CKEditorは、ブラウザー用のWYSIWYG HTMLエディターです。 ドキュメントやソースコード、プラグインのソースコードに出くわすたびに、迷子になりました。 CKEditorはかなり複雑なインフラストラクチャを備えた非常に大きな製品であるため、これは驚くことではありません。 ただし、多くの場合、標準機能では十分ではないため、独自の機能を追加する必要があります。 この記事では、エディターでYandexカードを埋め込み、操作できるプラグインについて詳しく説明します。
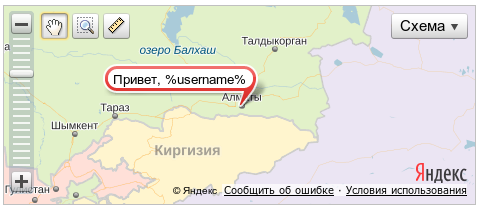
これは、編集の終わりにどのように見えるかです:

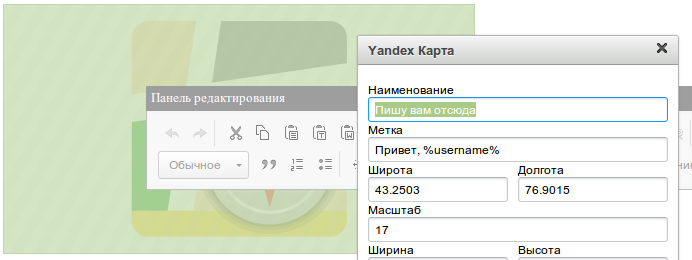
そして編集モードで:

動作原理
だから。 将来のツールがどのように動作するかを判断しましょう。 カードをドキュメントに埋め込み、そこから削除し、パラメータを変更できることが必要です。 なぜなら HTML編集モードで<script />を操作することは、少なくとも簡単な作業ではありません。標準のfakeobjectsプラグインを使用します。これにより、HTMLを当面より便利なもの、より正確には<img /> (それらを使用するのは偽オブジェクトです)。 とりわけ、マップ設定を編集するには「ダイアログ」プラグインが必要です。 プラグインは、かなり原始的なものになることがすぐにわかります。 複雑なことをする仕事はありませんでした。 プラグインを使用すると、2つの座標(緯度と経度)、スケール(1-17)の値を使用してマップを配置でき、マップの下に説明付きのテキストと同様に、マークを配置できます。
なぜなら Yandexカードは動的に接続され、不必要な<script />を埋め込むオブジェクトです-s、恩恵のないタスクの有無にかかわらず、次のHTMLコードを出力で受け取ります:<em data-plugin = "-json_data-"> MAP < / em>。 そして、簡単なjavascript関数の助けを借りて、YandexMap APIを使用して<em />
キャリッジをカードに変換します。
多くの点で標準プラグイン「Flash」の作業に依存していたため、使用するものの一部が完全に理解されていないことに注意してください。 大部分は不完全なドキュメントによるもので、一部は私の理解不足によるものです。 ソースコードに基づいて結論の大部分を作成し、
StackOverflowの応答データベースの一部を作成しました。
プラグインの作成
便宜上、すべてのプラグインコードを自己実行匿名関数内に配置します。
function() { } )();
システムにプラグインを追加するには、次を使用します。
CKEDITOR.plugins.add( 'ymap' ,
initの詳細:
this._initTranslations( editor );
最も重要な点は、新しいチームを作成するときのallowedContentの定義です。 実際、CKEditor 4では、「許可コンテンツルール」という新しいシステムが追加されました。 このシステムは、不正なHTMLコード(たとえば、外部から貼り付ける場合)と戦います。 HTMLコードから余分なタグ、属性、スタイル、およびクラスを削除します。 そして、システムに不必要なものとそうでないものを明確にするために、コマンドを登録するときに、
allowedContentフィールドと
requiredContentフィールドを含むことができるオブジェクトを指定します。 最初のタスクは機会を要求することであり、2番目のタスクは機会が十分でない場合にコマンドを無効にすることです。 allowedContentのみを使用すれば十分でした。 その仕事の原則は
ここで
見つけることができ
ます 。 最も基本的なことに焦点を当てます。
- 値は、タグ、属性、スタイル、クラスの4つの部分で構成される文字列です。 例:「p [data-role] {text-align}(tip)」
- サポートに必要な属性は、「!」で指定する必要があります。 例:「[!幅]」
- 操作の原理はいくぶん明白ではありませんが、私はまだそれを理解できませんでした。 定期的に、属性とクラスのサポートが落ちました。 治療は簡単ではありませんでした。 力があなたと共に来るように!
