。 一部のユーザーはすでにZXingアプリケーションをインストールしているので、コードを渡して結果を待ちます。 このアプリケーションでは、別のアプリケーションの対応する関数を呼び出すメソッドを検討します。 ユーザーがこのアプリケーションを利用できない場合、ダウンロードするための提案が表示されます。
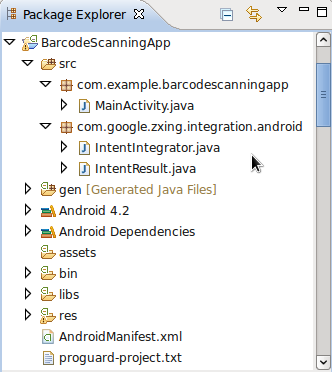
Eclipseで、プロジェクトに新しいパッケージを追加します。 これを行うには、
srcフォルダーを右クリックして[新規]-> [パッケージ]を選択し、パッケージの名前として
com.google.zxing.integration.androidと入力します。

ステップ2
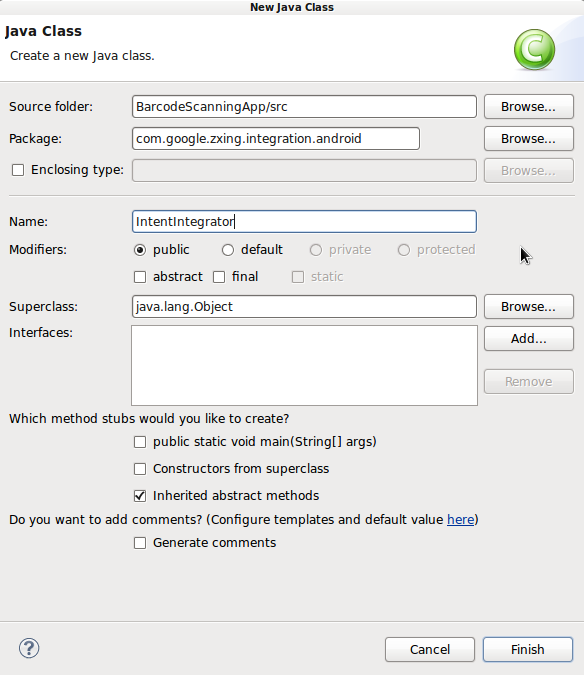
Eclipseは、既存のコードをプロジェクトにインポートするいくつかの方法を提供します。 この記事で最も簡単な方法は、ZXingのコードを含む2つのクラスを作成することです。 プロジェクトを右クリックして、「新規」->「クラス」を選択し、クラスの名前として「IntentIntegrator」と入力します。 変更できない他のパラメーター。 クラスを作成したら、同じことを行いますが、クラスに「IntentResult」という名前を付けます。

