はじめに
この記事では、ジェスチャ認識に焦点を当てます。 この情報を入力する方法は人間にとってより便利であるため、このトピックは今日非常に重要であると考えています。 YouTubeでは、認識、オブジェクトトラッキングに関する多くのビデオを見ることができます。ハブには、このトピックに関する記事もあります。そこで、私は自分自身で有用で必要なことを実験して実行することにしました。 特に外国語で映画を見るときは、マウスを取り上げてこのスライダーを見つけて少し前または少し後ろに巻き戻すのが非常に面倒なので、ジェスチャーの制御に使用できるビデオプレーヤーを作成することにしました。 。
この記事では、主にジェスチャ認識の実装方法について説明し、ビデオプレーヤーについてのみ説明します。
それで、私たちは何が欲しいのでしょうか?
ジェスチャを使用して次のコマンドを提供できるようにしたいと思います。
- 早送り/巻き戻し
- 一時停止/続行
- サウンドの追加/減少
- 次/前のトラック。
次のアクションとジェスチャーを比較します。
- 左から右/右から左
- 中心から右への動き
- 下から上へ/上から下への移動
- 中心から右下/中心から左下への移動
ウェブカメラを通してジェスチャーを観察します。 私のラップトップには0.3メガピクセルのカメラがあります。 それは弱いですが、良い照明があれば、そのような目的にも使用できます。 ただし、外部USB verカメラを使用します。 ジェスチャは、色でフィルタリングして背景から選択するため、単色の棒で表示されます。 たとえば、そのようなオブジェクトとして普通の鉛筆を使用します。 もちろん、これはオブジェクトを認識する最良の方法ではありませんが、写真内のオブジェクトではなく、ジェスチャー(動き)を認識することに焦点を当てたいと思いました。
ツール
Qt framework 5.2を開発環境として使用します。 Webカメラからのビデオストリームを処理するには、OpenCV 4.6を使用します。 GUIは完全にQMLになり、認識ユニットはC ++になります。
どちらもオープンソースのツールであり、どちらもクロスプラットフォームです。 Linux用のプレーヤーを開発していましたが、他のプラットフォームに転送できます。目的のプラットフォームのQtサポートを使用してOpenCVをコンパイルし、プレーヤーを再コンパイル、再ビルドするだけです。 プレーヤーをWindowsに転送しようとしましたが、OpenCVをQtサポート付きでコンパイルできませんでした。 誰が試して、誰が成功するか、マニュアルまたはバイナリを共有してください。
プレーヤーの構造
次の図は、プレーヤーの構造を示しています。 プレーヤーは2つのストリームで動作します。 メインストリームはGUIとビデオプレーヤーです。 インターフェイスがハングしたりビデオが再生されたりするのを防ぐために、認識ユニットは別のストリームに配置されます。 インターフェイスはQMLで、プレイヤーロジックはJSで、認識ブロックはC ++で記述しました(誰もが理由を知っています)。 プレーヤーは、信号とスロットを使用して認識ユニットと「通信」します。 アプリケーションを2つのスレッドに分離しやすくするために、認識クラスのラッパーを作成しました。 実際、ラッパーはメインスレッドにあります(つまり、示されているとおりではありません)。 ラッパーは、認識クラスのインスタンスを作成し、新しい追加のストリームに配置します。 実際、プレーヤーに関するすべてのことは、認識について話し続け、コードを提供します。

認識
認識するために、フレームを収集し、確率論の方法を使用して処理します。 1秒あたり20フレームを収集します(Webカメラではこれ以上許可しません)。 それぞれ10フレームを処理します。
アルゴリズム:
- Webカメラからフレームを取得し、フィルターに送信します。
- フィルターは、黒の背景に白い長方形の形の鉛筆のみを表示するバイナリイメージを返します。
- バイナリイメージはアナライザーに送信され、そこで鉛筆の頂点が計算されます。 一番上のピークがアレイに入力されます。
- 配列が10要素のサイズに達すると、この配列は確率分析に送られ、そこで数値のペアのシーケンスが最小二乗法で分析されます。
- 分析がコマンドを認識した場合、このコマンドはビデオプレーヤーに送信されます。
基本的な認識機能は3つだけです。
次の機能は、ジェスチャーコントロールが有効になっている場合にカメラを監視します。
void MotionDetector::observCam() { m_cap >> m_frame;
認識機能は次のとおりです。
void MotionDetector::detectStick() { m_contours.clear(); cv::findContours(m_binIm.clone(), m_contours, cv::RETR_EXTERNAL, cv::CHAIN_APPROX_SIMPLE); if (m_contours.empty()) return; bool stickFound = false; for(int i = 0; i < m_contours.size(); ++i) {
ここで最小二乗法について読むことができ
ます 。 次に、どのように実現したかを示します。 以下は、確率的シリーズアナライザーです。
bool SeriesAnaliser::linerCheck(const QVector<QPair<double, double> > &source) { int count = source.size();
次のコードスニペットは、認識されたアクション(ビデオプレーヤー側)を実行します。
function executeComand(comand){ var comandList = comand.split(' '); console.log(comand); switch (comandList[0]) { case "next": nextMedia(); break; case "previous": previousMedia(); break; case "play": playMedia(); break; case "rewind": mediaPlayer.seek(mediaPlayer.position + Number(comandList[1])); break; case "volume": mediaPlayer.volume += Number(comandList[1]); break; default: break; } }
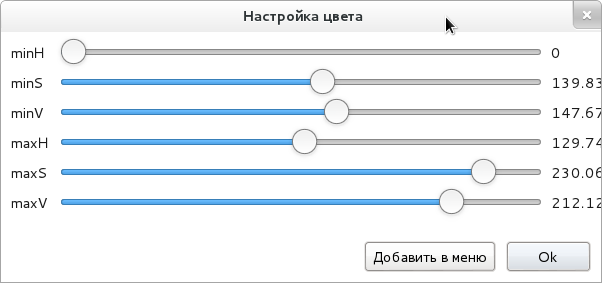
はい、私はほとんど忘れていました、鉛筆は色で背景から際立っており、これはどこかに設定する必要があります。 次のように問題を解決しました。

つまり、奉献のために色を調整し、この色をメニューに保存して、調整せずにすぐに使用できるようにします。
私が得た結果は次のとおりです。
おわりに
これで、ビデオプレーヤーは非常に簡単なジェスチャーを認識できるようになりました。 私の意見では、プレーヤーで最も成功した便利なことは、巻き戻し/前進ジェスチャーです。 そして、このチームが最もうまく安定して機能します。 映画を見るためにジェスチャコントロールを調整する必要がありますが、少し巻き戻すためにマウスを探す必要はありません。
PS:
気にする人 、ここに
SmartVPのソースが
あります。
PPS:私は多くの色を再分割しました、オレンジが最高であることが判明しました(速い動きに耐える)。