最も頻繁な顧客要件の1つは、管理パネルのwysiwygエディターです。
Wysiwygエディターには(原則として)直感的なインターフェイスがあり、htmlを知らないユーザーがサイトに投稿するためのテキストを準備できるようにします。 エディターを使用すると、テキストの書式設定、画像と表の挿入、リストの作成などを行えます。 しかし、それらには欠点もありますが、おそらく最も重要なのは、大量の余分なhtmlコードです。
現在、多数の異なるwysiwygエディターとこれらのエディターをdjangoと統合するためのアプリケーションがあります。 今日は最も人気のあるものについてお話します。
実際のテキストのマークアップに加えて、実際には、クライアントのwysiwygエディターの重要な機能は、画像の便利な挿入と、サードパーティのソース(Word、Webリソース)からの書式付きテキストの転送です。 フォーマットされたテキストを転送するとき、エディターはサイトのスタイルと競合する可能性のあるスタイル(テキストのフォントなど)を削除することが重要です。 アプリケーションのレビュー中、これらの2つの特性に特に注意が払われます。
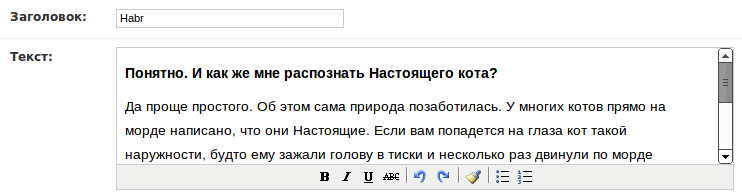
ジャンゴ・ティンニムチェ

リンク:
github.com/aljosa/django-tinymceTinyMce 3.5.8はエディターとして使用されます
-www.tinymce.comおそらく、この分野で最も人気のあるエディターおよび最も人気のあるdjangoアプリケーションです。 TinyMceは、多くのプラグイン、テーマ、テンプレートが作成された拡張性の高いエディターです。
アプリケーションの機能:
-優れたドキュメント。
-良いサポート。
-スペルチェック(辞書の接続が必要);
-ファイルをダウンロードする機能はありません(一般的な解決策は、filebrowserプラグイン
github.com/sehmaschine/django-filebrowserをインストールすること
です )。
-tinymceバージョン3.5.8を使用します(現在の最新バージョンは4.0.10です)。
-クリーニングソーススタイル:
TINYMCE_DEFAULT_CONFIG = { 'plugins': 'paste', 'paste_remove_styles': 'true', 'paste_remove_styles_if_webkit': 'true', 'paste_strip_class_attributes': 'all', }
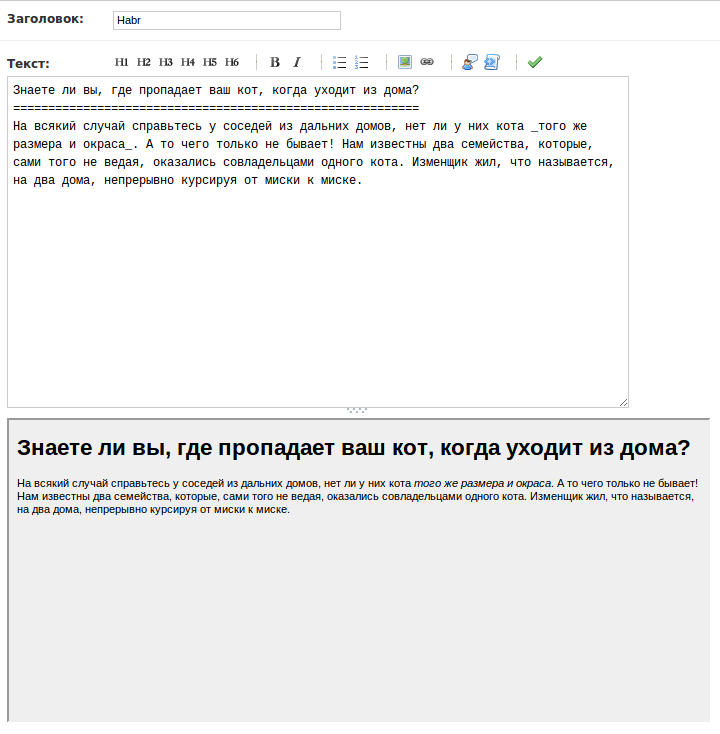
django-markitup

