Android用Header2ActionBarライブラリ

(注目を集めるデモ)
Googleのアプリケーション(Playミュージック、Googleプレス)およびおそらく他のいくつかのアプリケーションでも、おそらく似たようなものを見たことがあるでしょう。 これらの目的のために、
ManuelPeinadoのライブラリ
FadingActionBarがかなり長い間存在しており、タスクを完全に実行しますが、残念ながら2つの「致命的な」欠点があります。
2番目の問題は既知の問題として説明されています。
既知の問題
ライブラリとリストビューには重要な問題があります。 より具体的には、構成の変更によりアクティビティが再作成された場合、物事はまったく正しく機能しません。 そのため、構成の変更を自分で処理しない限り(またはアクティビティがポートレート/ランドスケープのみ)、この問題の解決策が見つかるまでScrollViewにコンテンツを保持することを強くお勧めします。
この欠点を修正しようとして、私は実装を書くことに決め、それによって両方の欠点を除去しました:)
ライブラリは3つのファイルで構成されています。
FadingActionBarActivity.java public class FadingActionBarActivity extends Activity { private static final String TAG = "FadingActionBarActivity"; private int mAlpha = 255; private Drawable mDrawable; private boolean isAlphaLocked; public void setActionBarBackgroundDrawable(Drawable drawable) { getActionBar().setBackgroundDrawable(drawable); mDrawable = drawable; if (mAlpha == 255) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) mAlpha = drawable.getAlpha(); } else { setActionBarAlpha(mAlpha); } } public Drawable getActionBarBackgroundDrawable() { return mDrawable; } public void setActionBarAlpha(int alpha) { if (mDrawable == null) { Log.w(TAG, "Set action bar background before setting alpha!"); return; } if (!isAlphaLocked) mDrawable.setAlpha(alpha); mAlpha = alpha; } public int getActionBarAlpha() { return mAlpha; } public void setActionBarAlphaLocked(boolean isLocked) { isAlphaLocked = isLocked; } }
HeaderFragment .java public class HeaderFragment extends Fragment { private static final String TAG = "HeaderFragment"; private FrameLayout mRoot; private View mContentOverlay; private View mHeader; private int mHeaderHeight; private int mCurrentHeaderHeight; private int mCurrentHeaderTranslateY; private Space mFakeHeader; private boolean mListViewEmpty; private OnHeaderScrollChangeListener mOnHeaderScrollChangeListener; public interface OnHeaderScrollChangeListener { public void onHeaderScrollChanged(float progress, int height, int scroll); } public void setOnHeaderScrollChangeListener(OnHeaderScrollChangeListener listener) { mOnHeaderScrollChangeListener = listener; } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { final Activity activity = getActivity(); mHeader = inflater.inflate(getHeaderResource(), container, false); mHeaderHeight = mHeader.getLayoutParams().height; mCurrentHeaderHeight = mHeaderHeight; mCurrentHeaderTranslateY = 0; onPrepareHeaderView(mHeader);
NotifyingScrollView .java public class NotifyingScrollView extends ScrollView {
Android Studioで作成されたライブラリプロジェクトとして
GitHubを使用します。
使用する
HeaderFragmentとFadingActionBarActivityはネイティブの対応するものから継承されるため、現時点ではAndroid <4.0はそのままではサポートされていません。
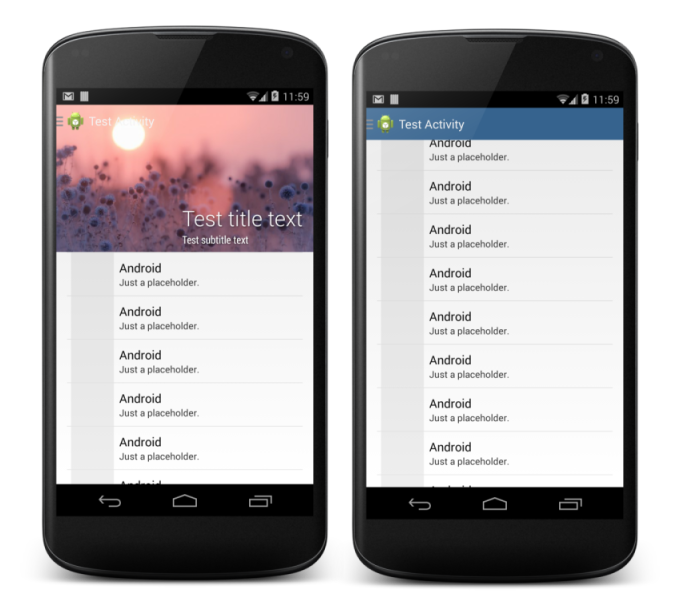
このアプリケーションは、上記のスクリーンショットのデモのようになります。 したがって、アクティビティの例:
public class MainActivity extends FadingActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
public class TestHeaderFragment extends HeaderFragment { @Override public void onAttach(Activity activity) { super.onAttach(activity);
また、アクティビティスタイルにフラグを追加する必要があります。
<item name="android:windowActionBarOverlay">true</item>
コンテンツをActionBarの下に配置できるようにする
事前に手で顔を覆い、コードと英語を謝罪します。 :(