
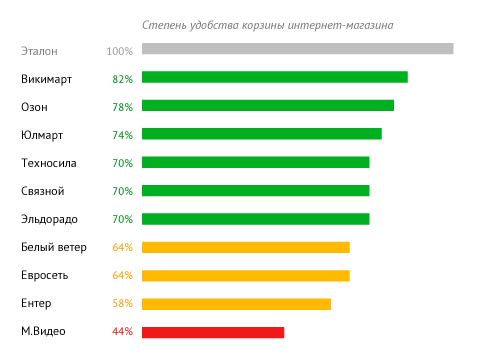
この投稿では、電子機器およびテクノロジーセグメントのRunetで最も人気のあるオンラインストアのバスケットを調べます。 以下は、一部のオンラインストアのバスケットの利便性に関する専門家による評価の表です。

優れたバスケットには次の機能があります。
- バスケットに追加された製品の大きな写真、その名前、および在庫状況
- 商品の数量と色の表示、それらを編集および削除する機能
- プロモーションコードを入力するためのフィールド。 マーケティングツールとして適用されたプロモーションと割引のデモンストレーション
- 関連製品と推奨事項を提供する
- 追加の注文オプション:コールバックとクレジット
- 顕著なボタン「注文する」の存在と注文の総費用
また、理想的なバスケットはレスポンシブであり、ユーザーが許可されていなくても、ユーザーがそれを追加し、引き換えなかったことを記憶しています。
最も一般的な問題は次のとおりです。
- 代替の注文方法の欠如:クレジットおよびワンクリック注文
- ページの主要なCTA要素を弱く表現し、全体的な視覚ノイズが高い
- 推奨事項および関連製品の欠如
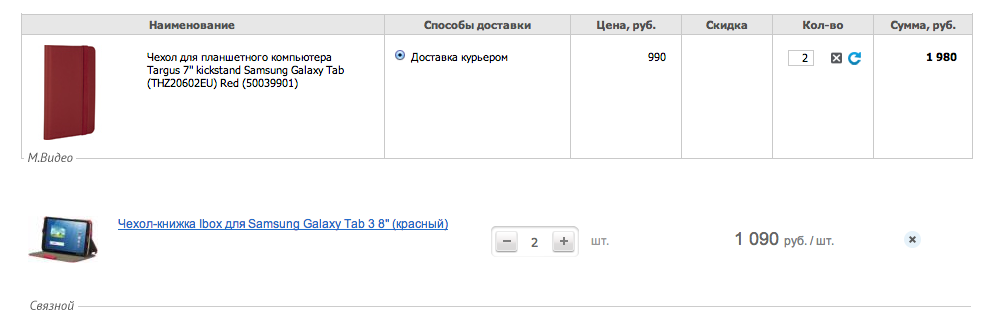
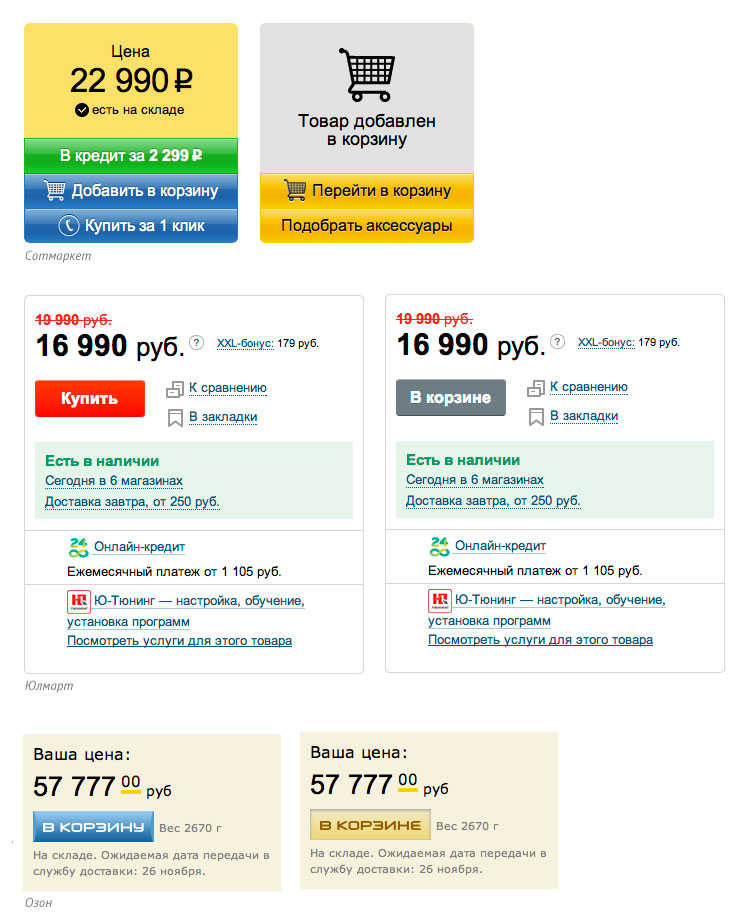
かごの中の商品の提示

