FFmpegは、幅広い機能を備えた強力なソフトウェアです。 この記事では、ffmpegフィルターのちょっと変わったアプリケーションと、それらを排他的に使用して何ができるかについてお話します。 以下のビデオは、1つのffmpegコマンドを使用して作成されました(グラフィックエディターは破損していません)。
gitからコンパイルされた最新バージョンのffmpegを使用します。 したがって、私の例を動作させたい場合は、masterブランチからコンパイルすることをお勧めします。 アセンブリとインストールは簡単で、サイトffmpeg.orgで説明されています。./configureで「--enable-libfreetype」を指定することを忘れないでください。
まず、ビデオの背景を作成する必要があり、ffmpegツールを使用します。 実際、ffmpegを使用すると、実際のデバイス(ビデオカメラやsdiカードなど)やファイルを入力ソースとして使用できるだけでなく、
lavfiという独自の仮想デバイスも使用できます。
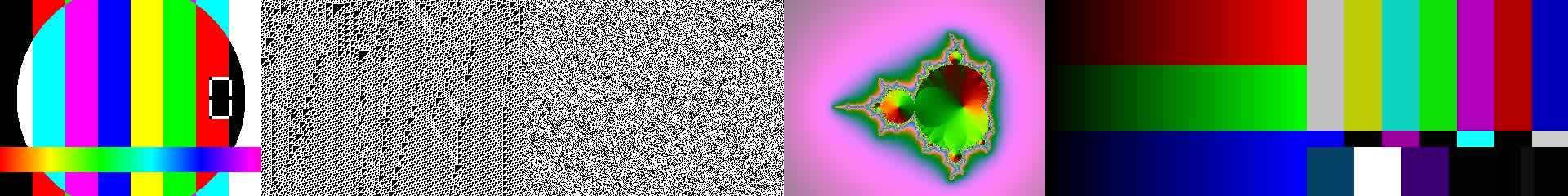
FFmpegには、ビデオ画像を生成する既製のフィルターがいくつか含まれています。 それらの中には:
- testsrc-タイマーと変更ラインを備えたテスト画面
- cellauto-画面をランダムな黒と白のセルで塗りつぶします
- life-ゲームタイプのライフのアルゴリズムで画面をいっぱいにする
- マンデルブロ-マンデルブロフラクタルセット
- rgbtestsrc-3つのカラーバー
- smptebars-いくつかの色のストライプ
フィルターの完全なリストは、コマンドで表示できます
ffmpeg -filtersそれらは次のようになります。

ffmpegのみを使用することを示したため、1つのffmpegコマンドでこのイメージを生成しました。 ここにあります:
ffmpeg \ -f lavfi -i "testsrc=s=320x240" \
写真を作成しましたが、このコマンドを使用して、6つのビデオを連続して組み合わせたり、「パズル」を作成したりできますが、入力ソースとしてビデオファイルを置き換え、パッドとオーバーレイフィルターの設定を変更するだけです。 オプションを見てみましょう:
- -f lavfi-ffmpegの入力形式-仮想lavfiデバイス
- -i "<filter-name> = <filter-options>"-これらのオプションを持つフィルターを入力ファイルとして使用します
- -filter_complex-次にフィルターグラフを指定します
- [0:0] pad = <pad-options>-入力ソース0、ストリーム0を使用し、それにパッドフィルターを適用します
- iw / ih-入力画像の幅と高さを示す内部ffmpegエイリアス
- iw * 6:ih [a]-画像の幅を6倍に増やし、このストリームに「a」という名前を割り当てます
- [a] [b] overlay = w [x]-オーバーレイフィルターをストリーム「a」および「b」に適用し、このストリームに「x」という名前を付けます
- vframes 1-ビデオフレーム1の数 ビデオではなく写真を撮りたい
- all_filters.jpg-画像を保存するためのファイル名、ffmpeg拡張子は理解するため、.mp4を指定すると、ffmpegはmp4コンテナを提供します
そして、ビデオの背景を作成します。
ffmpeg2 -f lavfi -i "color=lightblue" -t 30 -y blue.ts
ここではすべてが写真付きの例と同じですが、ここではビデオを作成し、フィルタージェネレーターの代わりに単純なカラーフィルターを使用しています。 フレーム数に加えて、「-t」スイッチを使用してビデオの継続時間を指定できます。 デフォルトでは、ffmpegは出力ストリームのfpsを25に設定します。出力.tsファイルに拡張子を指定したため、ffmpegはMPEG2TSコンテナとmpeg2videoコーデックを使用します。
スノーフレークを追加します。 これには、drawtextフィルターを使用します。 はい、はい、テキストまたは特別なUnicodeシンボル ""(U + 2744)を使用してスノーフレークを描画します。
これを行うチーム:
ffmpeg -f lavfi -i "color=lightblue" \ -vf "drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=50:text='':fontcolor=white:x=sin(n/10)*30+w/2:y=n" \ -t 5 -y snow.gif
Drawtextフィルターオプション:
- fontfile-フォントファイルへのパス
- fontsize-フォントサイズ
- text-表示されたテキスト
- fontcolor-フォントの色
- x、y-テキスト座標
ご覧のとおり、すべてのソルトは座標にあります。 実際、ffmpegを使用すると、たとえばフレーム番号やタイムスタンプに応じて、一部のフィルターのパラメーターをその場で変更できます。 この例では、既におなじみのwとhに加えて、別の内部エイリアスffmpega“ n”を使用しました。これは、現在のフレームの番号と正弦関数で、雪片を左右に移動させます。 ffmpegフィルターでは、truncやrandomなどの三角関数および算術関数を使用できます。 機能の完全なリストは
ここにあります 。
これで、さらにフィルターを追加するだけになります(さらにフィルターが必要です!)他の雪片を作成し、サイズと動きを変更します。
