挑戦する
JavaScriptがオフになっているときに標準のチェックボックスを残して、さまざまなコールバックとカスタムイベントでそれらを準備する機能を使用して、標準のチェックボックスの完全な機能を使用してチェックボックスのスタイルを設定できます。 チェックボックスグループの状態を変更する機能があります。

解決すべき問題
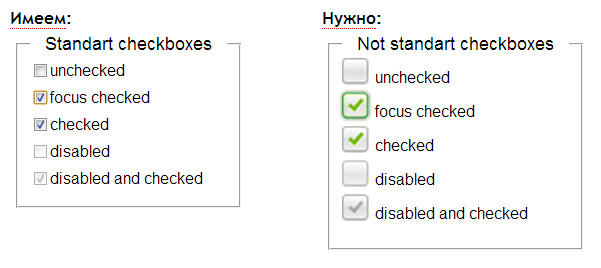
定型化されたチェックボックスの状態の1つをその場で変更できる必要があります。
- 確認する
- チェックしないでください
- 焦点が合っている
- ぜいざい
- zeizeyblenyとcheknutiy
- 打たれ、焦点が合っている
同時に、いくつかのクラスを彼に+彼の親(デザインに対応する)に与えます。
チェックボックスの変更ごとに対応するイベントを保持して処理する機能。
すべての一般的なブラウザで動作します。
仕組み
HTML:
<fieldset class="frame-checks-not-standart"> <label> <span class="niceCheck b_n"> <input autofocus type="checkbox" checked="checked" tabindex="1"/> </span> <span class="title">focus checked</span> </label> </fieldset>
CSS:
スタイルの
b_nクラスには、javascriptがオフになっているときに標準のチェックボックスを保持するための
background-image:noneルールが必要です。
JS:
$('.frame-checks-not-standart').nStCheck();
他に何がわかりますか
パラメータ
すべてのパラメーターにはデフォルト値があります。
wrapper (jQueryオブジェクト)
チェックボックスを切り替えるラッパー要素。
elCheckWrap (jQueryセレクター)
チェックボックスのさまざまな状態を表示するために使用されるラッパー要素。
classRemove
$(elCheckWrap)から削除するクラスの名前$(elCheckWrap) (標準を終了するか、チェックボックスの非標準表示を使用できます)。
evCond (ブール型)
true 、 triggerメソッドが呼び出されます。それ以外の場合、 afterメソッドが呼び出されます。
trigger (メソッド)
呼び出されると、4つのパラメーターを取得します。
- プラグインが呼び出されるコンテキスト内のオブジェクト。
wrapperelCheckWrap ;- イベントオブジェクト(イベントハンドラー関数)。
after (メソッド)
呼び出されると、 triggerと同じパラメーターを取得します。 使用すると、チェックボックスの状態は変わりません。関数で直接変更できます(たとえば、サーバーからの応答を待っている場合に必要です)。
方法
すべてのメソッドは、単一のパラメーター$(elCheckWrap)受け入れます-メソッドが関数として呼び出される場合。 メソッドが$(elCheckWrap)コンテキストで呼び出された場合、ハンドラー関数でthis演算子の値を受け取ります。
メソッド呼び出しの例を思い出させてください:
$('.niceCheck').nStCheck('changeCheck')
また、このプラグインのメソッドは次のように呼び出すことができます。
$.nStCheck('changeCheck')($('.niceCheck'))
_changeCheckStart
メソッドは初期状態を設定します(プラグインの初期化時に呼び出されます)。
checkChecked
checked属性の正の値を設定し、wrapperおよび$(elCheckWrap) activeクラスを追加します。
checkUnChecked
checked属性の負の値を設定し、 wrapperおよび$(elCheckWrap) activeクラスを削除します。
changeCheck
checked属性の値が正の場合は負の値を指定し、正の場合はその逆を指定します(一種のトーグル)。
checkAllChecks
転送されたすべてのオブジェクトのchecked属性の正の値を設定します。
checkAllReset
転送されたすべてのオブジェクトのchecked属性の負の値を指定します。
checkAllDisabled
渡されたすべてのオブジェクトにdisabled属性の正の値を設定し、 disabledクラスをwrapperおよび$(elCheckWrap)に追加しdisabled 。
checkAllEnabled
転送されたすべてのオブジェクトにdisabled属性の負の値を設定し、ラッパーおよび$(elCheckWrap) disabledクラスを削除しdisabled 。
イベント
すべてのイベントのハンギングがネームスペース ( nstcheck )で使用されます
reset ( フォーム )
イベントハンドラcheckAllReset以前に選択されていないすべてcheckAllResetメソッドと、以前に選択されcheckAllReset 。
mousedown ( 入力 )
イベントハンドラは標準の動作をオーバーライドし、状態を変更します。
click ( 入力 )
ハンドラーは、イベントオブジェクトのstopPropagation()メソッドを呼び出します。
keyup ( 入力 )
スペースバーを押して状態を変更すると、イベントハンドラーは標準の動作をキャンセルします。
focus ( 入力 )
イベントハンドラーは、 $(elCheckWrap)およびwrapperのfocusクラスを追加しwrapper 。
blur ( 入力 )
イベントハンドラは、 $(elCheckWrap)およびwrapperのfocusクラスを削除しwrapper 。
change ( 入力 )
イベントハンドラは標準の動作をオーバーライドします。
click ( wrapper )
イベントハンドラーはラッパー要素で「ハング」します(状態を変更します)。
カスタムイベント
すべてのカスタムイベントのハングはネームスペース ( nstcheck )で発生します
すべてのカスタムイベントは、1つのプロパティをイベントオブジェクトに書き込みます。
el ( $(elCheckWrap) );
これらのイベントは、次のように、このプラグインに関係するinputでハングする可能性があります。
$('input').on('nstcheck.cc', function(e){ console.log(this);
nstcheck.cc
checkCheckedメソッドがcheckCheckedます。
nstcheck.cuc
checkUnCheckedメソッドがcheckUnCheckedます。
nstcheck.ad
checkAllDisabledメソッドがcheckAllDisabledます。
nstcheck.ae
checkAllEnabledメソッドがcheckAllEnabledます。
おわりに
プラグインは標準のチェックボックスのすべての機能を備えており、コンパクトな
HTML構造(標準構造と比較した表示)を備えており、カスタムイベントとコールバックも備えています。 標準状態にある任意の状態を定型化できます。
タブトラバーサルで動作し、標準の
リセットボタンが動作します。