ライブラリの両方のクラスからコードをコピーし、生成されたクラスに貼り付けます。

これで、ファイルをメインクラスに接続できます
import com.google.zxing.integration.android.IntentIntegrator; import com.google.zxing.integration.android.IntentResult;
しばらく戻って、次のファイルも接続しましょう。 Eclipseが既にそれらを接続している場合があることに注意してください。
import android.os.Bundle; import android.app.Activity; import android.content.Intent; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.TextView; import android.widget.Toast;
2つのクラスの内容を調べます。 それらを調べると、コードを読み取っていないことがわかります。 これらの2つのクラスは、スキャン機能へのアクセスを提供する単なるインターフェイスです。
スキャンする
ステップ1
ユーザーがボタンをクリックしたときにスキャンを実装しましょう。 メインアプリケーションファイルにonCreateメソッドがあり、次のようになります。
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }
この関数の前に、ボタンとテンプレートで作成された2つのテキストフィールドを格納する次の変数を作成します
private Button scanBtn; private TextView formatTxt, contentTxt;
onCreateの既存のコードの後に、変数を初期化する行を追加します
scanBtn = (Button)findViewById(R.id.scan_button); formatTxt = (TextView)findViewById(R.id.scan_format); contentTxt = (TextView)findViewById(R.id.scan_content);
次に、クリックハンドラーを追加します
scanBtn.setOnClickListener(this);
クラスを拡張して、OnClickListenerインターフェイスを宣言しましょう
public class MainActivity extends Activity implements OnClickListener
ステップ2
これで、スキャンプロセスを開始して、ボタンのクリックに応答できます。 onClickメソッドを追加
public void onClick(View v){
スキャンボタンが押されたかどうかを確認します。
if(v.getId()==R.id.scan_button){
条件を持つブロック内で、インポートしたIntentIntegratorクラスのインスタンスを作成します
IntentIntegrator scanIntegrator = new IntentIntegrator(this);
では、スキャンを開始するプロシージャを呼び出しましょう
scanIntegrator.initiateScan();
現時点では、ユーザーに必要なアプリケーションがインストールされている場合にのみ、認識が開始されます。 そうでない場合は、ダウンロードを開始するように求められます。 スキャン結果がアプリケーションに返されます。
スキャン結果の処理
ステップ1
ボタンを押すとスキャナーが起動します。 次に、スキャンの結果がonActivityResultメソッドに返されます。 コードに追加します。
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
関数内で、結果を処理しようとします
IntentResult scanningResult = IntentIntegrator.parseActivityResult(requestCode, resultCode, intent);
ステップ2
別のアプリケーションから受信した他のデータと同様に、結果が空でないことを確認することは悪くありません。 正しい結果が得られた場合にのみ続行します
if (scanningResult != null) {
スキャン結果を受信しなかった場合(たとえば、ユーザーがスキャンをキャンセルした場合)、メッセージを表示するだけです
else{ Toast toast = Toast.makeText(getApplicationContext(), "No scan data received!", Toast.LENGTH_SHORT); toast.show(); }
条件を指定してブロックに戻り、ライブラリから返されたものを把握しましょう。 Intent Resultオブジェクトには、スキャン結果を提供するメソッドがあります。 スキャン結果を文字列として取得します
String scanContent = scanningResult.getContents();
また、フォームのバーコードを取得します
String scanFormat = scanningResult.getFormatName();
ステップ3
これで、アプリケーションには表示に必要な情報がすべて揃いました。 この記事では、ユーザーに表示するだけです。
formatTxt.setText("FORMAT: " + scanFormat); contentTxt.setText("CONTENT: " + scanContent);
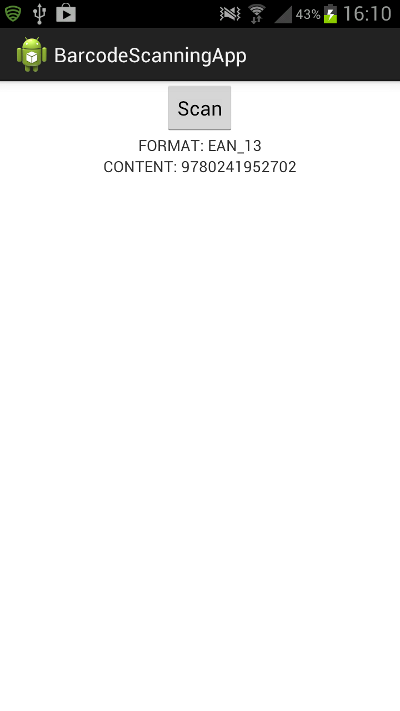
エミュレータではなく実際のデバイスでアプリケーションを実行して、バーコード認識機能がどのように機能するかを確認してください。 本やその他のアイテムのバーコードをスキャンしてみてください。
スキャン結果

おわりに
この記事では、ZXingを使用してバーコードをスキャンする方法を学びました。 独自のアプリケーションでは、情報を抽出した後、たとえば、バーコードにURLが含まれている場合はその情報に移動するなど、情報を処理する必要があります。