Ffmpegスタートライン ffmpeg -f lavfi -i "color=lightblue" \ -vf "drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=10:text='':fontcolor=white:x=sin(n/10)*30:y=3*n,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=16:text='':fontcolor=white:x=cos(n/9)*3+w/3:y=n/2-h/16,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=19:text='':fontcolor=white:x=sin(n/7)*10+w/9:y=n/3-h/20,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=15:text='':fontcolor=white:x=cos(n/25)*20+w/2:y=nh/9,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=20:text='':fontcolor=white:x=sin(n/19)*4+ww/3:y=nh/20,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=17:text='':fontcolor=white:x=cos(n/10)*9+w/7:y=n/2-h/18,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=16:text='':fontcolor=white:x=sin(n/20)*23+ww/7:y=2*nh/15,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=19:text='':fontcolor=white:x=cos(n/15)*15+w/5:y=nh/6,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=20:text='':fontcolor=white:x=sin(n/15)*50+ww/9:y=nh/10,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=12:text='':fontcolor=white:x=cos(n/30)+w/2:y=n*2,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=16:text='':fontcolor=white:x=cos(n/9)*3+w/3:y=n/2-h/6,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=19:text='':fontcolor=white:x=sin(n/7)*10+w/9:y=n/4-h/2,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=15:text='':fontcolor=white:x=cos(n/25)*20+w/2:y=n/5-h/2,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=20:text='':fontcolor=white:x=sin(n/19)*4+ww/3:y=nh/2,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=17:text='':fontcolor=white:x=cos(n/10)*9+w/7:y=n/2-h/2,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=16:text='':fontcolor=white:x=sin(n/20)*23+ww/7:y=2*nh/3,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=19:text='':fontcolor=white:x=cos(n/15)*15+w/5:y=n/6-h/2,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=20:text='':fontcolor=white:x=sin(n/15)*50+ww/9:y=2*nh/2,\ drawtext=fontfile=/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf:fontsize=12:text='':fontcolor=white:x=cos(n/22)+w/2:y=2+h"\ -qscale 1 -s 720x560 -t 12 -y snow.mp4
上のビデオでは、このコマンドの結果。 残念ながら、fontsizeパラメーターにランダム関数の結果を値として受け入れることはできませんでした。おそらくこれはまだサポートされていません。 結論として、私が遭遇したもう1つのニュアンスを指摘します。テキストパラメーターも、text = nという形式の値を取りません。 フレーム番号を表示するには、「text =%{expr \\:n}」構文を使用します。 それは私にとってすべてです、あなたがあなた自身のために新しい何かを学んだことを願っています。