序文として
Webデザインの人々は最近、単一ページのWebアプリケーションを試しました。 これは多くの場合正当化されます。
しかし、AngularJS、Ember、およびその他のノックアウトのようなものがなければ、単一ページのWebアプリケーションを実行できないと考えるのは明らかに間違いです。
いずれにせよ、To-doリストのような単純なことをする必要がある場合、メガバイトのメガフレームワークをクライアントにドラッグする必要はまったくありません。 実際、キロバイトのトラフィックは問題の半分です。 AngularJSの主な価格は、他のユニバーサルデータバインディングメカニズムと同様に、実行時の負荷が大きくなることです。
この記事では、60行のコード+ jQuery / Zeptoでシンプルなアプリフレームワークを作成し、負荷に不要なエンティティを追加せずにニーズに合わせて拡張する方法について説明します。
問題の声明
私たちのフレームワークは...:
- ...ルーティングのサポート、つまり 宣言モデルで「このURLハッシュをこのビューに表示する必要があります」と言う機会があるはずです。
- さまざまなビューを動的にロードできるようにする必要があります。 アプリケーションの一部は、起動が困難な場合や、権限のないユーザーなどには不要な場合があります。
- スクリプトを動的にロードできるようにする必要があります。 パラグラフ2に記載されている理由により
- 私たちのアプリケーションは閲覧履歴をサポートします-ブラウザの戻るボタンは前のページなどを表示するはずです
- アプリケーションのロジックが必要とするため、これらはすべてコンパクトで拡張可能である必要があります。
取得したいものの例
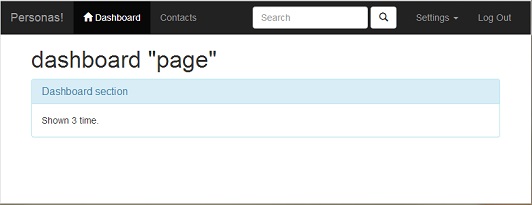
Bootstrapアプリケーション(
連絡先リスト )にはリスト自体が含まれ、カードには連絡先の詳細と特定のコントロールパネル(ダッシュボード)が含まれます。 そのパネルに何が表示されるかは重要ではありません。何か問題がないことはわかっています。

行こう...
単一ページのWebアプリケーションは、通常は静的な1つのhtmlファイルで構成されます。 しかし、設計上、明示的なサブページまたはビューがあります。 これらのサブページはマークアップの<section>要素で表されることに同意します。
<body> ... <section id=dashboard class="container" src="pages/dashboard.htm"></section> <section id=about class="container" src="pages/about.htm"></section> <section id=contact class="container" src="pages/contact.htm"></section> <section id=contacts class="container" src="pages/contacts.htm"></section> ... </body>
ここでは、非標準のsrc属性(セクション要素)を除き、すべてが明確になっています。
src属性は、このビューを表すために必要なhtmlフラグメントを指すことに同意します。 そのようなフラグメントは、オンデマンドでロードされます。 ユーザーがこのビューを表示するように要求した場合のみ。
次に、アクティブなクラスがインストールされたセクション要素が最新であり、それに応じて表示されることをWebデザイナーに同意します。 これを行うには、CSSルールが1つだけ必要です。
body > section:not(.active) { display:none; }
ルーティング
アプリケーション内のナビゲーションはフォームのハイパーリンクを介して行われることをチームに同意します
つまり このようなハイパーリンクをアクティブにすると、id = "section-name"のセクション要素が表示されます。
ハイパーリンクを使用してパーツを表示すると、閲覧履歴の「すぐに使える」サポートが提供されます(ボタンは「進む」と「戻る」)。
この実装では、既製のhashchange()jQueryプラグインを使用しますが、ターゲットブラウザーがjQuery2でサポートされているブラウザーのみである場合、対応するイベントの通常のイベントハンドラーで十分です。
ロードされた「ページ」フラグメントの構造
この場合のダウンロード可能なフラグメントは、マークアップ(HTML自体)とスクリプトセクション(ページのハンドラー)で構成されます。 ここに例があります
pages / contact.htm-1つの連絡先を表示/編集するためのカード。
<form class="form-horizontal" role="form" name="contactDetails"> ... </form> <script> app.handler(function() { </script>
上記のコードで
app.handler(function() {...})を呼び出すと、ビューが初期化され、データローダー関数がビューに登録されます。
それだけです。 アプリフレームワークのコード-これをすべて結び付ける非常に60行のコードをもたらすことは残っています。
原則として、ここでは特別なコメントなしですべてが明確になっているはずです。 しかし、口whiを吹くなら、恥ずかしがらないでください。
上記のすべては、いくつかのモバイルWebアプリケーションで使用される実際のフレームワークからの絞り込みです。
モバイルの場合、アプリは
app.getData()メソッドと
app.getData()メソッドによって拡張されます。これは、localStorageのキャッシングとビュー切り替えアニメーションをサポートする
$.ajax()ラッパーです。 この機能は読者の想像に任せます。