
こんにちは友人! 今日はようやく
マリオの戦いを終えます。
ここと
ここから始め
て ください 。 ただし、レベルエディタの形式で自転車を発明するのではなく、既製の強力な
ツールを使用し
ます 。 紳士(同志)の
ソースラーと
タービッツに感謝している知り合いのために
なぜそう
これにはいくつかの理由があります。
- 便利なレベルエディターを5分で書くことはできません。この時間を費やしてゲーム自体を完成させることをお勧めします
- 外観の異なるブロックタイプをゲームに追加する簡単な方法
- タイルマップエディターは2Dゲームの汎用ツールです。一度処理すると、さまざまな言語や技術で記述されたさまざまなゲームのレベルを生成するスキルが得られます
ヒーローにトラブルや障害を作成します
タイルマップエディターの操作については、たとえば
こちらをご覧ください 。
ゲーム専用のレベルを作成する主なポイントについて説明します。
マップは少なくとも5つのレイヤーで構成されています。
- バックグラウンド-背景
- プラットフォーム -実行できるブロック
- DieBlocks-主人公に触れるブロックが即死を引き起こす
- モンスター -オブジェクトのレイヤー、ここに私たちのモンスター、そして王女とヒーロー自身
- テレポート-オブジェクトの層、そのため-名前で明確

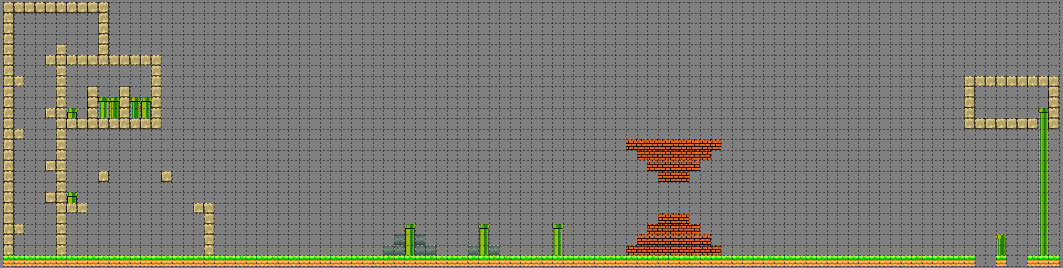
背景
ここでは、何でも何でも描画できます。このレイヤーの
タイルは、おそらくゲームの審美的な外観を除いて、ヒーローやゲームプロセスに影響を与えません。

実行するブロック
このレイヤーには、ゲームの
Platformクラスのオブジェクトを作成するタイルがあります

致命的なブロック
すべてのタイルは、外観(スパイクまたはレンガの壁)に関係なく、ゲーム内で
BlockDieクラスのオブジェクトを作成します

モンスター
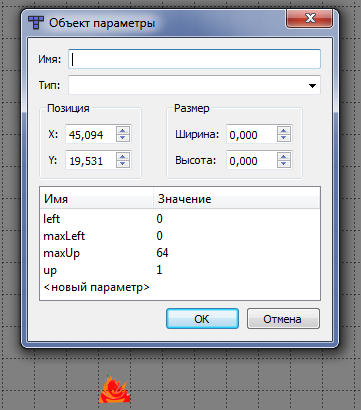
これはオブジェクトのレイヤーです。つまり、ゲーム内でタイルを表示せず、追加する各オブジェクトにはいくつかのプロパティが必要です。
コンストラクターの形式が次の
モンスタークラスオブジェクト
class Monster(sprite.Sprite): def __init__(self, x, y, left, up, maxLengthLeft,maxLengthUp):
left 、
maxLeft 、
up 、
maxUp-手動で入力された
プロパティ 、および
x 、
y-オブジェクトの場所によって送信されたプロパティなどを必ず持ってください。

キャラクターオブジェクトの名前は
Playerでなければなりません

プリンセスオブジェクトはプリンセスという名前にする必要があります

レイヤータイプ:

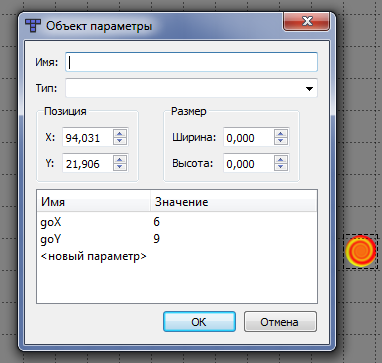
テレポーター
このレイヤーのオブジェクトには、ヒーローの移動の最終目的地である
goXと
goYのプロパティが必要
です。
レイヤー:

最終的な座標を知る方法は?
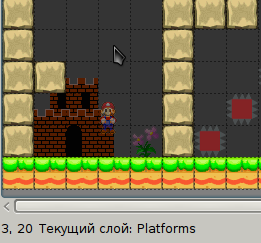
簡単! ヒーローをテレポートさせたい場所にマウスカーソルを移動し、左下からその場所の座標を確認します

ゲームカード
上記で作成したマップを開くために、ゲームのメインファイルを変更しましょう。
開始するには、
ここから必要なライブラリをダウンロードして、ゲームソースフォルダーに入れます。
そしてそれらをインポートする
import tmxreader
次に、
loadLevel()プロシージャをクリアし、書き換えます。
負荷レベル def loadLevel(name): global playerX, playerY
ここで何が見えますか?
まず、プロシージャは、レベルマップの読み込みに使用される入力パラメーター
nameを受け入れるようになりました。 これは、レベル間の移行を行うために行われました。
次に、マップの読み込みと変換が行われます。マップで配列を解析するのと同じ原理で、タイルでレイヤーを解析します。
Platformおよび
BlockDieクラスの作成されたオブジェクトは
エンティティグループに収まらないことに注意してください。つまり、これらのオブジェクトは表示されません。 それらは存在しますが、表示されません。 代わりに、マップレイヤーのタイルを表示します。
続ける
それでは、
メインの手順を実行しましょう
マップレイヤーの
レンダラーを追加する
renderer = helperspygame.RendererPygame()
目的-以下を参照
呼び出しを
loadLevelに変更します
for lvl in range(1,4): loadLevel("map_%s" % lvl)
さらに、すべてのコードはこのループ内にあります
画面に画像を表示するためのブロックで、ビジュアライザーの作業を追加します
for sprite_layer in sprite_layers:
レンダラーは画像を画面の中央、カメラの移動フォーカス内に表示するため、
Cameraクラスにプロシージャを追加する必要があることに注意してください
カメラ class Camera(object): def __init__(self, camera_func, width, height): self.camera_func = camera_func self.state = Rect(0, 0, width, height) def apply(self, target): return target.rect.move(self.state.topleft) def update(self, target): self.state = self.camera_func(self.state, target.rect) def reverse(self, pos):
loadlevelプロシージャに転送されたものを削除し、少し新しいものを追加して、次のビューを取得します。
メイン def main(): pygame.init()
何がそんなに面白いの?
この記事と記事の前の部分で調べたものに加えて、ヒーローがプリンセスに触れたときに発生するイベントがあります。 この時点で、失敗に関するメッセージを表示し、それを読んで次の反復に進み、次のレベルをロードする時間を与えます。
以上です。 そのため、簡単かつ迅速に、ゲームを作り直して、
TMXファイルからレベルをロードし
ました 。
githubのソース