Bootstrap cssで何かを微調整したい場合があります。 また、ブートストラップ後にダウンロードされたcssファイルでオーバーライドするのが難しいものがあります。 たとえば、メディアクエリセレクターの値。 したがって、フレームワークのcssファイルを修正する必要があります。 このため、サイトには
Bootstrapカスタマイザーがあります。 cssの変更に加えて、未使用のコンポーネントを無効にすることができます。 カスタマイズ後、フレームワークの個人用にコンパイルされたバージョンがページの下部からダウンロード可能になります。
問題が発生し、後で何かを微調整する必要がある場合、古い設定をロードするにはどうすればよいですか? 繰り返しますが、すべてのペンを設定しますか? このサイトはこの質問に対する答えを提供していません。
解決策。
カスタマイザーをローカルで実行するには、ソースコードをダウンロードし、プロジェクトをコンパイルします。ここにローカルバージョンがあります。 それは簡単に聞こえますが、悪魔は、いつものように、詳細にあります。 Bootstrapをコンパイルするには、NodeJS + NPM + GRUNTの標準セットが必要です。 ただし、カスタマイザーをコンパイル/実行するには、Ruby環境を必要とする追加の
Jekyllが必要になり、タンバリンのないWindowsではまったく起動しません。 タンバリンとして必要なものは、Ruby、Ruby Dev Kit(ネイティブ拡張を構築するため)、Jekill gem、Python、Python setup_tools、pip、Pygments for python、Pygments gemです。 一般的に、私は怒っていて、Linuxの下で仮想マシンにビルドされました。 これを行う必要がないように、記事の最後にカスタマイザーを備えた既製のアーカイブがあります。
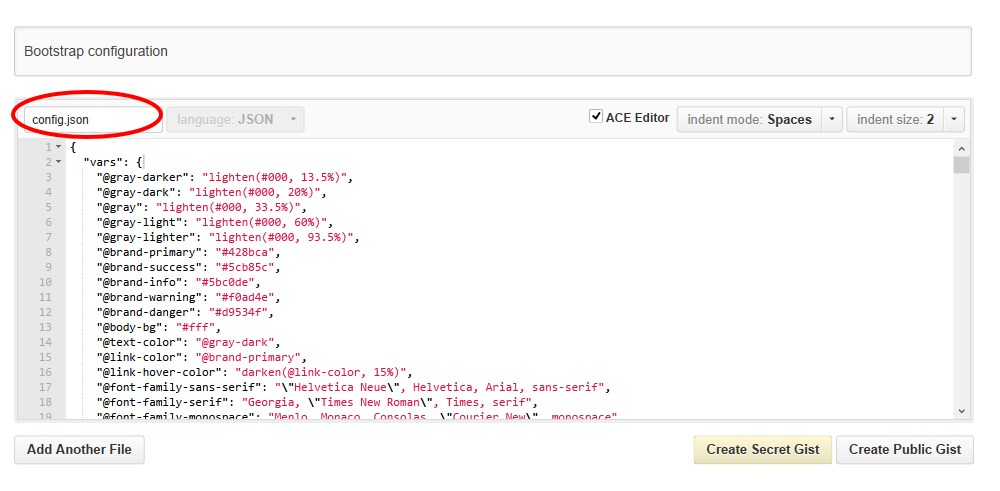
ブートストラップ構成タスクに戻ります。 構成後にダウンロードされたパッケージには、すべての設定が含まれるconfig.jsonファイルが含まれています。 ここで、これらの設定をコンフィギュレータに戻すには、次のものが必要です。
-githubで要点を確認-設定を使用して公開履歴を作成します
-config.jsonという名前を彼に書く

-作成された履歴の数を保存します
-構成をカスタマイザーにロードできるようになりました-id:
getbootstrap.com/customize/? id
=gist_numberの後にURLに履歴番号を
書き留めます。
ところで、Bootstrap configuratorのURLは、コンパイルされたバージョンを読み込んだ後に変更され、識別子が含まれていることに気付くかもしれません。 これは自動生成された履歴であり、番号でgihabaで見つけることができます。 変更が加えられた構成があります。 アーカイブ内のファイルとは異なり、すべての変数が含まれているわけではありません。
この投稿は、stackoverflow-
ブートストラップのカスタマイズの再読み込みに関する質問への回答に続いて書かれています
後で追加:
ここではブートストラップハックは使用されません。 フレームワーク自体とその
サイトにあるネイティブカスタマイザー
が使用する資金のみ
が使用されます。
カスタムBootstrapをコンパイルしました。