良い一日、親愛なるハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。
Riot.js -1kbのクライアント側MVPフレームワーク
 少しの統計的真実:
少しの統計的真実:最も容量の大きいコード(Todo MVCアプリケーションの例) 「親」のMootプロジェクトも非常にクールで、フォーラムがどのようなものかを示しています。インク -レスポンシブメールフレームワーク

Fundationの作成者によるZURBの製品であることをすぐに言いたいと思います。 InkはSkeletonに似ており、独自のBoilerplateと、いくつかの
既製のレイアウトと、レイアウトをメールに送信する小さな
Inlinerツールを備えています。 ハブには、メールレターのレイアウトに関する多くの記事があり、Inkをこれらの記事の便利なテクニック/スニペットのセットと比較します。 一般に、このフレームワークは非常に便利で、特に初心者には便利です。
次の電子メールクライアントをサポートします。
- Apple Mail(5および6)
- Microsoft Outlook(2000、2002、2003、2007、2010、2011、2013)
- Mozilla Thunderbird(3、最新)
- Androidネイティブ(2.3、4)
- iOSネイティブ(6、7)
- AOLメール
- Gmail
- Yahoo! メール
- Outlook.com

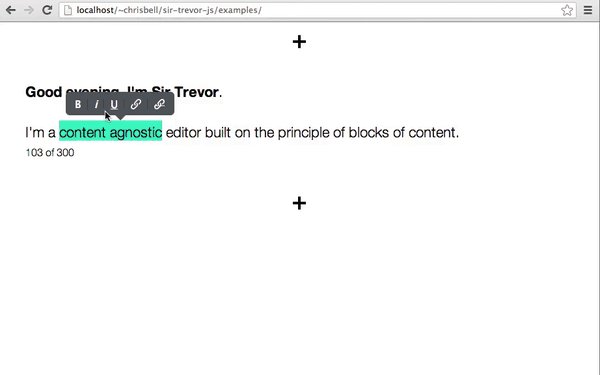
便利なエディターインターフェイス。 素敵なミニマルなデザイン。 使いやすさと幅広い選択。
インストール:
Sit-trevor.jsを使用するには、jQuery、Underscore、Eventableが必要です。
<form> <textarea class="js-st-instance"></textarea> </form>
<script> new SirTrevor.Editor({ el: $('.js-st-instance') }); </script>
結果:
{ "data": [{ "type": "text", "data": { "text": "Hello, my name is **Sir Trevor**" } }] }
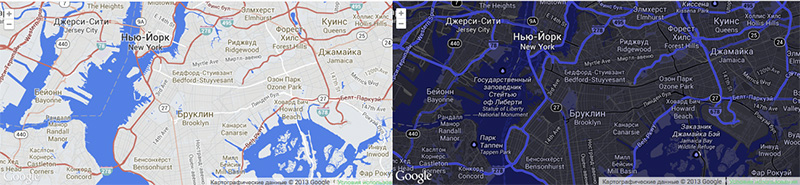
Snazzymaps -GoogleマップのJSスタイルのコレクション


非常にシンプルですが、非常に便利なツールです。 Bear CSSは、HTMLからすべてのクラス名と識別子を取得し、CSSを生成します。 実際、目の前にあるドキュメントの構造を見たときに、OCSSとSMACSSの原則に従ってスタイルを記述する方がはるかに便利で、さらに正確です。 はい、プリプロセッサを使用してツリーを形成することもできますが、それでもスタイルの説明に心をそらす必要があります。 さらに、非常に多くのコピーペーストに時間を浪費しません。 試してみることをお勧めします。
そして、Sublimeのプラグインは他にもあります...BLOKK Fontは、素早いモックアップに便利なソリューションです。


Wordpress用の素晴らしい投稿アプリ。 素晴らしいインターフェース、Retina画像の操作の便利さ、記事の公開スケジュールの設定、そして最も重要なこと
は、App Store で無料です。
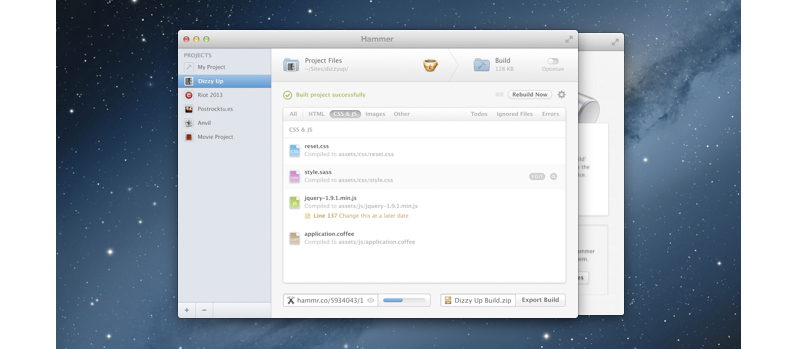
ハマー (Macアプリ)

コンパイルSASS(Bourbonを使用)、CoffeeScript、HAMLおよびMarkdown
は、LESSがないために購入しませんでした 。 公開時には、HTTPサーバーが作成されます。これにより、さまざまなデバイスでプロジェクトをテストし、リロードせずにページを更新できます。 しかし、最も重要なことは、特別な「Hamer」タグのセットです。
@stylesheetと@javascript 。既存のスタイルとスクリプトを組み合わせます。@pathは、異なるディレクトリで同じように機能するファイルを含めるためのスマートパスです。@include PHPでも同様です。- HTMLが内部にある画像と変数の
@placeholder 。 @todo -TODOシートに変換されるHTMLのコメント。
ボーナスは
無料のテンプレートの数になります。 おもしろい事実は、製品がRiot Studioからのものである(ロゴのために偶然これを発見した)のプロジェクトは、前述した
riot.jsでもあります。
最後に:
前のコレクション(問題7)