免責事項
前の記事「
モバイルアプリケーションのプロモサイト 」
。 パート1 「ビジョンを表明しましたが、モバイル業界の製品のリンク先ページをどのようにすればよいかを知りたいのですが。
理論から実践へ
投稿の最後に、回答オプション付きの質問リストがあります。 合計5つあります。あなたとあなたは、他の人がどのように答えたかを知りたいと思うでしょう。 これは、各質問に回答した直後に表示されます。
これは実験の純度にとって重要です。
例は、それらの回答が必要な場合を説明するためにのみ提供されています。
これらの特定のサイトを評価しないでください。訪問者が質問に答えるときと同じように、「このサイトは彼にとって興味深いですか?」という質問を読んだ後、例を見てから1〜3秒の回答を選択します。
これは、コメントの清潔さにとって重要です。
私は完全に理解しています:
- すべてが個別であり、多くの要因に依存します。対象読者、アプリケーションの種類、解決するタスクなど。
- 病院の平均気温のように、いくつかの質問に対する回答の統計は指標ではありません。
しかし、前の記事の成功、このトピックに関する研究を実施したいという願望、ハブロフスクの住民の客観的な評価を得る機会は、結局私を圧倒しました。
まず、例が(必要な場合はそれらの回答と質問に)進み、選択を行い、投稿の最後にアンケートに記入します。
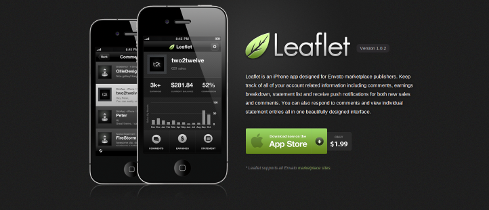
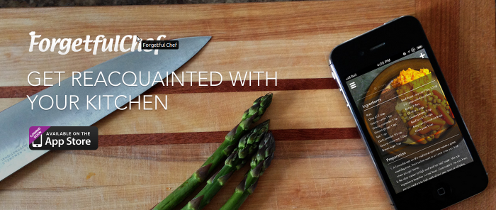
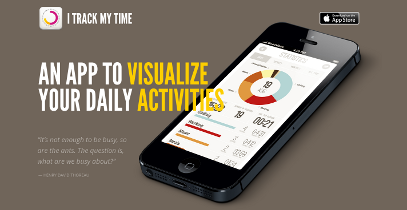
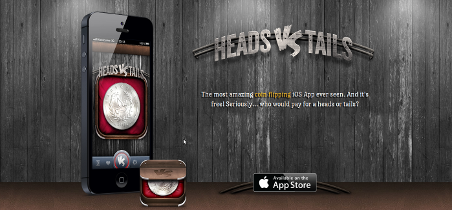
1)ロード時のプロモーションサイトの優先背景(つまり、デフォルトでは、プロモーションサイトにアクセスしたとき、最初の画面でクリックとスクロールの前に)? 2つの答えを選択します。-1つの基本色

-一色の色合い

-2つの対照的な色が明確に分離されている

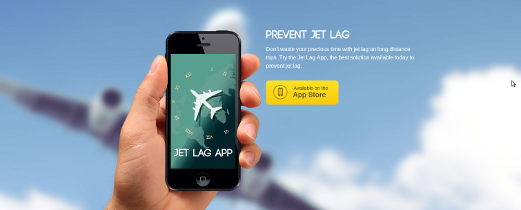
-ぼやけた画像/写真

-写真

-描画/イラスト
 2)メインボタンの最適な場所(通常、Google Play / App Storeのアプリケーションページへのリンク) 1つの答えを選択します。
2)メインボタンの最適な場所(通常、Google Play / App Storeのアプリケーションページへのリンク) 1つの答えを選択します。-右上隅

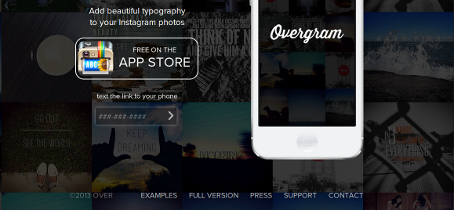
-ページに分離

-メッセージの横
 3)プロモーションサイトの最適な長さ
3)プロモーションサイトの最適な長さ-
短いページ-
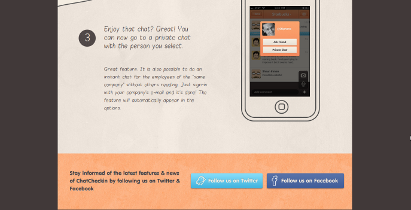
長いページ4)フィードバックを確立する最良の方法は? 1つの答えを選択します。-ソーシャルネットワークのアカウントでのアクション

-登録

-電子メールのみを示すサブスクリプション

-電話番号

そして今、約束のプロファイル: