
私はプログラマーの女の子です。 したがって、私のビジネスはボルシチを料理し、Habrで自分のプロジェクトに関する記事を書くことです。 最近、
epic_noobを使用して2つのサイトを立ち上げ
ました 。 1つは多かれ少なかれおもしろい(
dress4weather.ru )、もう1つはファッションに関するもの(
fashionhearts.ru )です。 私たちがどのようにそれらを作り、どのように飛行するかを説明します。
それがすべて始まった方法
約1年前、私たちは仕事の後、膝の上の簡単な場所を切ることにしました。 ゾンビゲームから料理アプリまで、たくさんのアイデアがありました。 しかし、私たちには男と女の2人がいるので、魚も肉も選びませんでした。天気に関するサイトです。
このサイトのアイデアは、天気とこの天気で着る価値のあるものを表示することでした。
同じ会社でインターフェース開発者としてフルタイムで働いていて、このビジネスと提携するつもりはなかったので、プロジェクトの将来と収益化に関する特別な計画はありませんでした。
Seryozhaはこれらのインターネット上で無料の天気予報API(
wunderground.com )を掘り出し、それが始まりました。
サーバー側はNode.js + MongoDB + nginxで作成されました。 sayingにもあるように、何人のインターフェイス開発者がフィードを提供しないのか、誰もがJavaScriptに注目しています。
デザインはPhotoshopでひざの上にスケッチされ、エンジンを作りました。 コンテンツは、最も頑固な頑固な(I)によって処理されました。 物事の最初の拠点は予定より早く行われました-私はお気に入りの店から物事の写真を収集し、Photoshopで処理し、すべての気象条件で服を作り、jsonファイルに書き込みました。
最初の設計オプションdress4weather.ru:
予想外に、人々はサイトに来始めました。 正直に言うと、サイトのトラフィックは少なくなりました。 しかし、それはゼロではなく(1日あたり150ユニーク)、安定しており、最も重要なことです...何もしませんでした。サイトを宣伝するために何もしませんでした。
このアイデアは、インターネットコミュニティにとって面白くないように思われました。 ある重要な日、私たちは気象APIから交通制限を超えるという最初の中国の警告さえも受け取りました-500の異なる都市から2000人もの人々がやって来ました。 ファッションブロガーが私たちについて書いており、誰もが急いでムルマンスクで太陽が輝いているかどうかを確認するために走ったことが判明しました。
かつてイスラエルからの面白い仲間が私たちに手紙を書き、サイトでフランチャイズを購入しようとしました。 私たちはそのようなst迷に巻き込まれ、夜の残りの間、カーペットを見たので、彼に答えなかった。
天気から服まで
時間が経ち、人々が来て、お金は私たちのところに来ませんでした。
ある時点で、いくつかの職場を変更することができたSeryozhaは、創造性が必要だと判断しました。 子供も住宅ローンもない若い男性は、人間を犠牲にすることなく数ヶ月の創造性を得ることができるため、ラップトップのあるアパートに身を固め、職場に座った。
最初の考えは、天気についてサイトをアップグレードすることでした。 必要でした:
1.キットをコンパイルするための管理パネルを作成します
2.サイトのデータを取得する場所を特定する(すべて同じではないため、コピーして貼り付けてください)
