良い一日、親愛なるハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。 これが今年の最後の選択であり、私はそれを最も有益で必要なものにしようとしました。

2013年の夏、The Guardian出版社は、すべての現代のトレンド/規範/規則に従ってウェブサイトを更新しました。 しかし、最も重要なイベントは、開発者がサイトのフロントエンド全体
をGitHubのパブリックドメインに投稿したことです。 1,500を超える古いオブジェクト、10,000のコミット、100のブランチ。 紳士用のセットがあります。 多くの人にとって、これは知識の貯蔵庫になります。
 Cenny.js
Cenny.js -Webアプリケーションのプラグアンドプレイバックエンド。 高速、安全、拡張可能。
var server = new Cenny(); server.set({data: [1,2,3]}); server.get(function(data){ console.log(data); });

Filament Group(最初のjQueryスポンサーの1つ)からの小さなスクリプト。
Overthrow.jsは、タッチデバイスでのHTML要素コンテンツの標準スクロール(オーバーフロー:自動/スクロール)の作業を安定させるレスポンシブデザインのポリファイルです。 内容がよくわからない場合は、
通常のスクロールの
動作とガジェット
でのOverthrowの
アクションを比較してください。
多くの人がこの画像オプティマイザーにすでに精通しています。 しかし、開発者が最近公開APIを開いたことを誰もが知っているわけではありません。 TinyPNGはKraken.ioやJPEGminiなどのプロジェクトには負けますが、それでも圧縮アルゴリズムは適切なレベルで機能します。 しかし、主なことは、競合他社が有料サービスのみを提供する一方で、月額500画像の無料料金プランです。 また、
grunt-tinypngプラグインもあります。

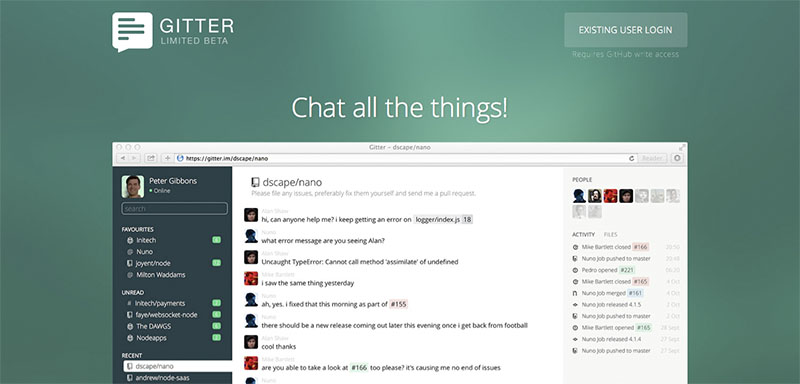
プロジェクトの著者から:「少しだけIRCのように賢く」。 実際、これは単なるチャット以上のものです。 このサービスはGitHubと同期され、プロジェクトのフレームワーク内で高度な通信を可能にし、コミットを定義し、「コードを理解します」。 Webインターフェースに加えて、Mac用のアプリケーションとして使用できます。 近い将来、開発者はiOSとAndroidのバージョンを約束します。
おそらく、追加のライブラリを必要としない、遅延読み込みを実装するのに最適なスクリプト:
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg"> <script> Echo.init({ offset: 100, throttle: 250 }); </script>
おそらく誰もが
写真と
srcsetを待っている間に、BBC Newsからレスポンシブイメージを作成するための最高のスクリプトです。
<div style="width: 240px"> <div class="delayed-image-load" data-src="http://example.com/assets/{width}/imgr{pixel_ratio}.png" data-alt="alternative text"></div> </div> <script> new Imager({ availableWidths: [200, 260, 320, 600] }); </script>
このjQueryプラグインにより、
animate.cssで説明されている多くの印象的な方法でテキストを簡単にアニメーション化できます。
$('.tlt').textillate({
最後に:
前のコレクション(問題9)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。