
例では、Qt Creator 3.0.0(MinGW)とQwt-6.1.0を使用しました。
この記事を理解するために、読者は次のことを望んでいます。
Qwtは、プログラム内のデータを視覚化するプロセスを大幅に簡素化できるグラフィカルライブラリです。 簡略化は次のとおりです。座標スケール、グリッド、データカーブなどの表示要素を手動で指定する必要はありません。 これらの要素のパラメータを設定するだけです。
記事の(徐々に成長する)サイクルのパート1では、次のことを行います。•QwtをQt Creatorに接続しました。
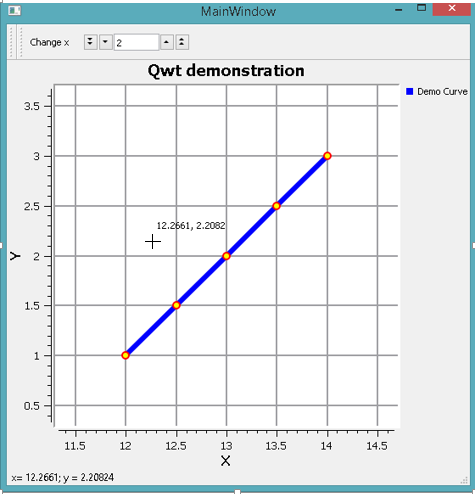
•スケジュールを作成しました。
•調整された座標軸。
•グラフのスケールを変更します(ズームイン/ズームアウト)。
•グラフフィールド内を移動。
•マウスのクリックでカーソルの横に座標を表示しました。
パート2では、ビジュアライザーの機能を拡張します。•ステータスバーを追加します。
•クリック座標を変数に保存し、ステータスバーに表示します。
•コントロールパネルにボタンを追加します。
•QwtCounterをコントロールパネルに追加します(数値のフィールド。矢印で値を変更できます。図を参照してください)。
•QwtCounterを使用してグラフxのオフセットを設定します。
•ボタンをクリックすることにより、以前に設定された値xだけグラフをシフトします。
注:この記事では、コントロールを追加するときにGUIは
使用されません。準備:記事1で紹介したコードを関数に分割する前回の記事では、コードはすべて
MainWindowコンストラクターに含まれていました。 次に、コードを関数に分割します。 わずかな変更があります。以前に曲線の点の座標を直接書き留めていた場合、配列からそれらを読み取ります(コメントを参照)。
重要:新しいプロジェクトを作成する場合は、.proファイルに行を追加することを忘れないでください
CONFIG += qwt
次に、qmakeを実行します。
mainwindow.hファイルの内容は次のとおりです。 #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <qwt_plot.h> #include <qwt_plot_grid.h> #include <qwt_legend.h> #include <qwt_plot_curve.h> #include <qwt_symbol.h> #include <qwt_plot_magnifier.h> #include <qwt_plot_panner.h> #include <qwt_plot_picker.h> #include <qwt_picker_machine.h> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private: Ui::MainWindow *ui; QwtPlot *d_plot; void setPlot(); QwtPlotGrid *grid; void setPlotGrid(); QwtPlotCurve *curve; QwtSymbol *symbol; void setCurveParameters(); // double pointArray[5][2]; QPolygonF points; void addPointsToCurveAndShow(); QwtPlotMagnifier *magnifier; void enableMagnifier(); QwtPlotPanner *d_panner; void enableMovingOnPlot(); QwtPlotPicker *d_picker; void enablePicker(); }; #endif // MAINWINDOW_H
mainwindow.cppファイルの必須コンテンツは次のとおりです。 #include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this);
ステータスバーを追加mainwindow.hに関数プロトタイプを記述します。
void setStatusBar();
mainwindow.cppにコードを追加します
void MainWindow::setStatusBar() { #ifndef QT_NO_STATUSBAR ( void )statusBar(); #endif }
MainWindowコンストラクターから関数を呼び出します。
setStatusBar();
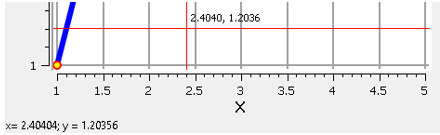
変数のクリックの座標を保存し、ステータスバーに表示します座標は、マウスのクリックとリアルタイムの両方で表示できます。 リアルタイムで座標はすでにカーソルの近くに表示されているため(部品番号1のコードの小さな修正)、最初のオプションを実装します。
クリックはイベントです。 したがって、このイベント(信号)を受け取るスロットを作成します。
mainwindow.hで 、新しいprivateセクションと次のコードを追加します。
private Q_SLOTS: void click_on_canvas( const QPoint &pos );
mainwindow.cppにスロット(関数)を実装します。
void MainWindow::click_on_canvas( const QPoint &pos ) {
MainWindowコンストラクターで、信号とスロットのペアを作成します。
コンパイルして、画面上の任意の場所をクリックします(グラフの下部が表示されます)。