どちらの場合も、最小サイズが作成されました。かなり大きな写真、目立つ価格タグです。
どちらの場合でも、それは悪いです:
- 価格があることは明らかではありません-ユニットあたりのコスト、または2つのポジションの合計
- カートから色のオプションを変更できません
- やや厄介な配置の削除ボタン
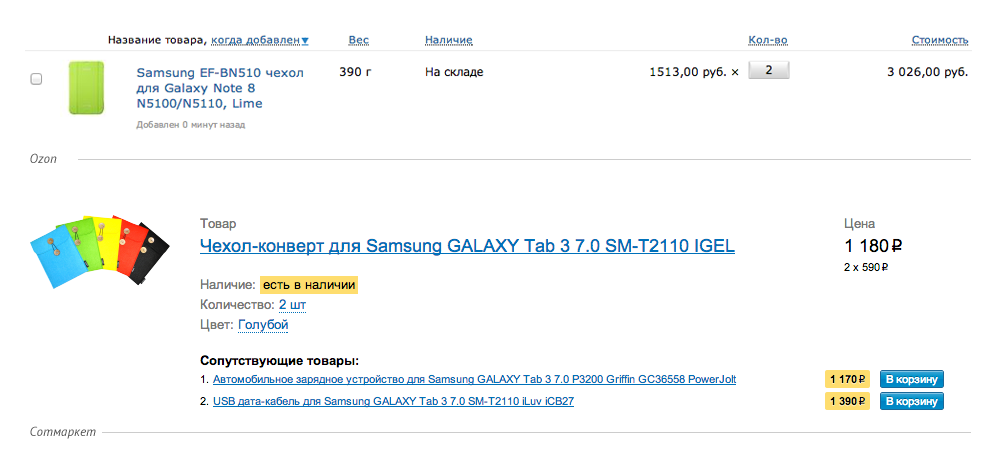
Technosilaの場合、色のオプションに名前が付けられていないこと、利用可能性に関する情報がないことは悪いことです。 後者は、ユーザーがリマーケティングツールを使用して戻ってきて、実際に注文可能な製品をすぐに確認する必要がある「放棄されたバスケット」の場合に重要です。

SvyaznoyとM. Videoでは、商品の数量を反映するアプローチが少し異なります。
摩擦/個を指定する簡単なソリューション
。 問題への迅速で予防的なソリューションとしてあなたの店に適しています。 M. Videoでは、バスケット内の商品のブロックはテーブルで表されます。これはやや不格好でエレガントなソリューションではありませんが、知覚の観点からは完全に機能します。
どちらの場合も、バスケットから製品を削除するボタンが最初の例ほど印象的ではないことは悪くありません。

オゾンバスケットの唯一の欠点は、2回のクリックでバスケットから商品を取り出すことと、色のオプションを変更できないことです。 私たちのバスケットでは、表示の色、数量、価格を変更でき、計算のデコードと合計すると、1450ルーブルまでの安価な関連製品になります。 このオファーの下で直接提供されます。
製品カードの購入単位
バスケットとのユーザーインタラクションは、製品ページから始まります。 ここでよくある間違いは、カートに商品を追加するときのフィードバックがないことです。 失敗した例を以下に示します。
バスケットに製品を追加する前の左側の写真、右側-後。

Sotmarketでは、製品をバスケットに追加した後に購入ブロックが大幅に変更されますが、他のオンラインストアでは、通常、このブロックはわずかな変更のみを受けます。

