
おそらく、効果をオフにする方法に関する
興味深い記事をすでに読んでいます
:hoverスクロールするときに
:hover -これはサイトの応答性を保存することができますが、1つの欠点があります-1つの一般的なクラスに頼らなければならず、これは悪いです。
.hover .element:hover { box-shadow: 1px 1px 1px #000; }
このアプローチは拡張性を制限し、すでに難しいCSSセレクターに追加の仕様を導入するため、これは悪いことです。
ここでの
.hover trickは、スクロールするときに、
bodyタグから
.hoverクラスを削除するだけで、それによって
:hover .hoverすべてのセレクターを無効にすることです。 イベントの後、クラスが戻り、効果
:hover復活します。
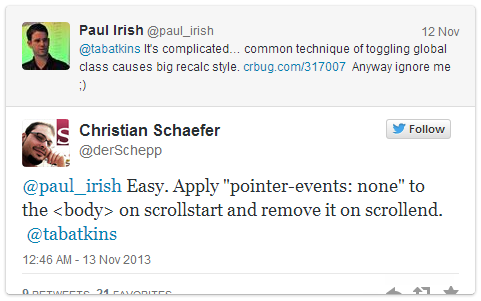
かっこいい。 しかし、そうではありません-グローバルクラスの通常の切り替えは、スタイルのかなりの数え上げを開始し、これは話題ではありません。 クリスチャンシェーファーは独創的な解決策を提案しました。

ああ、ポインターイベントが私たちのすべてです!
pointer-eventsプロパティを使用すると、ページの要素がマウスイベントに応答する条件を制御できます。 自分で見てください:
驚異的な違いではありませんか? そして、セレクターの余分な複雑さなしでこれすべて:
.disable-hover { pointer-events: none; }
スクロールの開始時にこのクラスを私たちの
body追加するだけで、マウスは「飛びます」!
var body = document.body, timer; window.addEventListener('scroll', function() { clearTimeout(timer); if(!body.classList.contains('disable-hover')) { body.classList.add('disable-hover') } timer = setTimeout(function(){ body.classList.remove('disable-hover') },500); }, false);
ご覧のとおり、コードは非常に単純です。 scrollイベントのハンドラーを切断し、最初に以前のタイマーをリセットし、
bodyにクラスが存在するかどうかを確認し、存在しない場合は追加します。 次に、新しいタイマーを追加します。これは、スクロールの終了後0.5秒でクラスをリセットします。 それだけです!
ほぼ
ページ内のどこかに
pointer-events: autoスタイルの要素がある場合、それらはグローバルクラスを粉砕しますが、それでも速度は低下します。 私たちはこれを望んでいませんよね?
.disable-hover, .disable-hover * { pointer-events: none !important; }
ご想像のとおり、解決策も簡単です。
!importantフラグ付きのスーパーセレクター
*して、要素の動作方法を学習します。
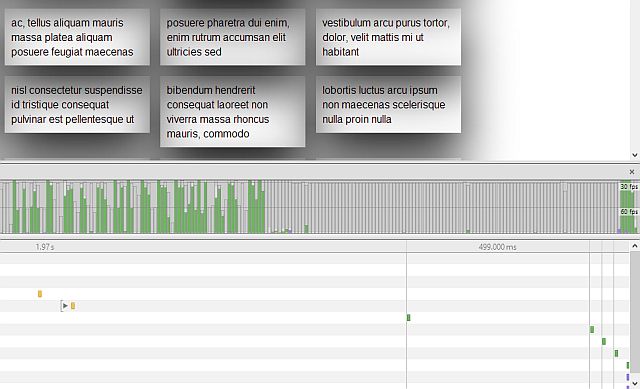
このアプローチが機能すること
を確認できます。
hoverありと
hoverなしでパフォーマンスを測定してみてください。 結果は印象的です!