リンク:
bitbucket.org/carljm/django-markitupMarkItUp 1.1.14はエディターとして使用されます
-markitup.jaysalvat.com/homeMarkItUpは、html、textile、wiki構文、markdown、bbcodeなどの多数のマークアップ言語をサポートする強力なエディターです。 エディターの設定は非常に柔軟です。 Markitupは、レビューで唯一の非wysiwygエディターです。 これにはプラスがあります。出力はより「クリーン」なhtmlコードであり、独自の拡張機能を作成すると便利です。 短所-ユーザーにとってそれほど明白でない結果。 この問題はajaxプレビュー機能により部分的に解決されています。
django-markitupの代替として、django-markdown
プロジェクトがあります。これはgithubでより人気がありますが、長い間更新されていません。
アプリケーションの機能:
-積極的にサポートおよび開発されました。
-ファイルアップロード機能の欠如(同じ作者
bitbucket.org/carljm/django-adminfilesのdjango-adminfilesアプリケーションを使用できます);
-クリーニングソーススタイル:不要。
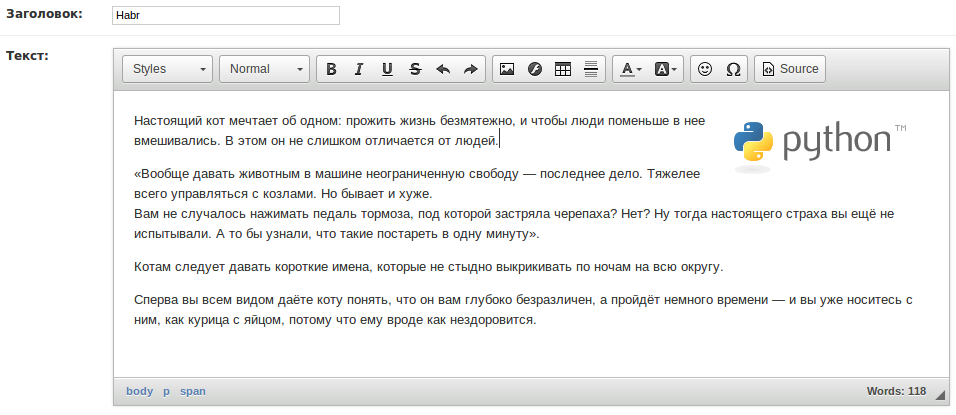
django-ckeditor

リンク:
github.com/riklaunim/django-ckeditor使用されるエディターはCkeditor
4.2.1-ckeditor.com非常に強力で軽量なエディター。 多数のスキンとプラグインがあります。 このプロジェクトは
github.com/shaunsephton/django-ckeditorプロジェクトの分岐であり、長い間更新されていません。 主な改善点:Django 1.6のサポート、Ckeditorのバージョン4.2.1への更新、DjangoストレージAPIのサポートの追加。 PyPIでは、プロジェクトはdjango-ckeditor-updatedという名前で入手できます。
アプリケーションの機能:
-ファイルをダウンロードする機能があります。
-クリーニングソーススタイル:
CKEDITOR_CONFIGS = { 'default': { 'forcePasteAsPlainText': True } }
(このオプションを使用すると、Ckeditorは独自のスタイルを挿入してテキストを表示することに注意してください)。
django-wysiwyg-redactor