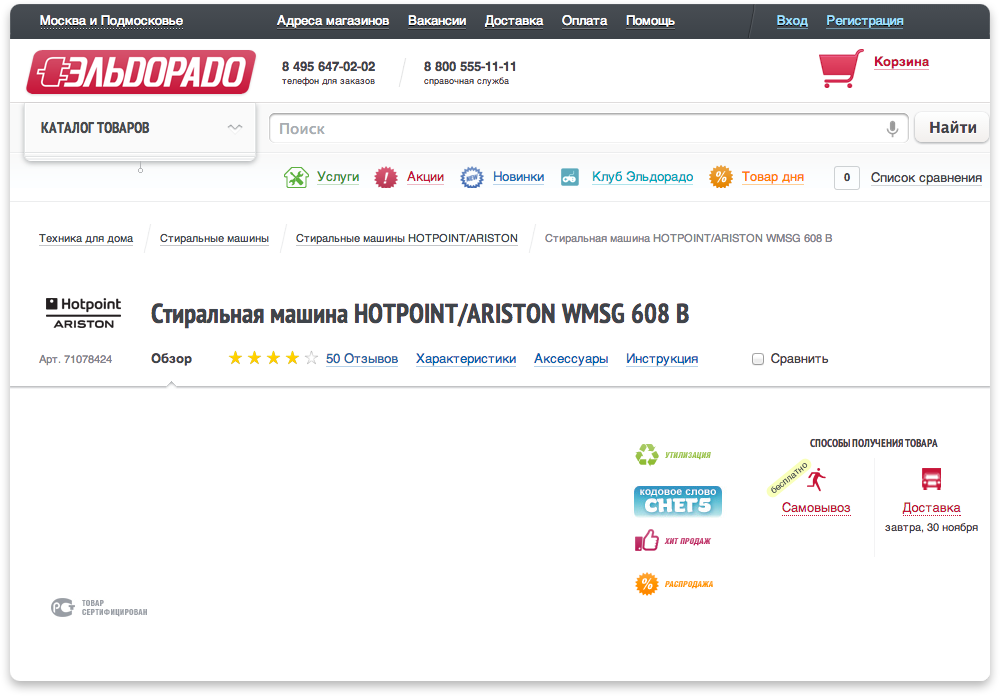
以下を含む技術的な実装を見失うことはありません。 サイトのページ読み込み速度。 たとえば、Eldorado Webサイトでは、ページと製品の写真が完全に読み込まれるまで購入ブロックがないことに気付くでしょう。

