
Habréで、すでにGoogleのユニバーサルアナリティクスについて(
1、2 )書いています。
サイトでの電子商取引および追跡イベントは、商品やサービスの販売を追跡するオンラインストアや企業のアナリストの主な機能です。 このトピックでは、ユニバーサルアナリティクス用にそれらを設定することを検討します。
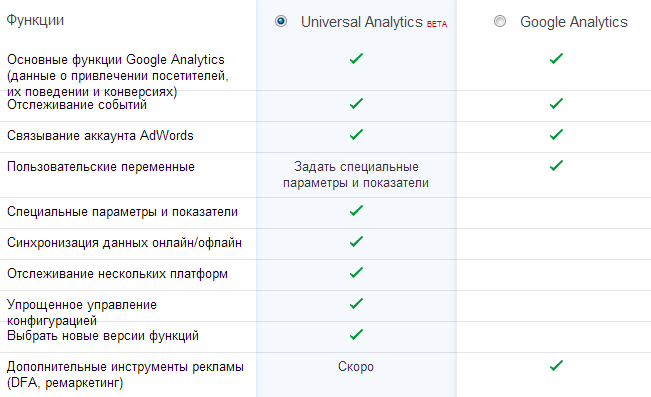
Google Analyticsのユニバーサルバージョンとクラシックバージョンの比較。

表に反映されていないさらにいくつかの革新:
- セッションとキャンペーンが待機する時間の長さを設定します。 これは、[管理者]タブ-> [トラッキングコード]-> [セッション設定]で実行できます
- 検索トラフィックソースを構成します。 [管理者]タブ->トラッキングコード->一般的な検索結果のソース
- 特定のドメインからの紹介を除外します。 [管理者]タブ-> [トラッキングコード]-> [除外された参照元のリスト]
- 特定の検索クエリとそのアカウンティングを直接トラフィックとして除外します。 [管理者]タブ-> [トラッキングコード]-> [除外された検索クエリのリスト]
カスタム変数の使用方法が変更されました。 以前は、パラメーターの名前とアクションはコードで示されていましたが、ユニバーサルアナリティクスではこれを設定で行う必要があります。 タブ「管理者」->「ユーザーパラメータ」および「管理者」->「ユーザーメトリック」
eコマースのセットアップ
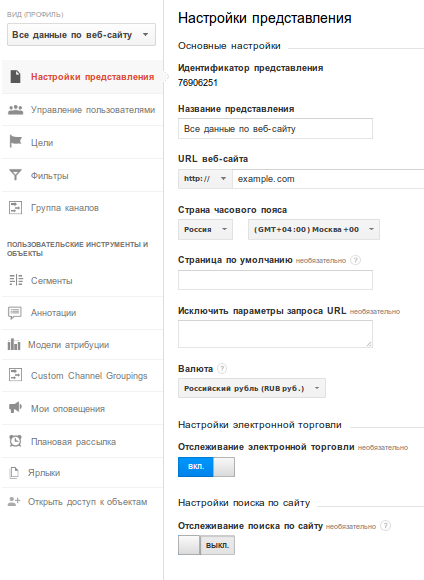
1.ユニバーサルアナリティクスでeコマースのトラッキングを開始するには、まずプロファイル設定でeコマースを有効にする必要があります。 これを行うには、[管理者]-> [設定の表示]タブに移動します。 このタブでは、国、通貨を指定し、電子商取引を有効にする必要があります。また、サイトでのユーザー検索の追跡を構成することもできます。

2.注文確認ページにeコマースコードを配置します。
メインのユニバーサルアナリティクスコードがまだサイトにない場合は、まず投稿する必要があります。 [管理者]-> [トラッキングコード]タブで確認できます。 このように見えますが、UA-XXXXXXXX-1の代わりに、IDに置き換える必要があります。
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX-1', 'example.com'); ga('send', 'pageview');
次に、データを送信するeコマースコード:
ga('require', 'ecommerce', 'ecommerce.js'); ga('ecommerce:addTransaction', { 'id': '1234',
負のトランザクションも作成されます。 負の数はチェックアウト時に使用されます。
イベントトラッキングのセットアップ
ユニバーサルアナリティクスでは、イベントトラッキングも一般的です。 それらを使用して、クリック、フォームの操作、ビデオの視聴、ファイルのダウンロードとダウンロードなどを追跡できます。 電子商取引で追跡するための最も一般的なイベント-ユーザーがバスケットに製品/サービスを追加しました。 このデータをユニバーサルアナリティクスで表示するには、次のコードを実行する必要があります。
ga('send', 'event', '', '', '', ());
パラメーターの説明:
カテゴリ -サイトでの同様のアクション、たとえば「バスケット」。
アクション -サイト上の特定のイベント/アクションの指定、たとえば、「バスケットに追加」および「バスケットから削除」
ラベル -アクションの追加説明。たとえば、「製品カードをクリック」および「クイックビューからクリック」
値 -分析で役立つ数値。
「カテゴリー」と「アクション」は必須パラメーターです。
jQueryを使用したイベントトラッキングの使用例:
$('#add_to_basket').on('click', function() { ga('send', 'event', '', ' ', ' '); });
これですべて、注文をもたらさないトラフィックソースを検討、分析、無効化できます。
PSこのトピックに関するトピックについて質問やトピックがある場合は、PMでお願いします。
材料と有用なリソース: