JQueryには組み込み機能があります-サーバーがcontent-type = text / javascriptで応答すると、ライブラリは自動的に答えを実行します。
jQuery.ajaxSetup({ accepts: { script: "text/javascript, application/javascript, application/ecmascript, application/x-ecmascript" }, contents: { script: /(?:java|ecma)script/ }, converters: { "text script": function( text ) { jQuery.globalEval( text ); return text; } } });
したがって、「処理する必要がある正しいJSONの代わりにJavascriptの行で応答する」という戦術は、レールでは非常に一般的です。
つまり index.js.erbからの回答は次のようになります。
$('#content').html('Hello, id123123')

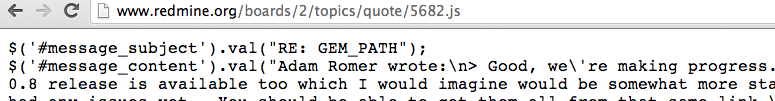
そして、ここにそのような問題があります-サードパーティのサーバーでsrc = "/ profile.js"のスクリプトタグを挿入すると、このリクエストはページのコンテキストで実行される有効なjavascriptを返します。 データを盗むには、関数を再宣言する必要があります$ = {html:function(data){LEAK(data)}};
このバグは、たとえばGitlab、Basecamp、Redmine、Spree、Diasporaに存在していました。 彼は完全なフォームをマージし、入力タイプ=隠された名前= authenticity_token(ユーザーのcsrf_token)を格納します。
このバグは、本質的にJSONPマージの生まれ変わりであり、開発者にはあまり目立ちません。 / app / viewsフォルダーに* .js。*ファイルがある場合、ほとんどの場合脆弱です。 このバグは、RoRの新しいバージョンで修正されています。