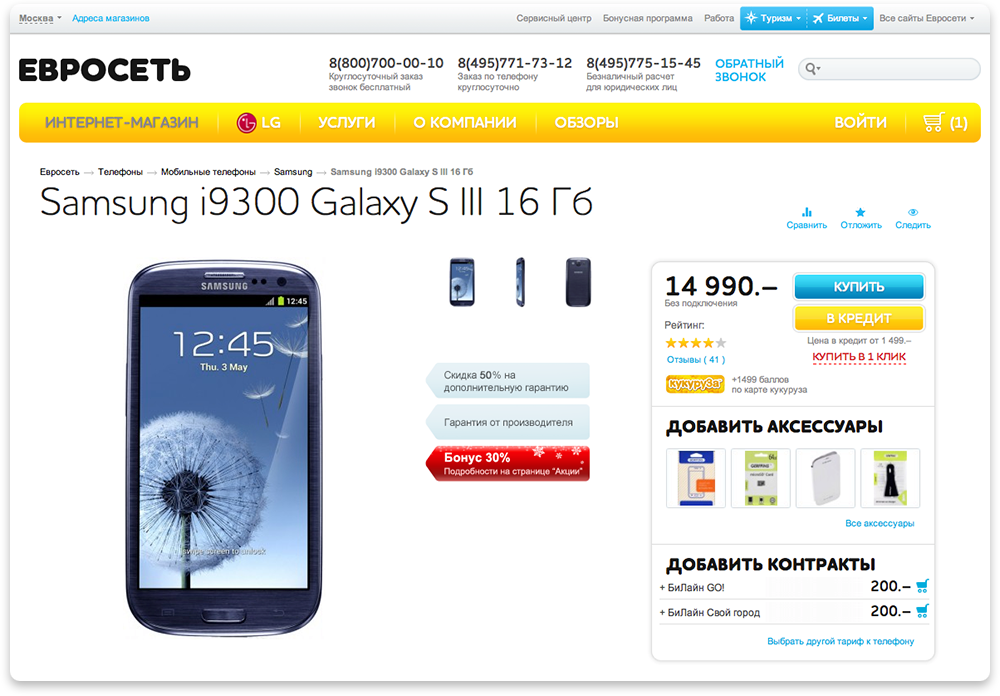
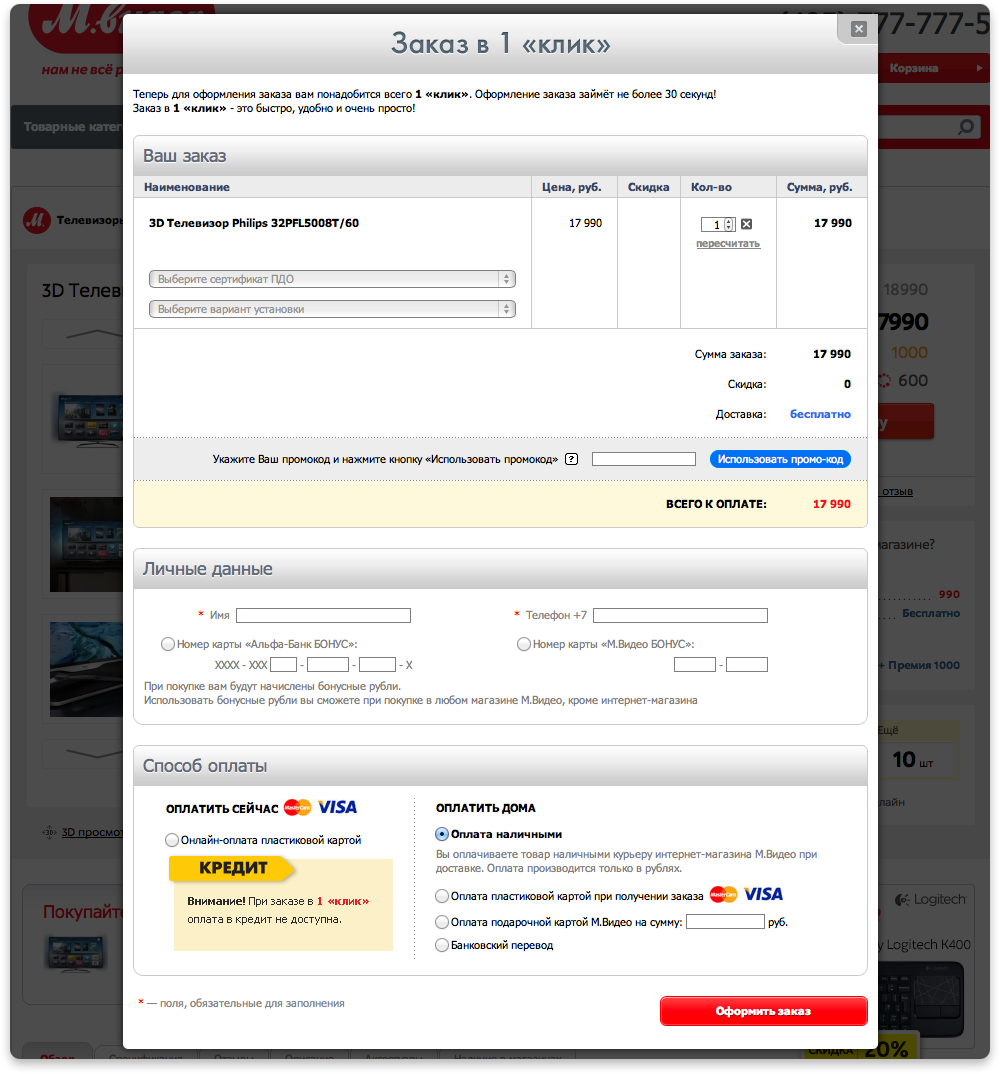
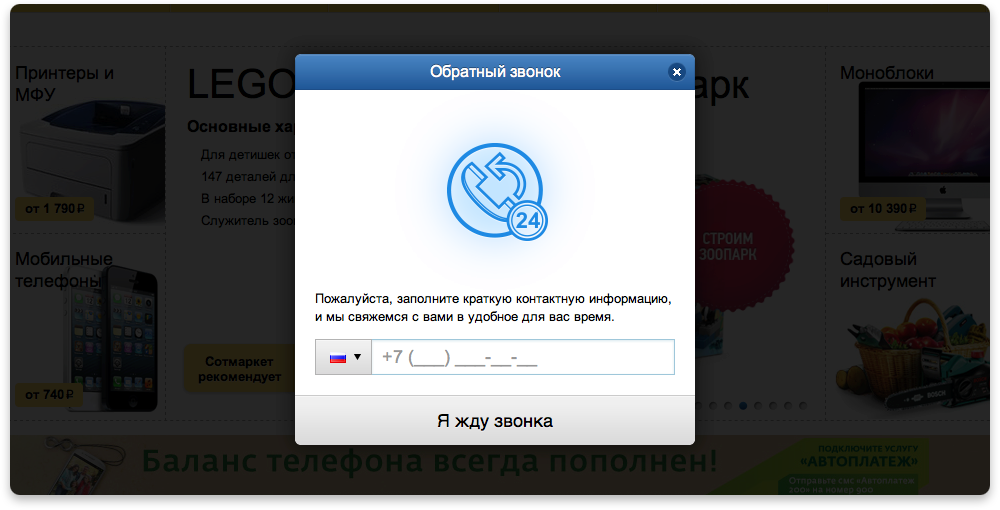
ワンクリック注文
多くの場合、サイトでは「クイックチェックアウト」または「1クリックオーダー」という形式に出くわすことがあります。 その中で、最もマラスミックなインターフェイスソリューションは、複雑な形からの人為的な障壁の形で観察されます。 例:
M.ビデオのプレゼンテーションでは、ワンクリックで途方もなく見える

