
こんにちは友人!
昨年私はその年の
最初のラウンドを作りました。
私たちは実験を続けています。
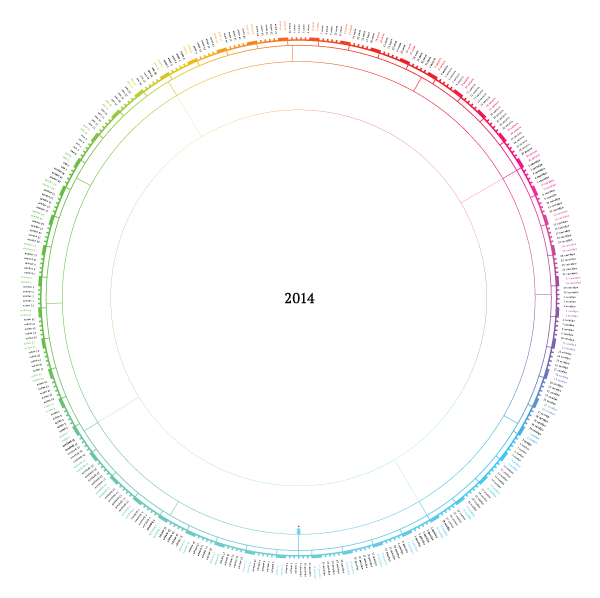
このプロジェクトのアイデアは、1年のすべての日を表示し、過去の楽しい瞬間と将来の予想されるイベントを思い出せるカレンダーを作成することです。
多くの類似物があり、このプロジェクトの特徴は、ミニマリズムと空虚です。所有者の落書きは前面にあるはずです。
•
Githubからダウンロード (または
git clone github.com/illus0r/kruglendar2014.git )
•A1形式で印刷します
•便利な場所(特に良い場所-トイレ)で壁に掛け、次に-ひもにフェルトペンを掛けます。
•何か面白いことが起こりましたか? ラウンドランドは有名です! 年末までに、見るのが楽しみになります。

前のカレンダーと同様に、このカレンダーは
Creative Commons Attribution 3.0 Unportedで公開されてい
ます。明けましておめでとうございます!
猫の下で、作成プロセスについて少し。
プロセス
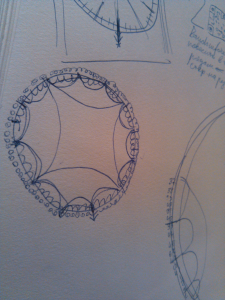
今年は、すべてスケッチから始まりました。 付属の太陰暦で、空想的でフラクタルな何かをすることを考えました。 しかし、彼は最初のミニマルなスケッチに戻りました。


本当に残念なことに、私は仕事の大部分を分かち合うスクリプトを書くことにしました。 そのため、サイズ、厚さ、そしてもちろんフォントで遊ぶことが可能になりました。
最初に円の半径と厚さを手動で設定しましたが、その後、幾何学的な進行によって決定された方がはるかに自然で快適になると判断しました。
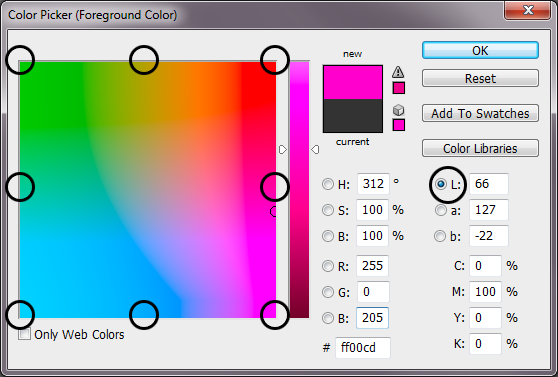
私は花について長い間考えていませんでした。 Photoshopで、色選択ウィンドウを開いて、同じ明度のLab配色のモードに切り替えました(色の人間の知覚を考慮し、色の強さは似ています)。

いくつかのポイントがあり、残りは補間によって取得されます。 まあ、私は最も簡単な方法を選択しませんでした、そしてあなたはイラストレーターのマスクでうまくいくことができました。 でも、もっと楽しい!
出力では、
このようなSVGファイルを取得し
ます 。これは、Illustratorの
ファイルでわずかに変更されたまま
です 。 つまり、ドキュメントをA1サイズに拡大し、番号2014のカーニングを修正し、小さな碑文のインタビューを増やすには、以下に署名を追加します。

あら! Kruglendarの準備ができました。 フィードバックを得るため
に連絡先に
グループを作成し、
GithubのReadmeとHabrに関する記事を作成します。
ご清聴ありがとうございました。ご意見をお待ちしております。