良い一日、親愛なるハブラフチアン。 少し前までは、固定されていない高さで「丸みを帯びた」何かをするために、テーブルを作成し、背景の背景セルに切り取りコーナーを設定する必要がありました。 一般に、「非矩形」はグラフィックイメージにしかできません。 現在、最新のCSS標準により、非常に興味深いものを作成できます。 しかし、ほとんどの非定型的な図は、擬似セレクターのおかげで作成することがほとんど許可されています:beforeおよびafter。 このための「パターン」もあります。 また、近い将来、要素の
フォームを設定できるようになるでしょう。
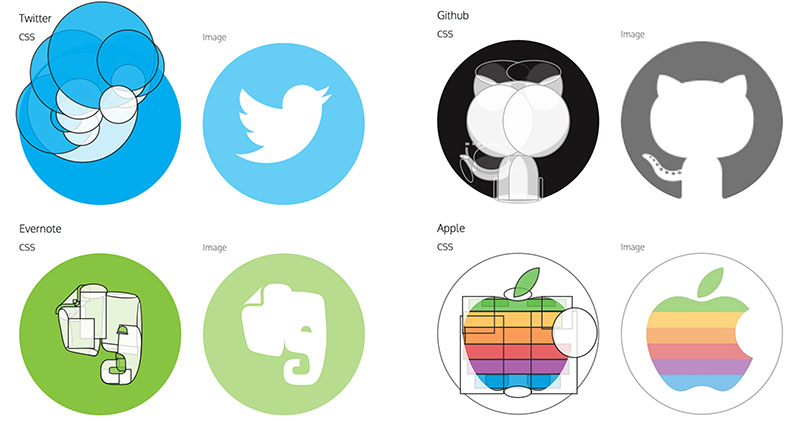
CSSマスキングの出現により、Webデザインの特異性が生まれると思います。Webデザインは何でもかまいません。 唯一の制限は、デザイナーの想像力の制限です。 しかし、将来については話しましょう。 それにもかかわらず、私は美しいプレゼントに触発されることを提案します。 この投稿では、いくつかのクールなCSS実装をまとめました。 それらのいくつかでは、有用なテクニックが隠されていますが、他では、これらの偽物の作者によってCSSへの愛が生まれています。
私のようなカスケードボアではなく、CSSの発明も商業的に実行可能であることを付け加えます。 CSSAWARDS 、 CSSWINNER 、 CSSREEL、またはCSSDESIGNAWARDSにいるだけで良い広告になります。


レスポンシブなイメージではなく、正確にアダプティブなイメージを作成できる便利なLESSミックスイン。 同様のことは、有名なgrokru
habrazer -
Focal Pointによって書かれました。


また、1つの要素に含まれる
Macbook Proもあります。


SCSS mixinは
text-shadowアニメーション化し、テキストを酸性のヘッダーに変えます。
Habréでも見ることができます:
最後に、Chris Koehrの小さなユーティリティ
ご清聴ありがとうございました。