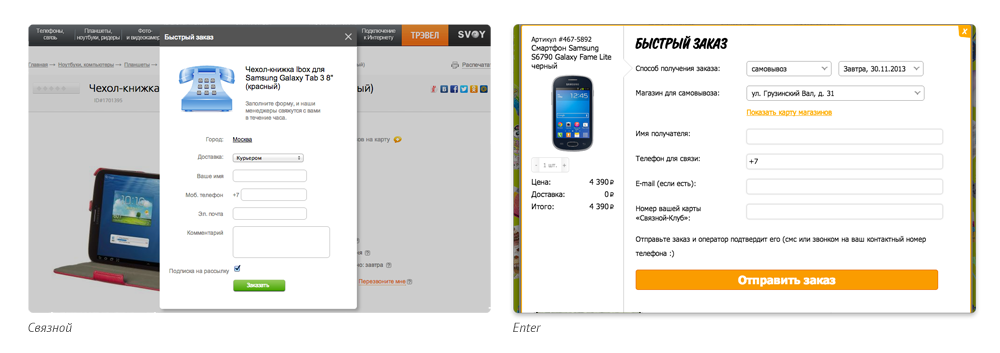
SvyaznoyとEnterは、クイックオーダーへの同様のアプローチを公言します。

ユーロセットはより思いやりがあり、必要なフィールドは2つだけであることが判明しましたが、クライアントがリラックスしないように、キャプチャを解読するよう招待されます。

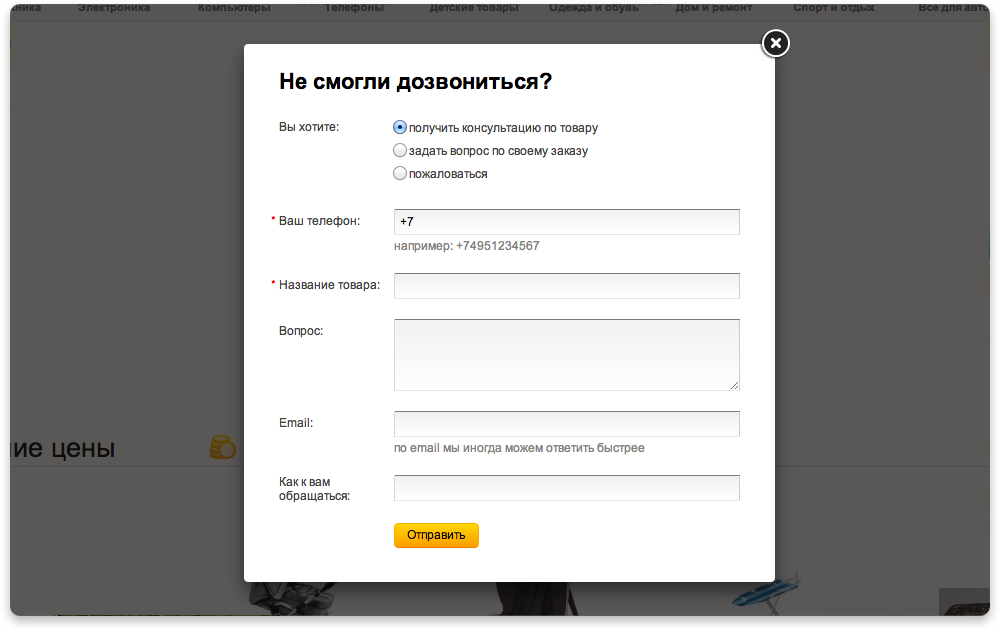
ウィキマートは多くの分野を研究するように頼み、コールバックが注文される理由に興味があり、しばしば「Could not get through?」という不適切な質問をします。

クイックオーダーフォームは1つの入力フィールドで構成する必要があります。ユーザーが以前に承認されて購入された場合
、電話フィールドは事前に入力されている必要があります 。

現代のオンラインストアのバスケットのもう1つの特徴は、ユーザーが許可されていない場合にポップアップで残された商品のリマインダーと、許可されたユーザーのバスケットで忘れられた商品のメール通知です。