残念ながら、ロシア語で優れたWebコンポーネント素材を見つけることは非常に難しいため、 filipovskii_offと私はこの短い記事をRob Dodsonから翻訳することにしました。ええと...
マークダウン ...素晴らしいもの!
Markdownでなければ 、私は正直にこの投稿を書いていなかっただろう。 私は何度もブログを始めようとしましたが、そのたびに、GUIとWordPress HTMLモードの両方で、書き込みプロセスがあまりにも制限されていることに気付きました。
Markdownは私のためにすべてを変えました。 私の意見では、それを開発者ツールの本格的な一部にする時が来ました。
今日は、
Polymer、 Google
Web Componentsフレームワークを使用して
Markdownタグを作成する方法を紹介します。
Github
タグ作成の進行状況を追跡する場合は
、Githubからコードを入手してください。 準備する
まず最初に、
Polymerの最新バージョンをダウンロードして始めます。 このため、
bowerを使用することをお勧めします。 これについてはまだあまり話されていませんが、
npmやNode.jsの
node_modulesフォルダーなどのWebコンポーネントにとっても、
bowerは重要だと思います。 開発者が依存関係の場所とバージョンを把握している場合、ユーザーは不要な作業を省くことができます。 この会話はまた延期します。 それまでの間、実行するだけです:
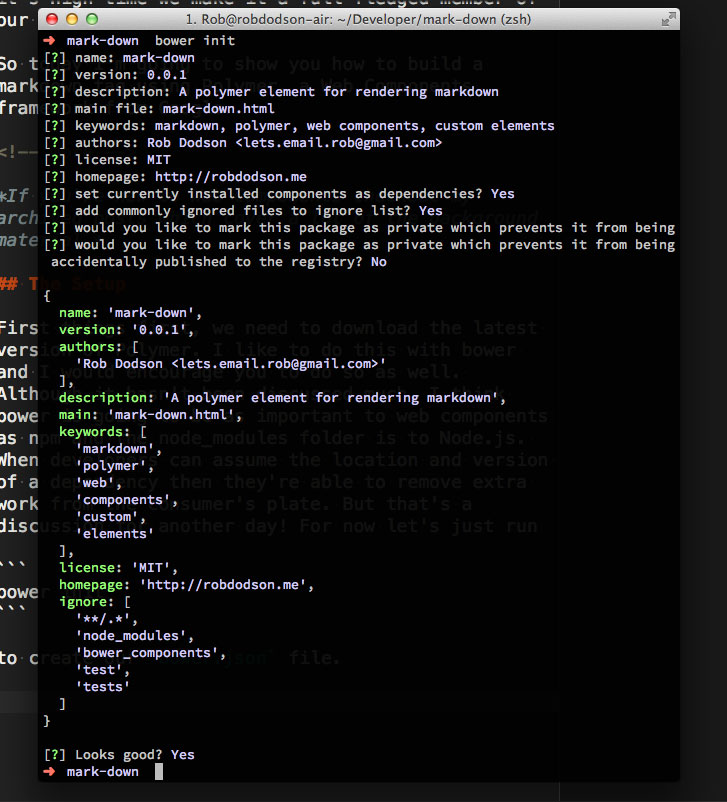
bower init
bower.jsonファイルを作成します。
 Polymer
Polymerと
Markdownも必要になるので、
bower install polymer markdown --save
最後に、要素のテストページを作成しましょう。 要素自体が(創造的に)
elementsと呼ばれるフォルダーにあると仮定し、そこからインポートします:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Markdown Polymer Element</title> <script src="./bower_components/markdown/lib/markdown.js"></script> <script src="./bower_components/polymer/polymer.min.js"></script> <link rel="import" href="./elements/mark-down.html"> </head> <body> <mark-down></mark-down> </body> </html>
アイテム
elements / mark-down.html fileのベースフレームから始めましょう。
<polymer-element name="mark-down"> <template> <div id="markdown"></div> </template> <script> Polymer("mark-down"); </script> </polymer-element>
手順を見てみましょう。
<polymer-element name="mark-down">
この行は、
Polymerに新しい要素を
マークダウンタグ名で定義することを示しています。
<template> <div id="markdown"></div> </template>
これが私たちのテンプレートであり、
Polymerは
Shadow DOMを作成し
ます 。
<mark-down>タグ内に記述する
Markdownマークアップはすべて解析され、そこに到達します。
<script> Polymer("mark-down"); </script>
最後に、
Polymerコンストラクターを呼び出して、要素の名前を渡します。 したがって、新しいタグが使用可能になり、開始できます
マークダウン
各ユーザー要素には、コンストラクターとして機能する
createdCallbackメソッドがあります。
Polymerはメソッド名を
createdに短縮しますが、考え方は同じです。
作成されたコールバックを使用して、タグから
innerHTMLを取得し、
Markdownに変換します。 要素の動作を決定するために、2番目の引数としてプロトタイプを
Polymerコンストラクターに渡します。
Polymer("mark-down", { created: function() { var content = this.trim(this.innerHTML); var parsed = markdown.toHTML(content); this.$.markdown.innerHTML = parsed; },
最初に
<mark-down>タグの内容を取得し、不要なスペースを取り除きます。 これを行うには、
Ryan Seddonの
Markdown要素(英語)から借用した
trim関数を使用し
ます 。
created: function() { var content = this.trim(this.innerHTML); ... },
次に、
Markdownライブラリの
toHTMLメソッドを使用して、コンテンツを
Markdownに変換します。 テンプレートのID
#markdownを使用して、結果のマークアップをdivに
配置します。
created: function() { ... var parsed = markdown.toHTML(content); this.$.markdown.innerHTML = parsed; }
ノード検索
あなたはおそらく
$の楽しい使い方に気づいていて、あなたは
jQueryが賢明だと思ったかもしれません。 実際、
Polymerは
idを持つすべての要素を含む連想配列を作成します。 この配列は
$変数に格納されるため、識別子を使用すると、これを使用して任意の要素に簡単にアクセスできます。
Polymerのドキュメントでは、
自動ノードファインダーと呼んでい
ます。 (英語) しかし、識別子の使用はアンチパターンではありませんか? Idは通常のドキュメント構造では許可されていませんが、
Shadow DOMはゼロから始まり、各要素に識別子用の独自のサンドボックスを与えます。 これは、要素でId
#markdownを使用でき、親ドキュメントに同じ識別子を持つ要素があるかもしれないという事実を心配しないことを意味します。 とてもエレガント!
テスト中
ここで、要素に小さなマーク
ダウンマークアップを入力して、何が起こるかを確認するだけです。
<mark-down> # This is a heading ## This is a subheading Here is **more** _Markdown!_ `This is some codez` This [is a link](http://robdodson.me) </mark-down>

そのように簡単です!
ほら!
さらに多くのことができます。たとえば、
contenteditableを使用すると、ソースと結果を切り替えることができます。
コードはGithubにありますので、自由に実験してください。