ローカライズの別の瞬間。 あなたは好きなようにそれを自由に整理することができます;私は次のアプローチに落ち着きました:
var translations = { ru: { fake_object_label: 'Yandex ', title: 'Yandex ',
afterInit
この関数のコードでは、エディターのフィルターに独自のフィルターを追加します。これにより、ソースコードモードから(またはエディターが初期化された直後に)編集モードに切り替えると、実際のコードをfakeobjectに置き換えることができます。
afterInit: function( editor ) {
アイテムが「マップ」であるかどうかを確認する機能
var is_plugin_node = function( el ) { return el.attributes['class'] === ymap_class_name; };
emを偽オブジェクトに変換する関数:
var create_fake_element = function( editor, real_el ) {
伸縮性により、オブジェクトが幅と高さを持つ可能性を理解する必要があります。 falseの場合、fakeobjectは元の要素の幅と高さを継承しません。
対話
だから私たちは最も重要なこと-対話に来ます。 ほとんどすべてがそこにあります。 次のように説明されています。
var add_dialog = function( editor ) { var dialog = { title: lang.title,
さて、順番に。 コンポーネントから始めましょう:
{
コンポーネントに次のハンドラーを設定できます。
- 「コミット」-値を収集するときに呼び出されます
- 「セットアップ」-値を設定するときに呼び出されます
- 「検証」-値の検証に使用
idフィールドは、属性としてではなく、コンポーネントの識別子として使用されます。 CKEDITOR.dialog.validateオブジェクトで、すべてのタイプの既製のバリデーターを確認できます。
ショー
ご想像のとおり、このメソッドはダイアログが表示されたときに呼び出されます。 その中でのタスクは、呼び出しの前にfakeobjectが強調表示されている場合、すべての準備を行い、フィールドの値を入力することです。
セットアップ機能(コンポーネント用):
var load = function( cfg ) {
オノク
この関数は、ユーザーがダイアログの「OK」ボタンをクリックしたときに呼び出され、すべてのフィールドにエラーが含まれていませんでした。 すべての機能の中で最も重要なのは、その中でfakeobjectを作成および操作し、最終的なEM-kuを作成することです。
コンポーネントのコミット機能(commitContentを使用して強制的に呼び出します):
var commit = function( ymap, styles, attrs ) { var value = this.getValue(); if( this.id === 'width' || this.id === 'height' ) {
オブジェクトに幅と高さのフィールドがあると想定される場合、それらを使用する必要があることに注意してください。CSS
CSSでは、EMおよびIMG fakeobjectの外観を設定する必要があります。 EMの外観はサイトのスタイルで設定され、IMGの外観はエディターに接続するスタイルで設定されます。 また、JSを使用して設定することもできます。
CKEDITOR.addCss( 'img.cke_ymap { /* css */ }' );
まとめ
プラグイン全体は複雑ではありませんでした。 この理由は、fakeobjectプラグインの存在と、1つのブロックオブジェクトで作業するという事実です。 ユーザーがテキストを選択して、異なるタグのコンテンツの異なる部分を入力できるため、小文字タグの操作ははるかに複雑になると思います。 しかし、私は試していません:)
必要に応じて、コンテキストメニューをプラグインに接続し、フィールド(たとえば、1つだけでなく多数のラベルを指定できる)、プレビューパネルなどを追加できます。
プラグインは
ここ (github)にあります。 リポジトリには、YandexMapsへの接続例も含まれています。 しかし、実際には、他のオンラインカードサービスを使用できます。
参照資料