リンク:
github.com/douglasmiranda/django-wysiwyg-redactorRedactorJS 7.6.3がエディターとして使用されます
-redactorjs.com最小限のエディター、プラグインを接続する機能があります。 ドラッグアンドドロップをサポートした完全に実装されたファイルダウンロード。 エディターがライセンスを変更し、新しいバージョンが支払われるようになったため、プロジェクト内のエディターのバージョン(現在のバージョンは9.1.7)の更新は予期されていません。
アプリケーションの機能:
-積極的にサポートされています。
-画像読み込みの優れた実装(ドラッグアンドドロップ);
-クリーニングソーススタイル:
REDACTOR_OPTIONS = {'removeStyles': True}
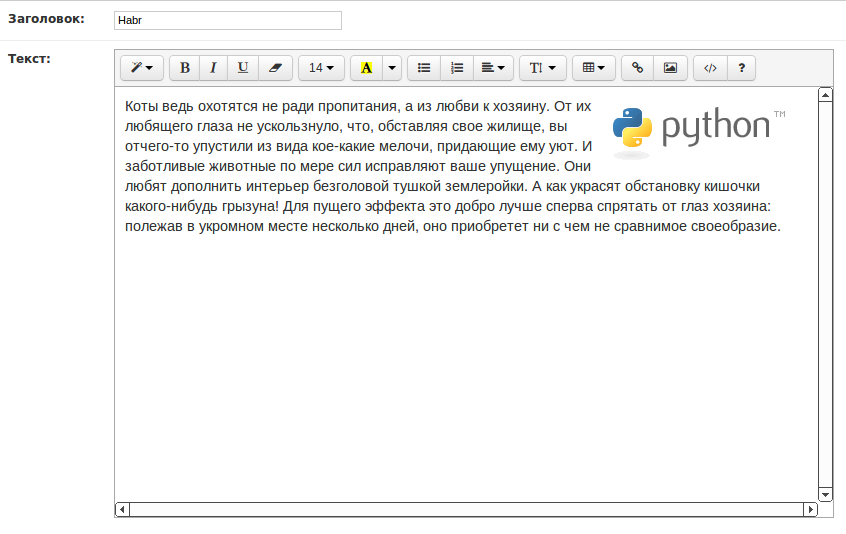
django-summernote

リンク:
github.com/lqez/django-summernoteエディターはSummernote
0.4.1-hackerwins.imtqy.com/summernoteSummernoteは、Twitter Bootstrapを使用したシンプルでミニマルなエディターです。
アプリケーションは活発に開発されていますが、現時点では軽微な欠陥が含まれています。 たとえば、画像の挿入時にjavascriptコードでエラーが発生することがあります。
アプリケーションの機能:
-積極的にサポートおよび開発されました。
-画像読み込みの優れた実装(ドラッグ&ドロップ、マルチアップロードをサポート);
-欠陥が含まれています。
-クリーニングソーススタイル:提供されていません。
このレビューでは、wysiwygエディターとdjangoを統合するための一般的なアプリケーションが紹介されました。 エディターのスクリーンショットは、「箱から出してすぐに」構成に表示されます。 すべてのエディターが、標準機能を拡張するためのAPIと同様に、柔軟な設定システムを提供することは注目に値します。 結論として、アプリケーションの主要な機能を比較した表を示します。
| ジャンゴ・ティンニムチェ | django-markitup | django-ckeditor | django-wysiwyg-redactor | django-summernote |
|---|
| エディター機能 | 拡張機能とテーマの最大数 | 複数のマークアップ言語のサポート | ミニマルなデザイン、幅広い機能 | ミニマルなデザイン。 支払われた | Twitter Bootstrapを使用 |
| 画像挿入 | プラグインのインストールが必要です | プラグインのインストールが必要です | + | ドラッグアンドドロップをサポート | ドラッグアンドドロップとマルチアップロードのサポート |
| 安定性 | + | + | + | + | - |
| 書式設定されたテキストを貼り付けるときにスタイルを削除する | + | 不要 | スタイルを挿入します | + | - |