
昨日、
Habréの
ヨーグルトの投稿、
またはFedorおじさんからの手紙を読みました。 アイデアは面白いですが、。
コメントは怖いです。
理由を説明します。
そこにあるコメントは、条件付きで2つのタイプに分けることができます
「針の先に何人の天使が収まるか」 「日付の並べ替えについて」、「電子顕微鏡で釘を打つ方法」 「 エンタープライズスタイルで非常に大きなものを書く」
詩人の魂はそれを我慢できず、30分間発見し、
ユーザースクリプトを描き
ました 。
スクリプトは恐ろしいほどシンプルです-特別なマーカーを探してすべてのコメントを繰り返します。 マーカーが見つかった場合-ポップアップウィンドウにマーカー付きのすべてのコメントを表示します。
改善に参加したい人は誰でも、いわば
技術を
ロールバックすることを歓迎します。 コメントを投稿に追加する必要がある場合は、この
[同様に]コメントの内側に書いて
ください 。 そして、私は、この不名誉のイニシエーターとして-可能な限り私はあなたの願いをポストに移します。 そしてそれに応じて-スクリプトも改善します。
次のようになります。

そして今、歌詞は横向きになっているので、ここで何をしているのか考えてみてください。
標準の開始-Greasemonkeyにその内容と理由を説明します。 また、ウィンドウとマーカーのために、いくつかの変数を開始します。
ここで、メインアルゴリズムを考えてみましょう-5セントという単純なものです。 最初に、コメントの場所を見つけ、結果の配列を準備します(見つかった)。
function showMarkedComments () { var commentsBlock = document.getElementById('comments'); var eltList = commentsBlock.getElementsByTagName('div'); var found = [];
非常に簡単に進みます-すべてのdivを実際のテキストでソートします。
for(var j=0; j<eltList.length; ++j) { var elt = eltList[j]; if(elt.className != 'comment_body' ) continue;
最適性の最上位ではありませんが、コメントへの回答とともに、ページで説明されている順序で、階層全体をバイパスします。 出来上がり-日付について考える必要はありません。
実際、検証と暗記は非常に明白であり(また最適ではありません)、コメントすることは何もありません:
divtxt = elt.childNodes[k].innerHTML; if(divtxt.indexOf(MARKER) < 0) continue; found.push(divtxt);
ささいなことがありました-ポップアップウィンドウに内容を入力します。 私は古い筋金入りの労働者として、トラクターからやすりで描いたので、
jQueryプラグインをまとめることは、この不名誉を改善するための多くの余地がある
ということです。
ここで、やすりでのこぎり引きの過程で、私は突然パフォーマンスのために自分の世話をし、ひざの上でStringBuffer / StringBuilderのアナログをすぐに産みました。 実際の
スペアパーツは次のとおりです。
コメントする必要がある場合は、誰かに知らせてください。 私にとって、コードはとても明白ですが、あなたは決して知りません。 2月23日金曜日の夜...
ウィンドウを描画し、イベントをハングアップし
、ジュースを求め 、そしてここにあるのは、スクリプトです。
すべてのスクラップ筋金入りで、同じやすりを使用して、ポップアップウィンドウを描画しました。
はい、私は知っています-これは、ネットキャビネット3.0のjavashkripeの機能を思い出して、これが昔の人だけが書いていることです 。
function makeFloatingDiv() { if(!floatingDiv) { floatingDiv = document.createElement('div'); floatingDiv.style.position = "absolute";
さて、同じスタイルの同じ関数のカップル:
function mk_Link(code, label) { var newElt = document.createElement('a'); newElt.appendChild(document.createTextNode('[' + label + ']')); newElt.href= 'javascript:void(-' + code + ')'; return newElt; }
しかし、注意深い読者は恐ろしい異端を見るでしょう。 HTMLの断片は、断片の行と結びつくだけではありません! また、いくつかの明白でないハックが組み込まれています。 これらは
newElt.href = 'javascript:void(-' + code + ')';
ショックを受けた! おそらく誰かがヘンプケーキを混ぜただけで......
ここでのアイデアは次のとおりです。すべての作業が完了すると、記事とコメントの間に別のリンクが作成されます。 これは、この理由で行われます-そのため、他の便利なスクリプトとボタンを使用して、ページをリロードせずにコメントを更新できます。 そして、ロード後にコメントが来ることもあり、非常に「後」になることもあるため、アルゴリズムはいつでも機能するはずです。
そして、実行コンテキストとそのプリンシパルで額に当たらないように、これはすべて膝の上に描かれたので、サイトコードもブラウザもリンクで有用なことをできないようにリンクを形成しました。 しかし、ハンドラーでは、それに対して何をすべきかを簡単に把握できます。 有効なリンクまたは有効なコードで
ない場合にのみわいせつな言葉を書くこともできます。
しかし、最後の拍車が残った!
陰謀は痛まない... ik! いくつかのハンドラを登録します-ドキュメントをロードし、ひどいハックを処理します:
window.addEventListener("load", goLoad, true); document.addEventListener('click', goClick, true);
ページを読み込むときに、記事とコメントの間に特別なリンクを追加します。 それをクリックすることにより、すべての作業を実行します。
function goLoad() {
そして、このリンクをクリックすることによる処理は次のとおりです。
function goClick(event) { if(event.target.href) { var j = event.target.href.indexOf('javascript:void(-'); if( j >=0 ) {
ご清聴ありがとうございました。
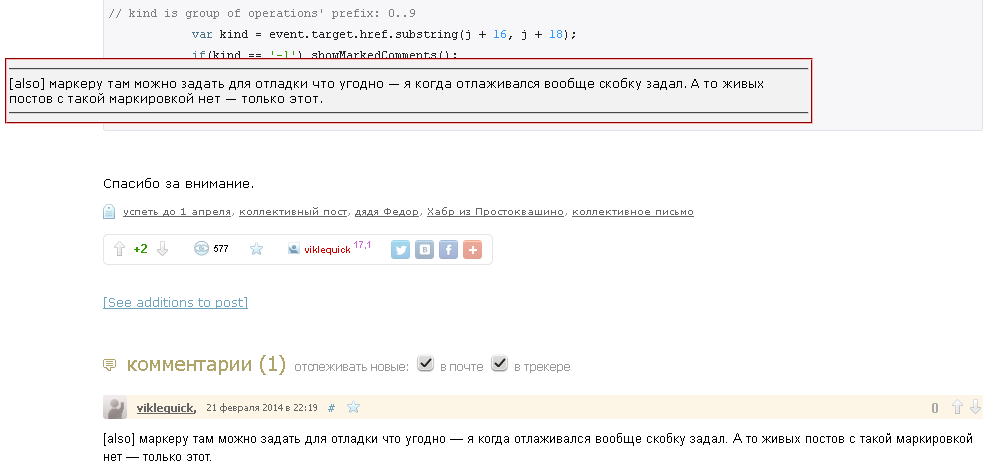
UPD:ここにコメントがあります![また]デバッグ用にマーカーをそこに設定できます-デバッグするときは、通常ブラケットを設定します。 そして、このマーキングのある生きている投稿はありません-これだけです。
[また]何も起こらなかった...
思い出させてください、スクリプトは
ここにあり
ます 。 ああ、私に電話してください-私はFirefoxでのみチェックしました。 他のブラウザで何が起こるか-見さえしませんでした。 特にIEの場合;-)
[また]間違っている、ヒョードルおじさん、ユーザースクリプトを実行する-投稿にそのようなものがたくさんある場合、それを開くと怖いように見える-絶対位置ではなく、ページに直接貼り付ける方が良い。
真の発言。 修正しました。 コードがよりシンプルで小さくなりました。
function makeFloatingDiv() { if(!floatingDiv) { floatingDiv = document.createElement('div'); floatingDiv.style.backgroundColor = '#f2f2f2'; floatingDiv.style.borderColor = 'red'; floatingDiv.style.borderWidth = '2px'; floatingDiv.style.borderStyle = 'groove'; floatingDiv.style.padding = '2px'; floatingDiv.valign = 'top'; floatingDiv.align = 'left'; floatingDiv.textAlign = 'left'; floatingDiv.style.overflow = 'auto'; floatingDiv.style.display = 'none'; floatingDiv.innerHTML = "..."; } return floatingDiv; } function goLoad() {
そして今、このように見えます