3.ある種の社会化をする-好きになる能力は、服とあなたとあなたの組み合わせになることができます
2番目の考えは次のとおりです。
1. OMG。 この「追加機能」は、サイト全体に十分です!
まず、競合他社に注目しました。 基本的には似たようなアイデアを持つ人気のあるサイトをいくつか見つけましたが、その中には実際に服を作ることができるものはほとんどありませんでした。 ほとんどすべてのロシアのサイトは、写真のセットを作成することを提案しています。 途中で、バナーや独自のストアを通じて何らかの方法で収益化されました。これは、ユーザーによるセットの編集にはほとんど関与しません。 このアイデアの唯一の完全な競争相手はpolyvore.comですが、幸いなことに、それらはローカライズされていないため、安全に戦いに行くことができます。
計画の特に陰湿な部分は、サイトのユーザーによってコンパイルされた人気のあるキットが天気についてサイトに投げ込まれたものでした。 つまり、プログラマーの手作業がプロセスから除外され、ユーザーのインターネット創造性が適用されます。
私たちは、物事の大規模な基盤を迅速かつ簡単に取得する場所を研究し始めました。 私たちは長い間オプションを研究し、Yandex.Market APIに注目しました。 しかし、ある時点でadmitad.ruとgdeslon.ruのアフィリエイトプログラムに遭遇しました。これらはXML形式でデータを送信し、アフィリエイトリンクを提供できます(ユーザーがサイトからアクセスして何かを購入すると、利益が得られます)。
利益への渇望は盲目的であり、2番目の選択肢に決着がつきました。
プロセス技術に関する興味深い事実
サーバー側は同じで、アクターは同じです。 Mongのインデックスに割り当てるために、大量のRAMを備えたサーバーが必要でした。 その結果、ドイツのどこかのサーバーですべてが回転しています。 1か月に2800rの場合、無制限のネットワークトラフィック、48ギガバイトのRAM、4 TBのディスクスペースがあります。
物事のエディター(Fabric.js)の準備が整い、ファイルを少し変更しました。

エディターには、画像のサイズを変更するジャムがありました-画像が縮小されると、キャンバスフィルターは粗すぎる平滑化を与えました。 したがって、コラージュを保存する前に、コラージュに含まれる画像を滑らかにします(アルゴリズムには科学的価値はありません-最初に見つかったオプションを採用しました)。
また、エディターには、画像の白い背景をトリミングするツールがありました。
これは適切なツールですが、完成する必要がありました。
第一に、白い背景でのみ機能し、第二に、多くの場合、写真は背景とほとんど区別できません(白い背景の白いシャツは私たちの呪いです)。
そのため、画像用に独自のバックグラウンド検索アルゴリズムを作成しました。 それは非常に簡単です-写真の左上のピクセルを取り、それを背景色と考えてください。 背景に関連するピクセルは透明になります。 善悪の境界にあるピクセルは、比例して半透明になります。
白地に白の問題を解決するため、私たちは正直に競合他社からアイデアを盗みました。 私たちはこの種の物をラファエルでカットしました。
また、アフィリエイトストアが提供しているものを調べ始めたときに、写真を使用する必要がありました。 多くの場合、物はこれらの物を身に着けている人々と一緒に撮影されます。 OpenCVを使用して人間の顔を自動検出し、人のいない写真のみを撮影しました。 不適切な写真をすべて取り除くことはできませんでしたが、それでもいくらか利益がありました。
画像のアンロードと処理には、2日間のコンピューターの連続操作が必要でした(平均4つの画像を含む80 000アイテム)。
物事に関するデータを含む着信XMLファイルは、xml2jsを使用してJSONで実行しました。 ファイル解析時間の大幅な非線形増加に少し驚きがありました。 200mbファイルは数時間解析できました。 しかし、そうでなければ、パートナーからのデータのエクスポートは問題なく行われました。
彼らはソーシャルネットワークを介してユーザー認証を行うことを決定し、発射物への最初のアプローチを使用する場合、uLoginを使用しました。 しかし、彼らはすぐに、uLoginが提供する機能が非常に限られているため、ソーシャルネットワークAPIで独自のラッパーを作成する必要があることに気付きました。 「最も甘いAPI」というカテゴリでは、Facebook APIが勝ちました。 どちらのインターフェースも素晴らしく、ドキュメントのどこにでもUXガイドが配置されています。 要するに、美しさ。 My Worldのドキュメントは嬉しい驚きでした(そう思われます)。 最も理解しにくいAPIは、クラスメートのものであることが判明しました。 必要なもののいくつかは、技術サポートとの通信からのみ見つけることができました。
プロセスについて延々と話すことができるので、締めくくります。
私たちが使用している技術の一般的なリスト(一般的に、すべてがポピーです):
1. Node.js
2. MongoDB
3.nginx
4.ヒスイ
5. RequireJS
6.インメモリデータストレージ-Redis
7.編集者による完成のためのラファエル
8. Fabric.js-コラージュエディター
9. CSSの不足
10.サーバーでコラージュを後処理するためのImageMagick
11.顔検出のためのOpenCV
12.パートナーからのデータを解析するためのxml2js
+将来的には、rsyncを介してCDNに写真をアップロードする予定です。
私たちが今持っているもの
そして、ついにサイトを公開し、dress4weather.ruを再設計しました。

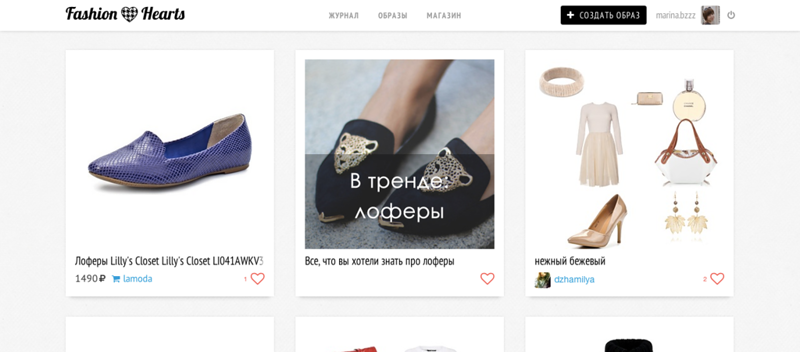
焼きたてのfashionhearts.ru

新しいメープルドレス4weather.ru
人間のプログラマーの社会実験の結果によると、私は家で働くことは非常に難しいと言います。 時々、Seryozhaは窓の外から至福の笑顔で見て、「自分のプロジェクトをやっているのはどれだけ良い、どれだけ良い、どれだけ良いか」と繰り返しました。 時々彼は野球のボールに顔を描いてウィルソンと呼び、悪役の運命について不平を言った。 簡単に言えば、単純なプログラマーの人生は難しくて単純です。
私たちのサイトのカスタムコンテンツのメインプロバイダーは私です。 私たちは叫び声を投げ、友達に再現を求めました。 しかし、私たちの思いやりのある友人は主に開発者であるため、私たちは隣人と結果を削除することしかできませんでした。
これがプログラマーのファッションとスタイルの見方です。
私たちはプロモーションの段階にあります。 当サイトから天気に関するトラフィックを自動的に取得します。
つい最近、私はVKontakteとクラスメートに広告を掲載することにしました。
連絡用に2つの異なる広告を同時に提出しました。 1つの発表はほとんどすぐに受け入れられましたが、もう1つの発表は運が悪かったです。 2日間、泥だらけの答えに謙虚になり、我慢できず、テクニカルサポートに手紙を書きました。
彼らは「ごめん、拒否条項を間違えた」と答え、最終的にリンクはパートナーサイトを経由し、これはリダイレクトであるため、最も美しいサイトの宣伝を禁止しました。 リダイレクトされた連絡先はサイトをアドバタイズしません。
愚かにも広告アカウントにお金を入れてしまったのは残念なことです。今度は撤回のために、アプリケーションのスキャン、パスポートのコピー、
指紋、血液サンプルを送らなければなりません。 これをすべて行うと、連絡先の広告ネットワークで永久に禁止されます。 私は何をすべきか疑問に思っています、30ドルは不要ではありません...
クラスメートの広告では、すべてが非常にシンプルになり、スーパーバナーが回転して被害者を引き付けています。
テーマコミュニティでの広告に目を向ける必要があることに徐々に気付きました。
私たちはサイトを完成させています。私はそのための記事とfigaコンテンツを書いています。 セルゲイは、コーディングやデザインなどの小さなことに従事しています。
私たちは楽しくて怖いです!
PSそして、私は本当にボルシチを調理する方法を知っています。 証明:
