良い一日、親愛なるハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

Node.jsでiOSおよびOSX用のアプリケーションを作成する可能性について考えたことはありますか? そして、この問題を解決するプロジェクトがすでにあります。 さらに、機能の一部(小さいながらも)が現在利用可能です。 私はhabrasocietyがソーシャルコーディングの重要な単位であるという考えでプロジェクトについて書いています...
ScalaでWebを構築することを好む多くの開発者がいますが、JavaScriptは依然として最も人気のあるプログラミング言語です。 どうやら、これがScala.jsが生まれた理由です-非常によく開発された相互運用性を持つScala JavaScriptコンパイラー。

Node.jsプロジェクトのすばらしい定型句。 電子メール、OAuth認証(Twitter、Facebook、GitHub、Google)による基本的な登録、animate.cssの美しい通知、LESS自動コンパイル、Bootstrap 3 +フラットUI + iOS7テーマ、連絡先フォーム、および標準のアカウント管理機能。

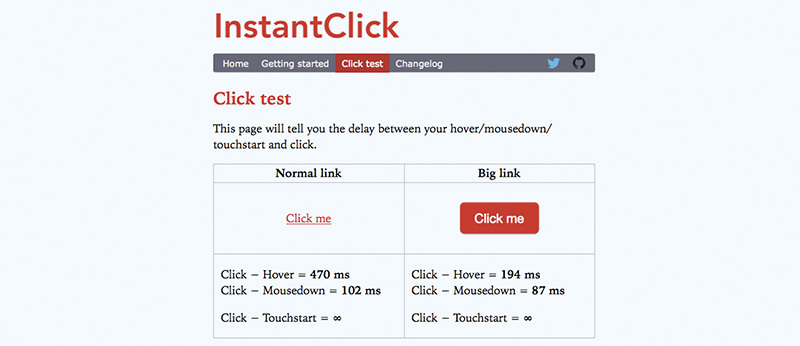
小さい(gzipで1.6 kb)が、ページの読み込みを大幅に高速化できる非常に便利なスクリプト。 問題は、ホバリングとリンクのクリックの時間間隔が平均200〜300ミリ秒であるということです(これは
特別なページで確認できます )。 インスタンスクリックはこの時間を使用し、リンクの上にマウスを移動するとドキュメントの読み込みを開始します。 pushState(HTML5 History API)とAJAXを使用します。
<a href="some-page.html" data-instant>Link</a> <a href="/blog/" data-no-instant>Blog</a> ... <script src="instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script> </body> </html>

JSONPを使用する際のエレガントなソリューション。GitHubの最新のコメント、Instagramまたは500pxのスナップショット、Dribbleのショット、Pinterestのピンなどを表示したい場合。
<script> dug({ endpoint: 'http://api.dribbble.com/players/justinmezzell/shots', template: '<ul>\ {{#shots}}\ <li>\ <a href="{{url}}" title="{{title}}">\ <img src="{{image_400_url}}" alt="Image of {{title}}">\ </a>\ </li>\ {{/shots}}\ </ul>' }); </script>

最後に:
前のコレクション(問題10)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。