既に理解したように、ダブル変数に書き込まれたクリック座標は、好きなように使用できます。
コントロールパネルを作成するmainwindow.hにプライベート変数を追加します
QToolBar *toolBar;
mainwindow.hに関数プロトタイプを記述します。
void setToolBar ();
mainwindow.cppにコードを追加します
void MainWindow::setToolBar() { toolBar = new QToolBar( this ); addToolBar( toolBar ); }
MainWindowコンストラクターから関数を呼び出します。
setToolBar();
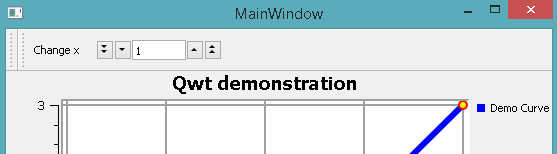
結果:上部に細いストリップが表示されました-ツールバー
(空の場合)。
コントロールパネルにボタンを追加するmainwindow.hの先頭に、次を追加します。
#include <QToolButton>
mainwindow.hおよびプライベートプロトタイプ関数にプライベート変数を追加します。
QToolButton *toolButton; void addCorrectionButton();
mainwindow.cppにコードを追加します
void MainWindow::addCorrectionButton() { toolButton = new QToolButton( toolBar ); toolButton->setText( "Change x" ); toolButton->setCheckable( true ); toolBar->addWidget( toolButton );
MainWindowコンストラクターから関数を呼び出します。
addCorrectionButton();
QwtCounterをコントロールパネルに追加するmainwindow.hの先頭に、次を追加します。
#include <QHBoxLayout> #include <qwt_counter.h>
mainwindow.hおよびプライベートプロトタイプ関数にプライベート変数を追加します。
QWidget *hBox; QHBoxLayout *layout; QwtCounter *cntDamp; void addQwtCounter();
mainwindow.cppにコードを追加します
void MainWindow::addQwtCounter() {
MainWindowコンストラクターから関数を呼び出します。
addQwtCounter();
結果:
QwtCounterを使用してグラフオフセットxを設定しますmainwindow.hのプライベートQ_SLOTSセクションで、別のスロットを追加します。
void setPlotCorrection( double coeff );
mainwindow.hでプライベート変数を追加します。
double changeXValue;
mainwindow.cppにスロット(関数)を実装します。
void MainWindow::setPlotCorrection( double coeff ) { changeXValue = coeff; }
MainWindowコンストラクターで、追加された変数を初期化し、信号とスロットのペアを作成します。
changeXValue = 0.0; connect( cntDamp, SIGNAL( valueChanged( double ) ), SLOT( setPlotCorrection( double ) ) );
ボタンをクリックすることで、以前に設定した値xだけグラフをシフトしますmainwindow.hのプライベートQ_SLOTSセクションで、別のスロットを追加します。
void changeX();
mainwindow.cppにスロット(関数)を実装します。
void MainWindow::changeX() {
これらの行を追加すると、コードに重複が表示されます。 ただし、プログラムにはデモ文字が含まれているため、リファクタリングは実行されませんでした。
MainWindowコンストラクターで、信号とスロットのペアを作成します。
connect( toolButton, SIGNAL(toggled(bool)), SLOT( changeX() ) );
注:ボタンには2つの異なる位置(押された/押されていない)がありますが、この状態はプログラムで監視されません。
結果と結論プログラムを実行します。 任意の数の矢印を設定し、ボタンを押します。 グラフは、フィールド全体で所定の量だけ正常にシフトされます。
結論:
この記事では、コントロールを手動で追加し、それらを使用してグラフを変更する方法を簡単な例で示します。
明らかに、コントロールを手動で追加するには、追加の手動コーディングが必要なプロセスです。 GUIを使用したいと思います。 これが私の次の記事の目的です。
ご清聴ありがとうございました!PS記事のデザインについてコメントを残してください。 それを読むのは便利でしたか? おそらく資料の表示を変更しますか? どうやって?
参照:この例のソースコードでアーカイブ: yadi.sk/d/TcMglWvAHWvxTQwt公式リソース: qwt.sourceforge.net
Qwtに関するさまざまな問題の解決策のコレクション:
www.qtcentre.org/archive/index.php/f-23.htmlQwtに関する一連の記事のパート1: habrahabr.ru/post/211204ライブラリオプション、Qwtの代替 (ありがとう、
GooRoo !)
www.qcustomplot.com