みなさんこんにちは! この短い投稿は、
Arunoda SusiripalaのLaika
MeteorJSアプリケーションテストシステム
専用です 。 その機能は非常に興味深いです。
- Laikaは、実際のアプリケーションと同じ方法でテストを実行します(PhantomJSを使用)
- 各テストは分離されています。 MeteorJSアプリケーションがクリーンなデータベースで再び起動します
- 開発には流星とmet石の両方を使用できますが、ライカはそれらの両方でうまく機能します
- 1つのテストでサーバーとクライアントでテストを実行できます。 これは、許可、サブスクリプション、メソッド呼び出しなどの瞬間をテストするのに役立ちます。
- MeteorJSはリアルタイムで動作するため、同時に複数のクライアントを操作する場合は、アプリケーションをテストする必要があります。 ライカできます。
- より正確なテストのためにイベントを使用する機能、つまり、実際にはユーザーの作業をエミュレートする
- テスト実行中に引数を使用してコードに値を渡す
- テンプレート生成の完了を待っています
設置
1. npmを使用してインストールします。
sudo npm install -g laika
2.
PhantomJSをダウンロードしてインストールし
ます 。
3.次のようにmongodbを実行します。
$ mongod --smallfiles --noprealloc --nojournal
テスト付きの最もシンプルなアプリケーション
新しいアプリケーションを作成します。
$ meteor create meteor-laika
collectionsディレクトリとその中にposts.jsファイルを作成します
testsディレクトリとposts.jsを作成します
ここでは、Postsというテストスイートを作成しました。これには、サーバーで1つのテストが呼び出されています。 したがって、このテストでは、コレクションにエントリが追加されているかどうかを確認します。 これを行うために、以下を作成しました。
server.eval(function() { Posts.insert({title: 'hello title'});
emit関数を呼び出すと、適切な名前を持つonceメソッドが呼び出されます。 したがって、これらの操作の後、次のようになります。
server.once('docs', function(docs) {
テストの準備ができました。 アプリケーションをテストするには、
$ laika
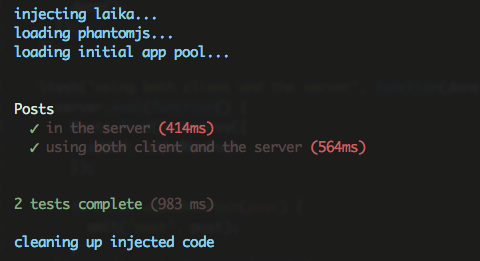
以下が表示されます。

クライアントとサーバーでのテスト
テストスイート内に、このテストを挿入します。
test('using both client and the server', function(done, server, client) { server.eval(function() { Posts.find().observe({ added: addedNewPost
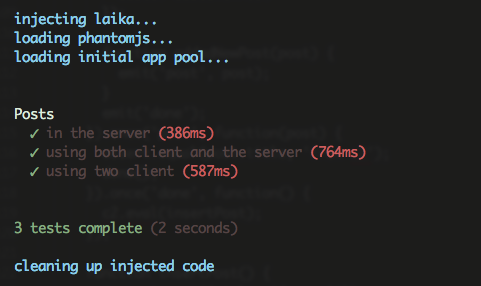
結果は次のようになります。

2つのクライアントでテストする
テストスイート内に次のコードを追加します。
test('using two client', function(done, server, c1, c2) { c1.eval(function() { Posts.find().observe({ added: addedNewPost
結果は次のようになります。

また、アプリケーションでiron-routerを使用する場合、テストの前に少なくとも1つのビューを作成します。ビューなしでは、すべてのテストが失敗します。
サイトにはかなりの数の例があり
ます 。
ここでそれらを見ることができ
ます 。 記録は小さいことが判明しましたが、この興味深いフレームワークを理解し始めた人には役立つことを願っています。 彼女は
このページの翻訳を無料で追加しています。 また、現時点でMeteorJSでアプリケーションをテストしている方法や、laikaが興味を持っているかどうかを聞くのも興味深いでしょう。